Getting started with Home Assistant (für Noobs)
Ich habe openHAB verlassen. Ja, traurig oder? Nach einem Gespräch mit einem guten Freund habe ich mir mal Homeassistant angeschaut. Und ich bin sehr begeistert!
Homeassistant > openHAB
Vorteile
Ich habe an einem einzigen Abend fast alles eingerichtet, wofür ich in openHAB sonst einen ganzen Tag gebraucht hab. HomeAssistant erledigt fast alles automatisch, man muss nicht elendig lange herumkonfigurieren. Zuletzt hatte ich ja mit Zigbee2mqtt gespielt und selbst das ist unter Home Assistant deutlich einfacher. Hier also mein getting started guide für Noobs.
Plattform
Vorweg: Dieser Guide richtet sich an User, die den Home Assistant auf dem RaspberryPi laufen lassen wollen. Man kann aber auch andere Plattformen nutzen. Ich dokumentiere hier auch mehr oder weniger direkt was ich selbst lerne, also bitte um Nachsicht, denn ich bin kein Experte.
SD-Karte vorbereiten
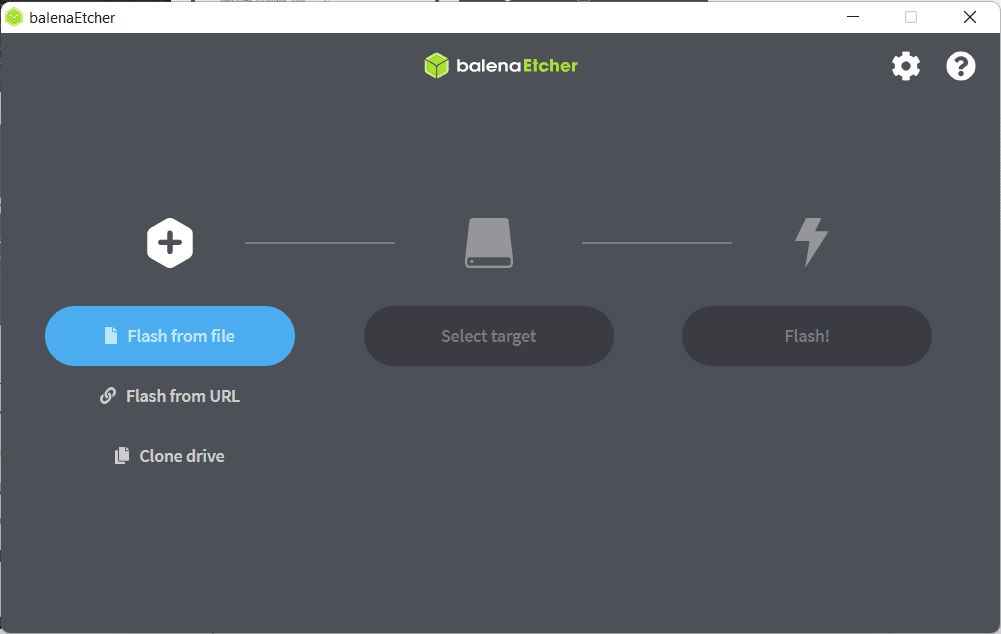
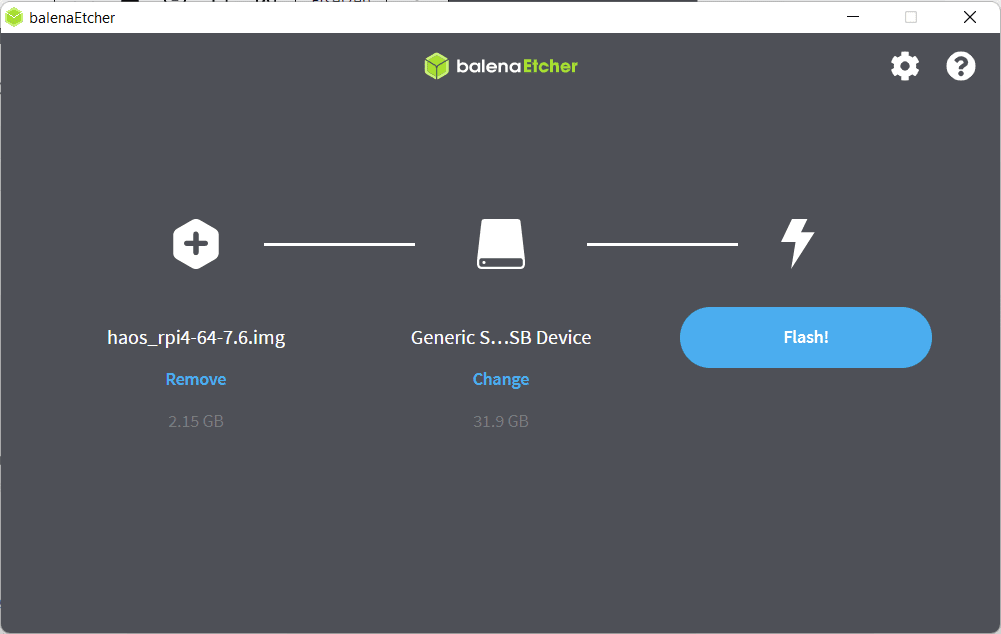
Wir brauchen zunächst das aktuelle Image und einen SD-Karten-Flasher. Meine Empfehlung. Balena Etcher oder der Raspi Imager.
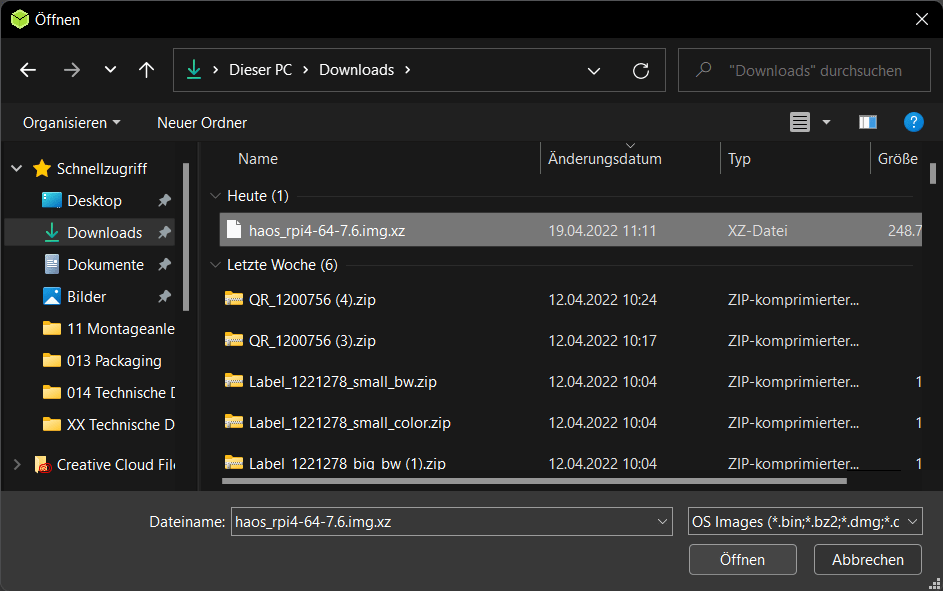
Der Home Assistant hat praktischerweise ein fertiges Image für den RaspberryPi auf dem der sogenannte Supervisor läuft. Das eigentliche Betriebssystem drumherum ist für diesen Supervisor optimiert und für Anfänger wie uns der optimale Einstieg. Mehr dazu gibt es auf der entsprechenden Seite des Projektes <hier/>. Da ich auf einem Raspi 4 arbeite nutze ich das 64 Bit Image welches ihr <hier/> herunterladen könnt.
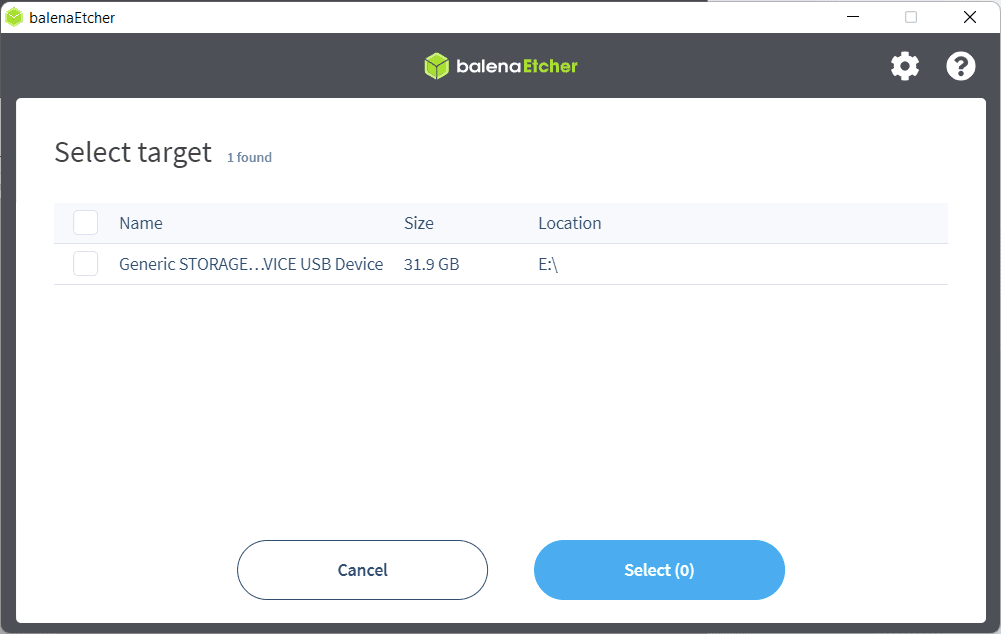
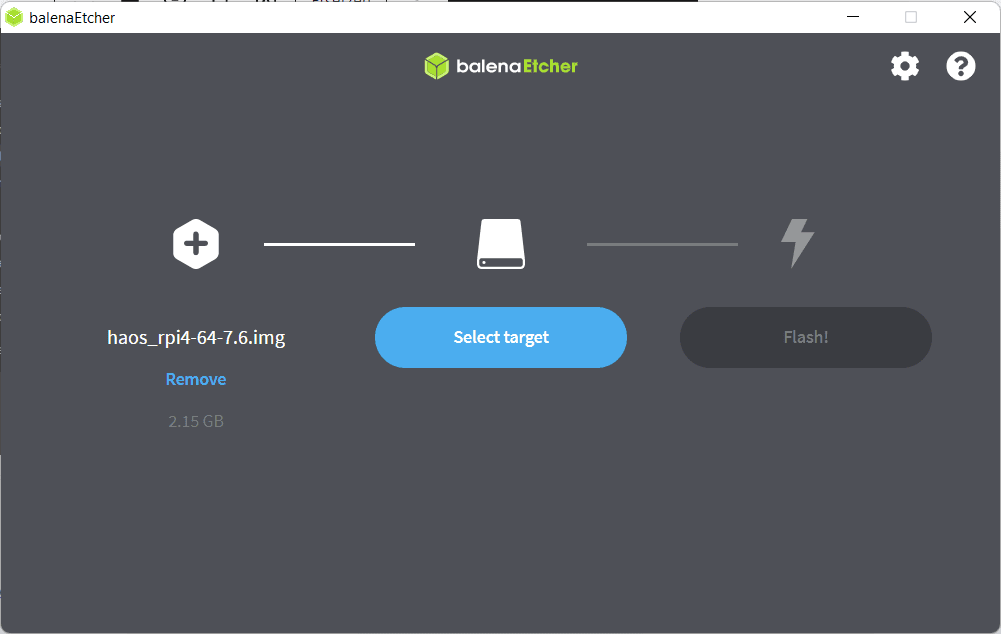
Wie immer: Wählt das korrekte Laufwerk (am besten nicht eure Festplatte) und flasht das Image auf die SD-Karte.






Wenn das ganze erfolgreich war – wurde die SD-Karte nun zu hassos-boot (Stand April 2022). Jetzt stecken wir diese wie gewohnt in unseren Pi und booten. Ich habe den Raspi zu diesem Zeitpunkt immer gerne per Netzwerkkabel im Netz. Also stellt euren neuen Smart-Home-Pi (ggf. mit einem coolen Gehäuse wie das von <$>Argon</$> ) an seinen angedachten Platz und verbindet ggf. das Kabel.
Home Assistant direkt mit WLAN starten
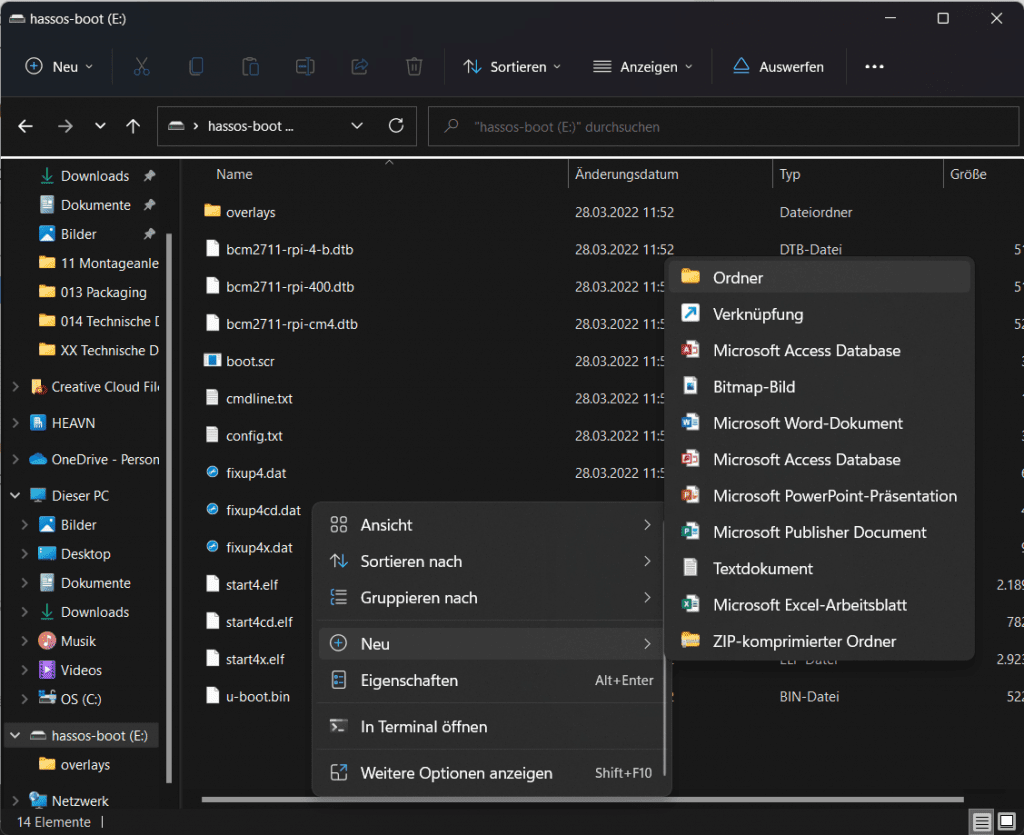
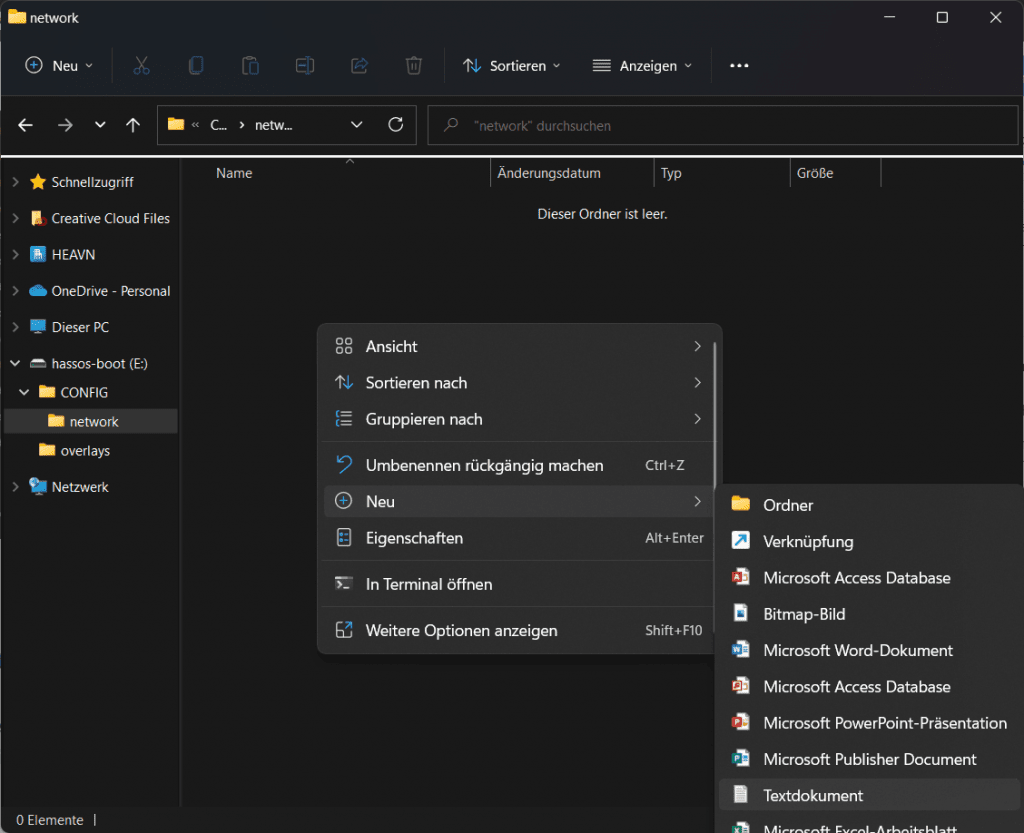
Wenn ihr den Pi im WLAN wollt, könnt ihr, bevor ihr die SD-Karte aus dem Rechner nehmt noch einen Ordner namens CONFIG erstellen. In diesen Ordner muss ein weiterer Ordner mit dem Namen network erstellt werden. Hier kommt dann eine neue .txt file namens my-network.txt rein. Achtet auf die korrekte Schreibweise.



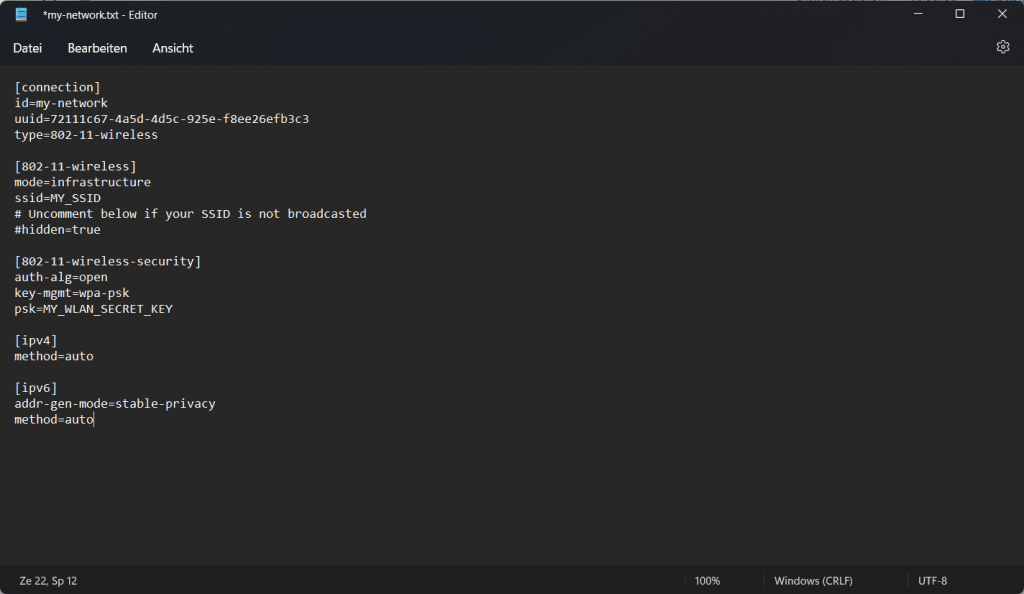
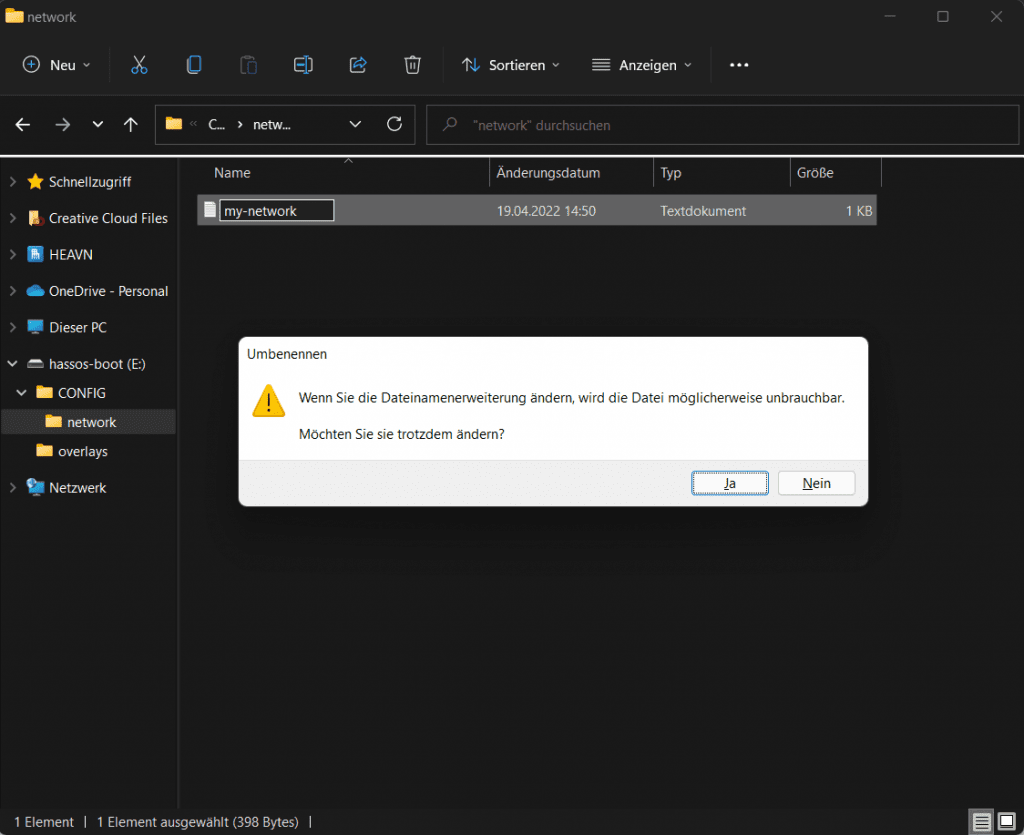
In diese neue .txt File muss der folgende Block eingefügt und entsprechend zu eurem Netzwerk angepasst werden. Also SSID und PW müssen getauscht werden und dann natürlich einmal speichern und schließen. Danach muss noch die Dateiendung gelöscht werden. Die Warnung quittieren wir mit einem Ja, denn wir wissen ja, was wir hier tun 😉
[connection]
id=my-network
uuid=72111c67-4a5d-4d5c-925e-f8ee26efb3c3
type=802-11-wireless
[802-11-wireless]
mode=infrastructure
ssid=MY_SSID
# Uncomment below if your SSID is not broadcasted
#hidden=true
[802-11-wireless-security]
auth-alg=open
key-mgmt=wpa-psk
psk=MY_WLAN_SECRET_KEY
[ipv4]
method=auto
[ipv6]
addr-gen-mode=stable-privacy
method=auto
Diesen Kniff habe ich aus der Home Assistant Community <hier/>. Der Codeblock ist aus der Home Assistant GitHub Repo <hier/>.
Ist alles erledigt, kommt der Pi wieder an seinen Platz und wird mit dem korrekten (ausreichend starken) Netzteil verbunden. 5V und 2A sollten genügen. Es gibt auch 3A Netzteile, wie das offizielle <$>hier</$>.
Update 2024
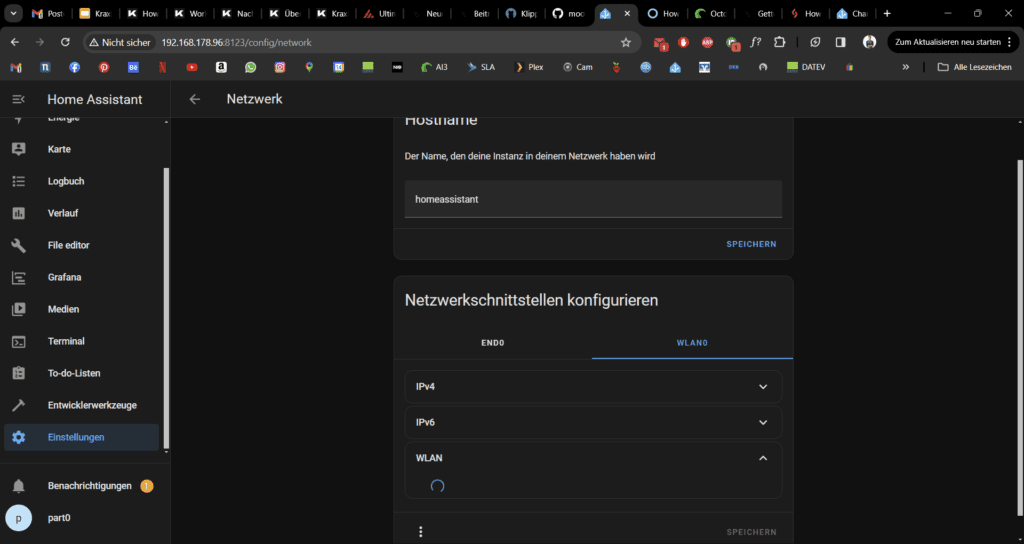
Man kann nun auch direkt aus dem Home Assistant GUI das WLAN verbinden, der oben genannte Weg funktioniert aber trotzdem:

Onboarding
Wenn sich HassOS erfolgreich mit dem Router verbunden hat, sollte dieser unter homeassistant.local:8123 erreichbar sein. Falls nicht – müsst ihr die IP händisch heraussuchen.
IP herausfinden
Dazu können wir entweder per IP-Scanner unser Heimnetz checken, ich empfehle aber das Router-Interface, damit wir direkt eine statische IP per Router zuweisen können. Das Gerät sollte sich nun als „homeassistant“ mit dem Router verbunden haben und eine IP zugewiesen haben bekommen. Ich hab eine Fritzbox. Die erreiche ich entweder über fritz.box oder über die 192.168.178.1 – Wenn ihr einen anderen Router habt, ist es ggf. die 192.168.0.1
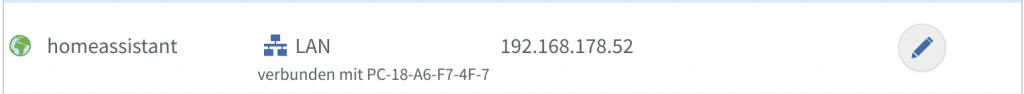
Im Router interface sollte so etwas wie „Netzwerk“ oder „Heimnetzwerk“ als Option vorhanden sein. Wir halten Ausschau nach einem Gerät namens homeassistant.


Im Browser geben wir nun diese IP ein, mit der ergänzung des Ports. Das ist bewusst nicht der Standard-Port für Webserver. Wer bedenken hat, kann den Port in der Config später ändern.
EURE-IP:8123
Beispiel: 192.168.178.52:8123
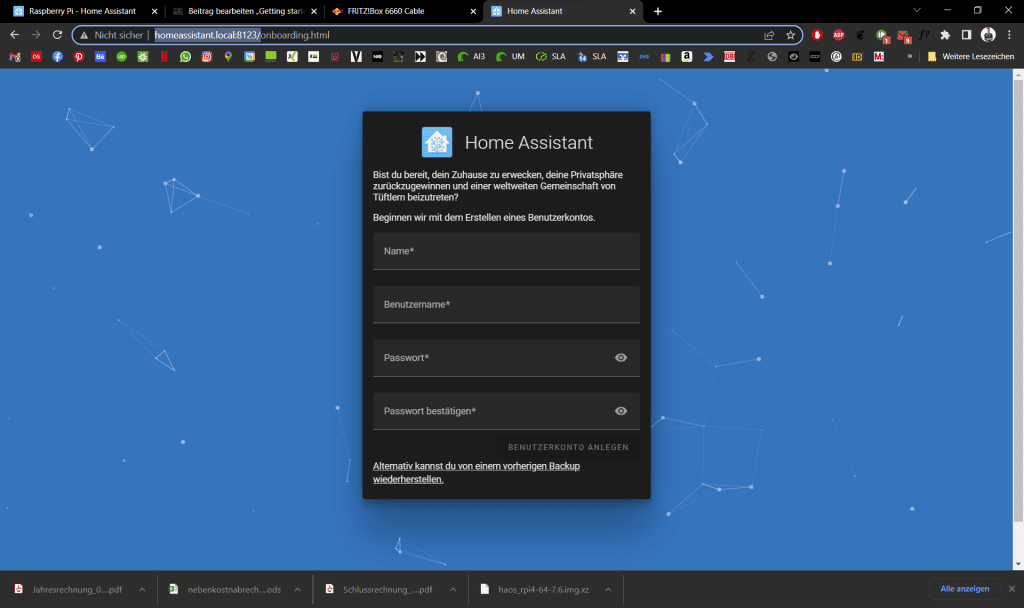
oder: homeassistant.local:8123Ihr werdet automatisch auf die sogenannte Onboarding Seite geführt wo ihr einen Account mit Adminrechten anlegt und ein Passwort wählen müsst.

Aktuell (März 2024) sieht die Seite so aus, das vorgehen ist aber das gleiche:

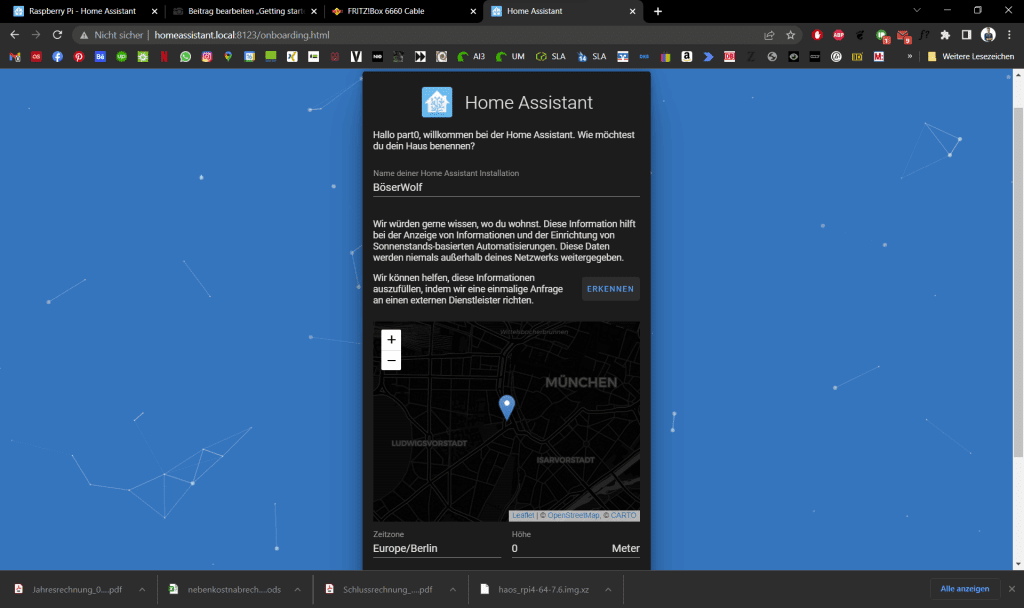
Dann könnt ihr einen Namen vergeben und euren Standort hinterlegen.

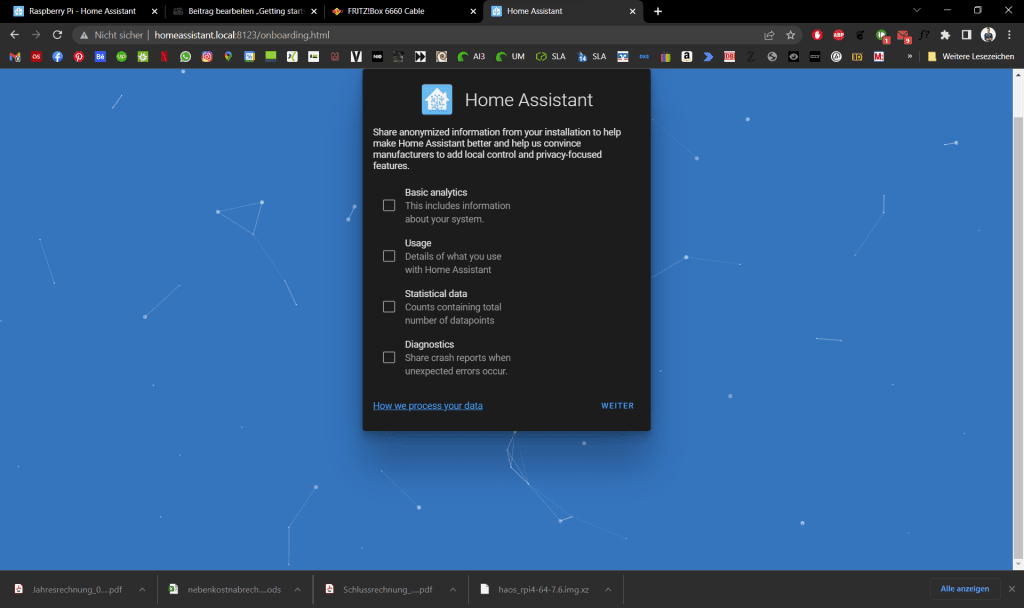
Hier könnt ihr auch die Höhe über NN eintragen, etc. Die nächste Seite fragt ob ihr anonymisierte Daten bereitstellen möchtet.

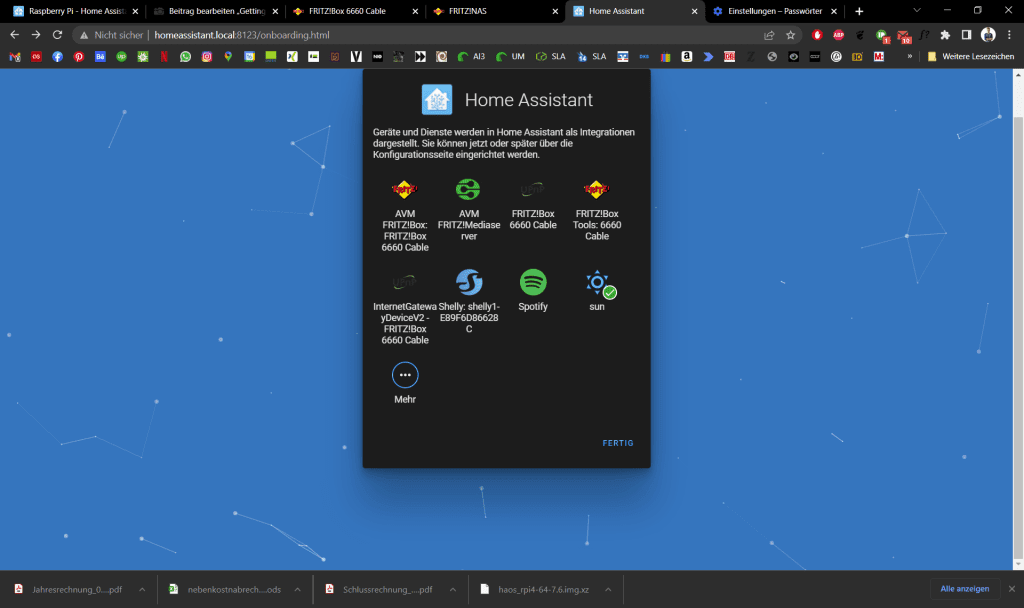
Dann scant der Home Assistant direkt das Netzwerk und schlägt euch erweiterungen vor, die nützlich sein könnten.

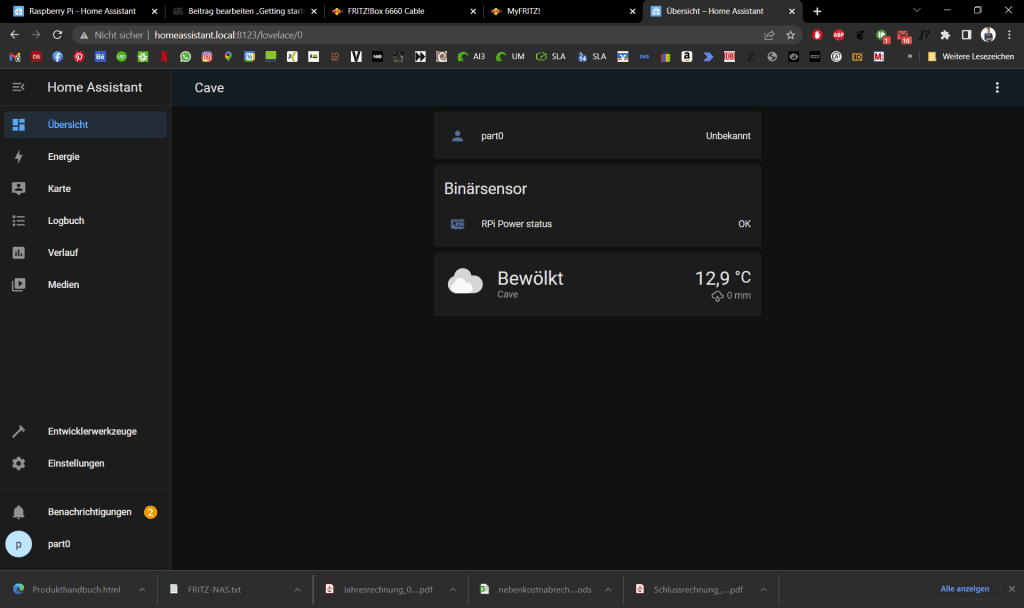
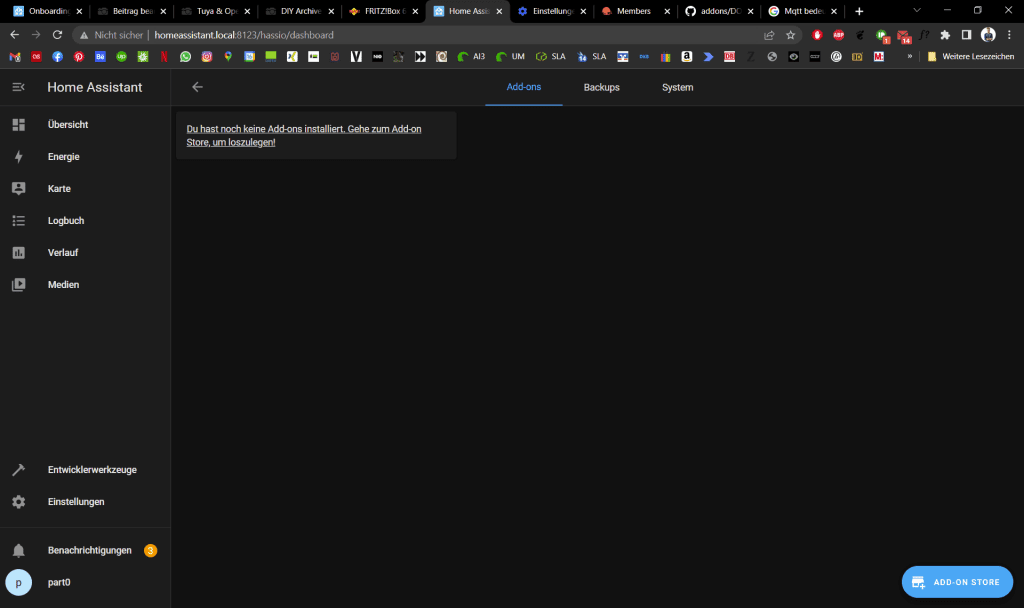
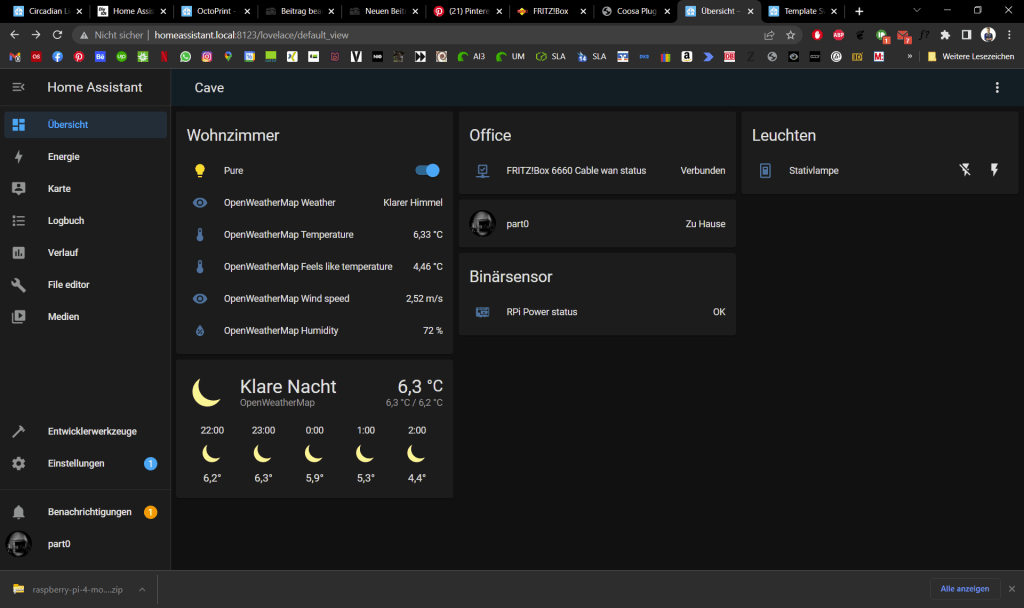
Das überspringe ich aber zunächst. Durch einen Klick auf Fertig, landen wir auf unserem eigentliche Home Assitant Dashboard.

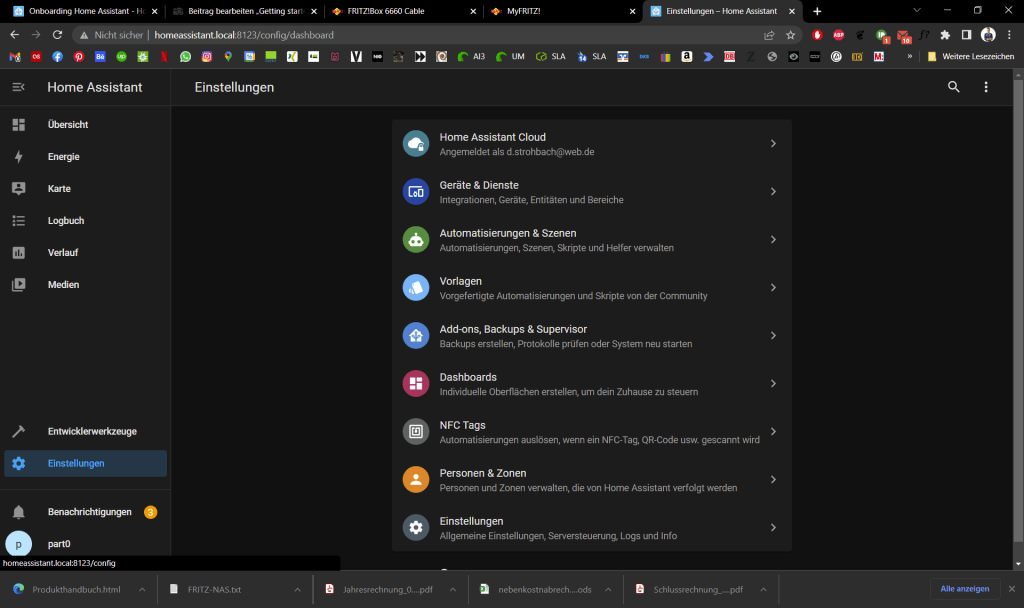
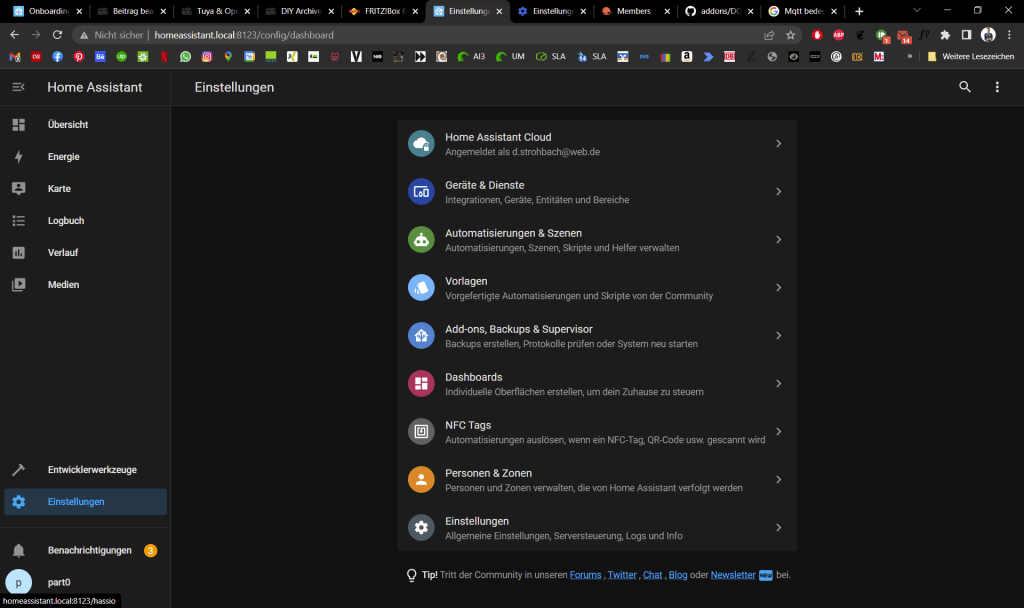
Viel ist hier noch nicht zu sehen, da alles noch Konfiguriert werden muss. Damit können wir direkt starten in dem wir unten Links im Menü auf den Reiter Einstellungen gehen.

Struktur
Wie auch bei OpenHAB, haben sich die Entwickler von Home Assistant eine grundlegende Struktur überlegt. Diese gliedert sich wie folgt:
- Add-Ons
- Integrationen
- Geräte
- Entitäten
Während der folgenden Beispiele werde ich auf die Unterschiede zwischen den Bausteinen eingehen.
Integrationen
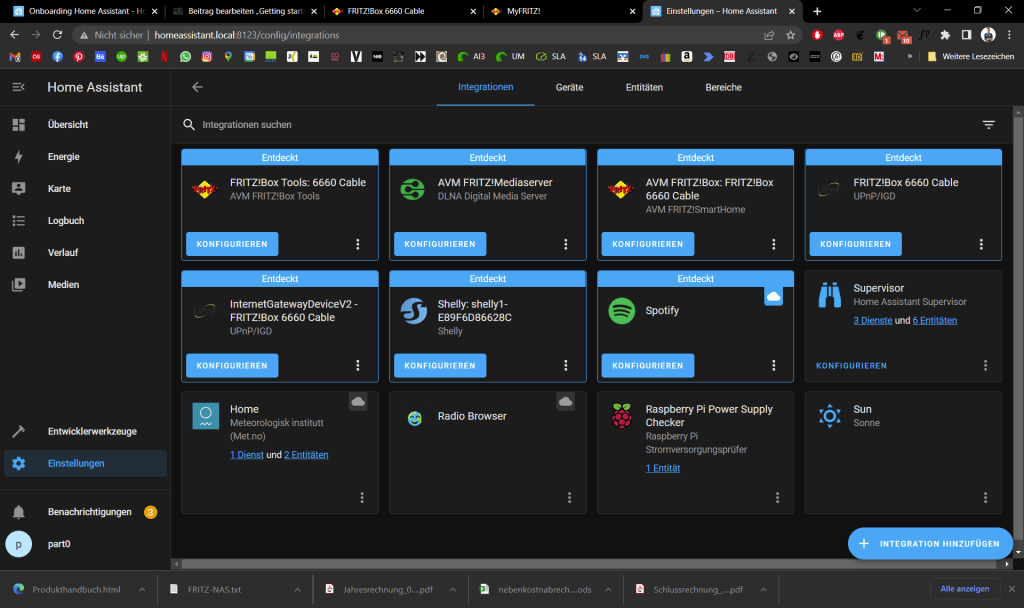
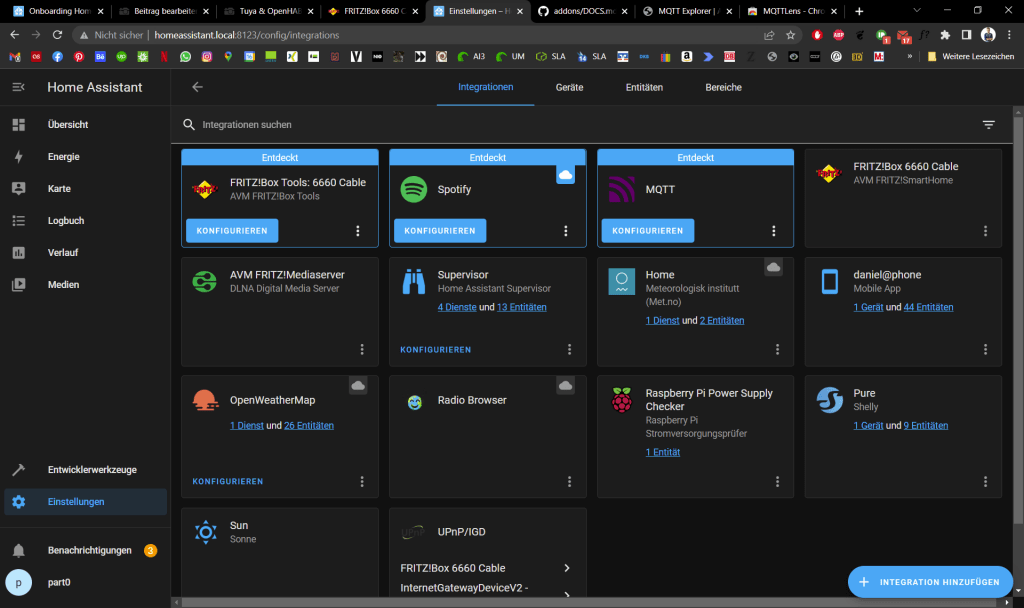
Wenn euer Home Assistant eine neue Fähigkeit erlernen soll, müsst ihr die passende Integration installieren. Das ist vergleichbar mit Skills bei Alexa. Diese sind auf dem zweiten Reiter „Geräte und Dienste“ zu finden.

Wie man sieht, sind die automatisch detektierten auch schon angezeigt. Am unteren rechten Bildschirmrand gibt es einen Floating-Button um neue Integrationen hinzuzufügen. Genau das tun wir jetzt.
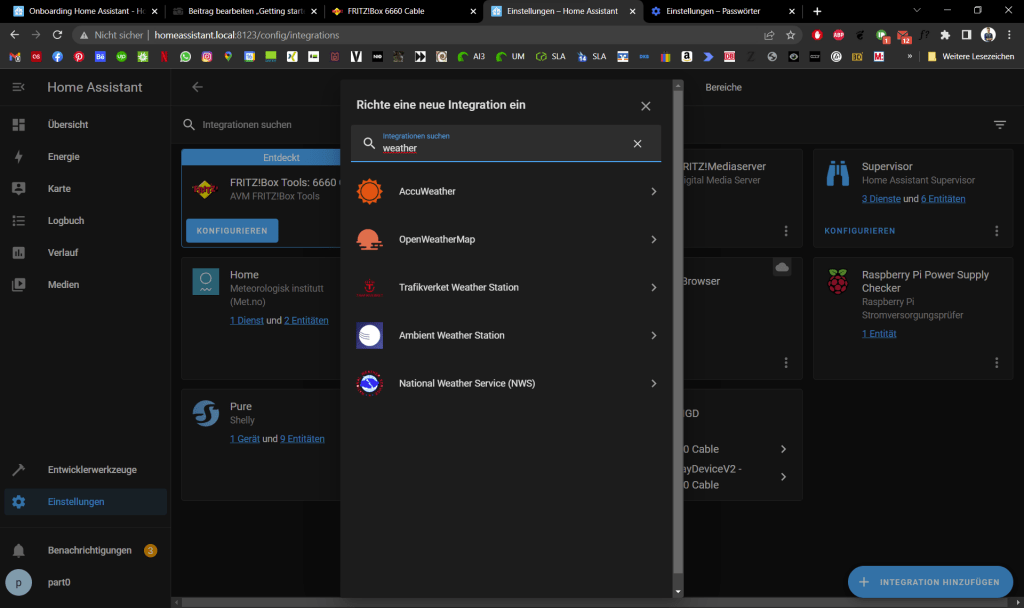
Zunächst können wir beispielsweise im Suchfeld nach Weather suchen. Nun bekommen wir eine Liste aller Integrationen, mit dem entsprechenden Keyword.

OpenWeatherMap
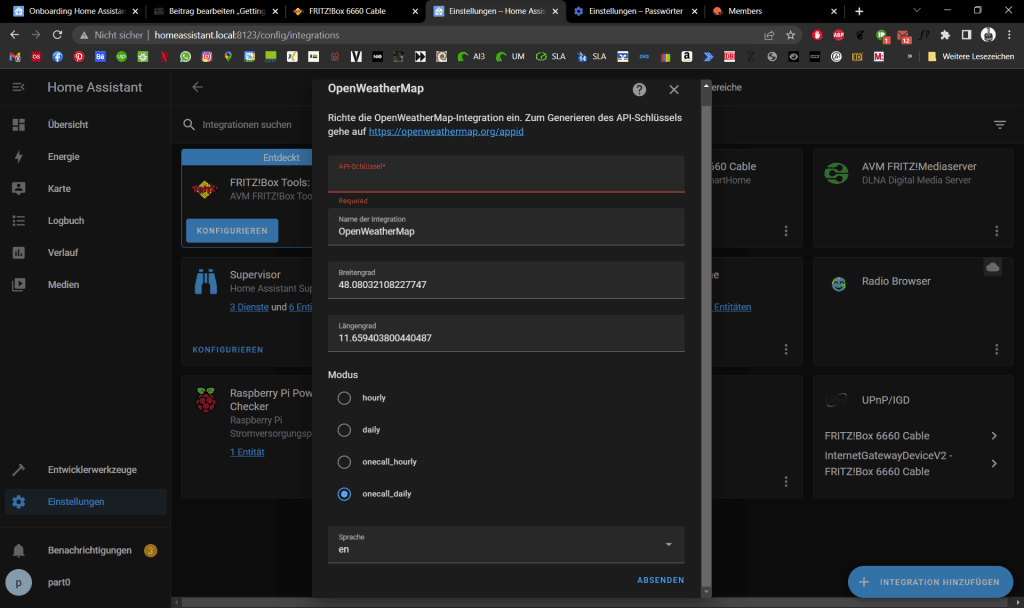
Ich nehme hier jetzt mal OpenWeatherMap. Wir werden direkt auf die Konfigurationsseite weitergeleitet.

Ihr braucht in dem Fall eine API. Wenn ihr noch keinen Account habt, könnt ihr kostenfrei einen erstellen. Ich habe aus diverse Projekten, wie der Wetterstation oder dem Smartmirror bereits einen. Folgt einfach den Anweisungen bei OpenWeatherMap und erstellt eine API für Home Assistant, die ihr dann auch so benennen könnt. Ich nutze einfach die API vom openHAB hier weiter. Am besten prüft ihr einmal ob die Koordinaten auch passen (Google Maps oder Open Street Maps) und wählt dann den Modus und die Sprache.
Bisher Kinderleicht oder? So könnt ihr nun erstmal die entdeckten Integrationen durchkonfigurieren.
Add-Ons
Ihr erinnert euch sicher an meine Anleitung um Tuya Geräte mit Tasmota zu flashen und so ins Smart Home einzubinden. Das funktioniert hier genau so.
Tuya // Tasmota
Tuya ist der Hersteller verschiedener Smart-Home Geräte, allerdings als White-Label. Wenn ihr also Geräte von Gosund oder Smart Life oder oder oder zuhause habt, stehen die Chancen gut, dass es sich um Tuya Produkte handelt. Diese sind mit eurem WLAN verbunden und kommunizieren eigentlich per App direkt mit eurem Smartphone. Das ist aber insgesamt nicht besonders Smart. Wer komplexere Automatisierungen aufbauen möchte, der kann diese Geräte also mit einer Open Source Firmware überschreiben – die Kommunikation läuft dann über eine Art Internet der Dinge Chat (hier nutze ich MQTT = Message Queuing Telemetry Transport). Wir brauchen also wieder einen MQTT-Broker. Dieser empfängt alle Nachrichten und verteilt diese weiter. Geräte können entweder reden oder zuhören. Im Prinzip ist die Grundstruktur wie eine Art Forum aufgebaut. Wenn ein Gerät einen Kanal abonniert hat, kann es Befehle auf diesem Empfangen.
Ich überspringe den ganzen Tasmota und tuya-convert Teil in diesem Beitrag – das könnt ihr <hier/> noch einmal nachlesen, falls Bedarf besteht.
Da ich bisher nur gute Erfahrungen mit Mosquitto gemacht habe und dieser Broker auch allgemein Empfohlen wird, werden wir diesen auch benutzen. Never Change a running system…
MQTT
Mosquitto muss man sich nun aber als Add-On und nicht als Integration holen. Dazu gehen wir wieder auf die Einstellungsseite – diesmal auf den fünften Reiter „Add-Ons, Backups & Supervisor“

Hier ist noch gähnende Leere. Unten rechts gibt es wieder einen Floating Button um etwas hinzuzufügen.

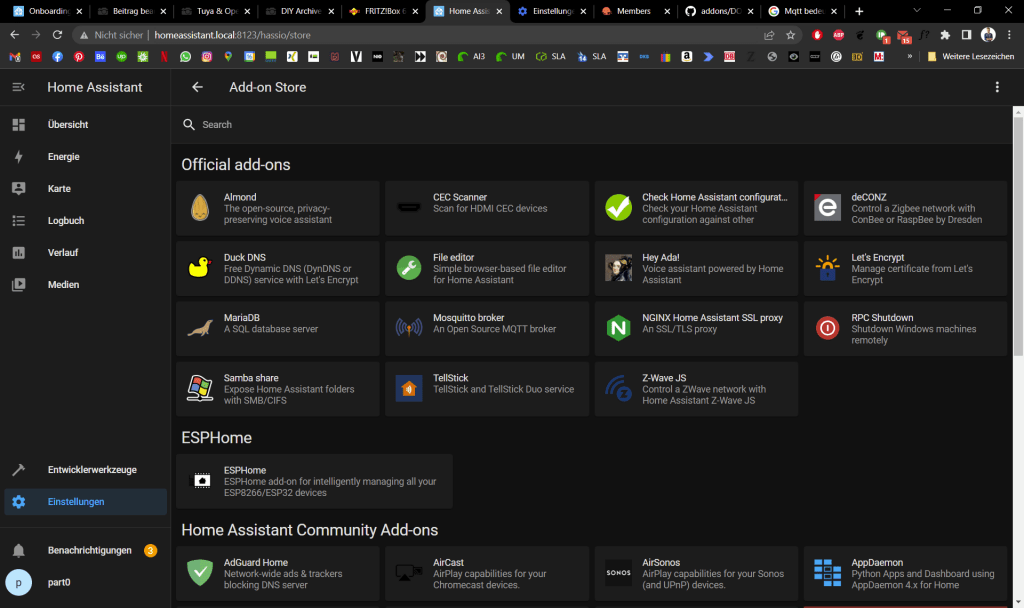
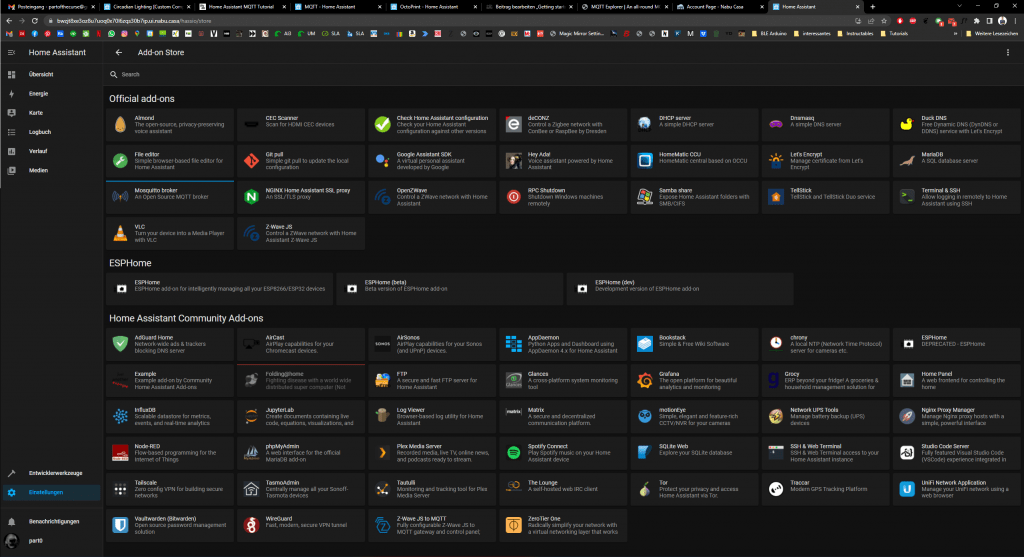
Nun sind wir im sogenannten Add-On Store von Home Assistant.

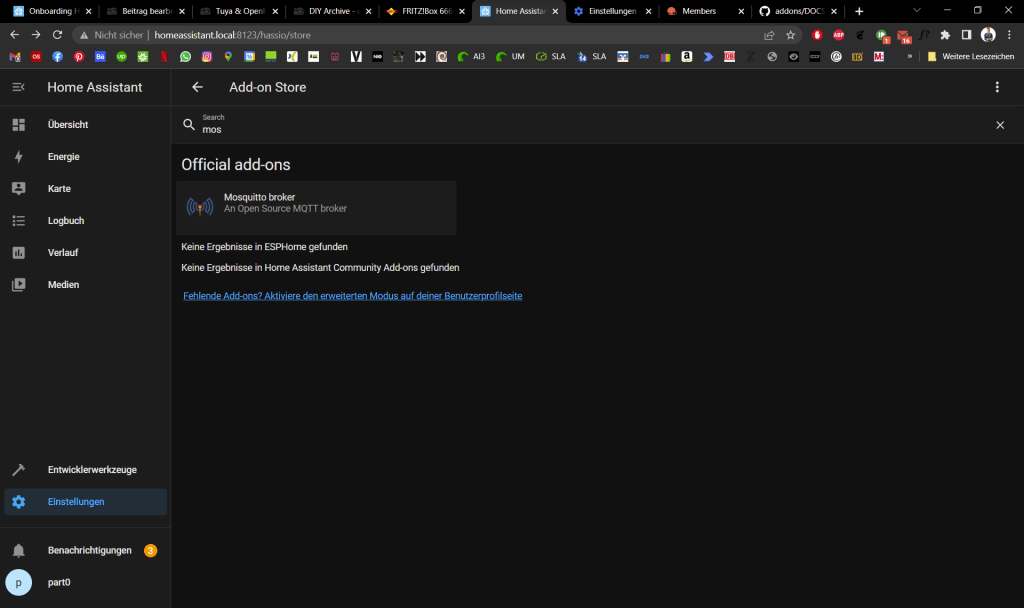
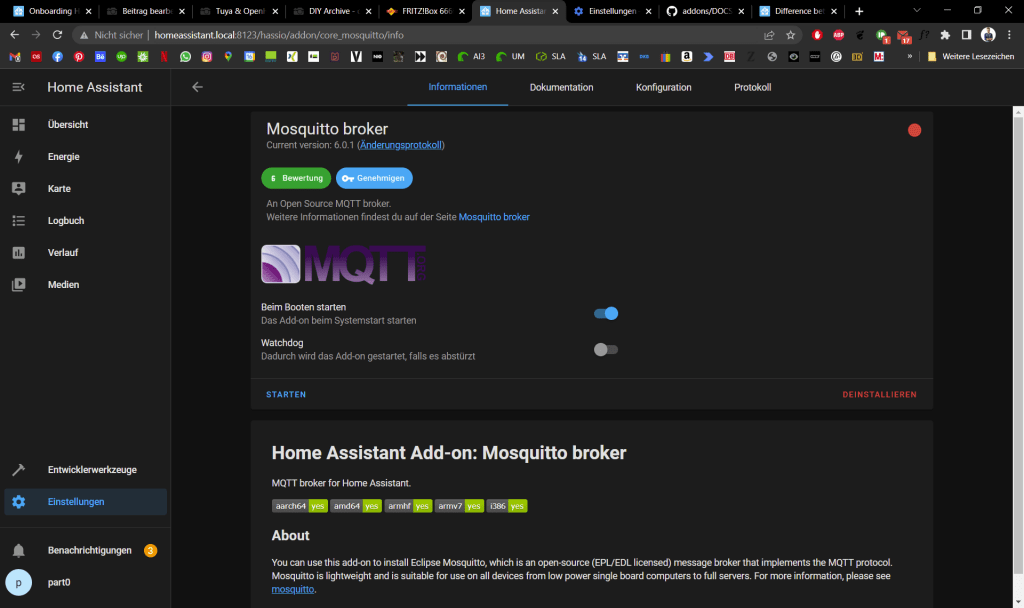
Im Suchfeld können wir nun nach unserem geliebten Mosquitto suchen.

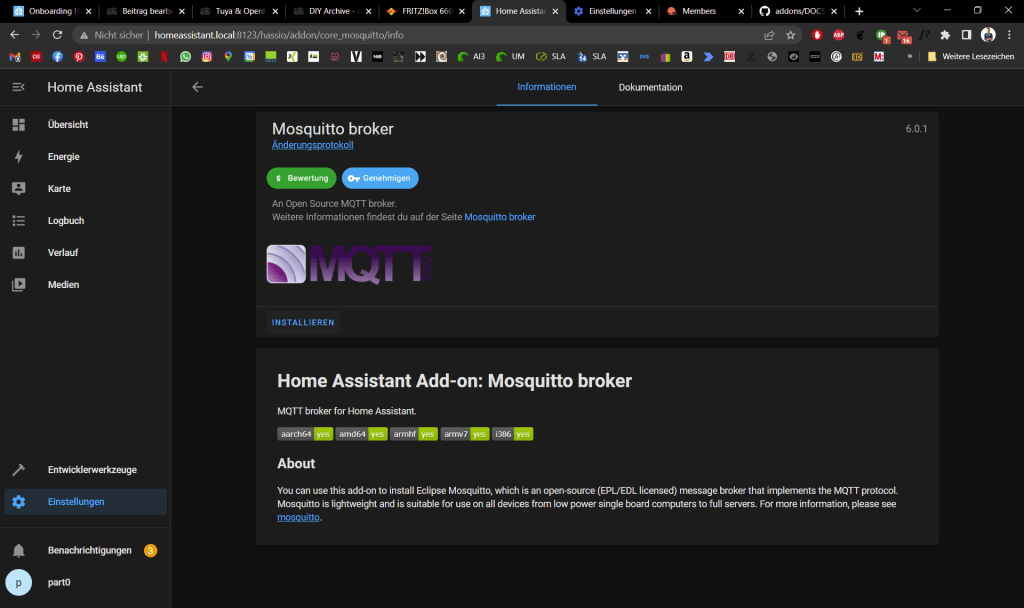
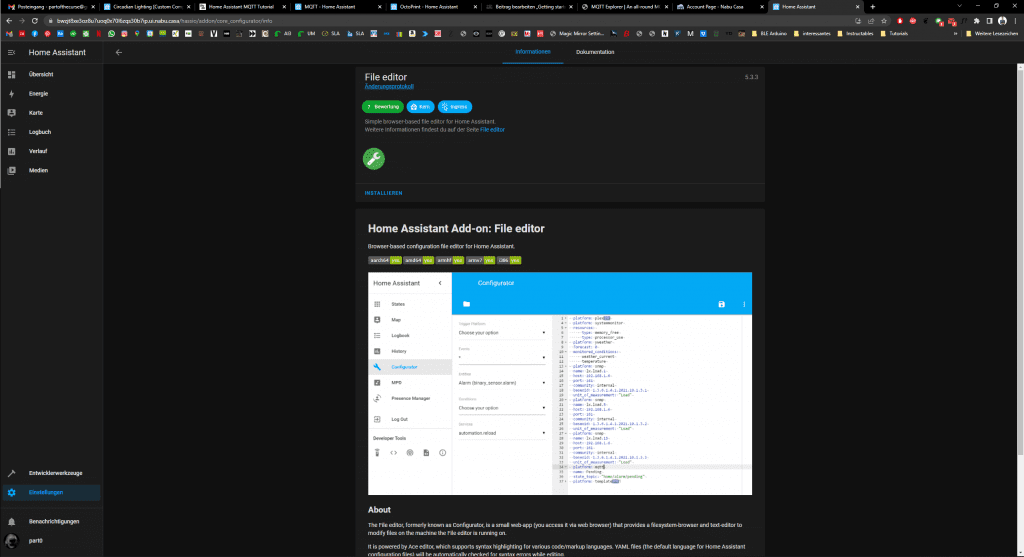
Wenn wir auf die Kachel klicken, gelangen wir zu den Details und können auf den blauen Text „Installieren“ klicken. DIeser ist nicht ganz so auffällig wie die Floating-Buttons, wird aber als button gehighlightet wenn ihr mit der Maus darüber hovert.

Add-On vs. Integration
Kurz zum Unterschied zwischen Add-Ons und Integrationen:
Integrationen sind direkt in der Main-Version von Home Assistant integriert und übernehmen die Kommunikation. Sie sind sozusagen die Schnittstelle zur eigentlichen Applikation außerhalb von Home Assistant. Add-Ons sind dann eben diese Applikationen. Wir könnten Mosquitto z.B. auch per SSH und Commando-Befehl installieren, müssten dann aber irgendwie aufwändig was basteln, damit HomeAssistant mit ihm sprechen kann. Sozusagen eine eigene Integration schreiben. Und ich kann das zumindest nicht 🙂
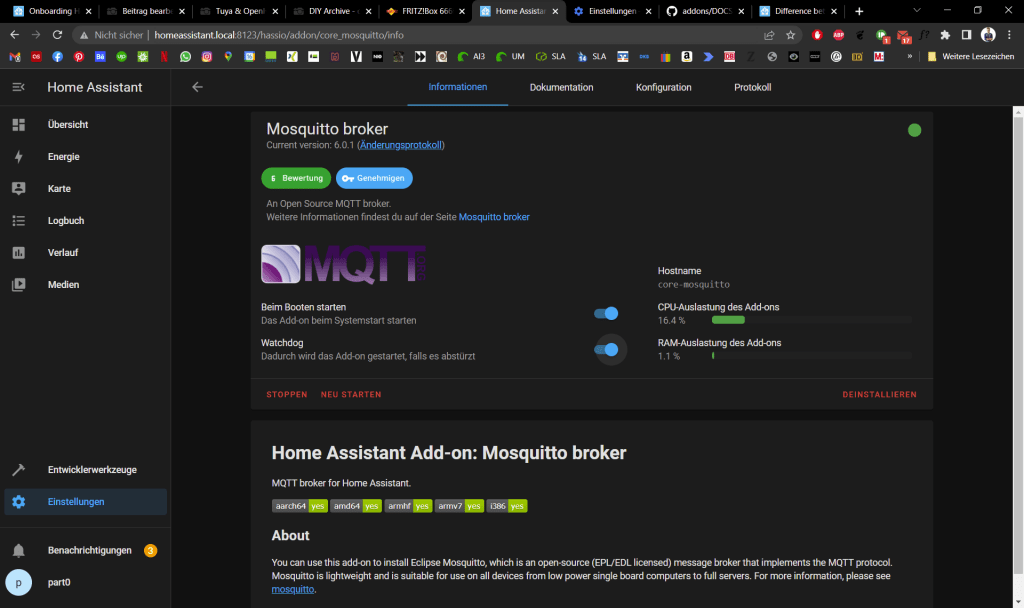
Wenn das Add-On nun installiert ist, können wir auf den Text starten drücken. Dieser ist gleich gestyled wie der vorherige Installationstext.


Nun läuft euer MQTT Broker im Hintergrund. Dieser braucht nun eine Integration um mit Home Assistant reden zu können. Wenn wir also wieder auf die Seite für die Integrationen gehen, sehen wir, dass nun die entsprechende Kachel dazugekommen ist.

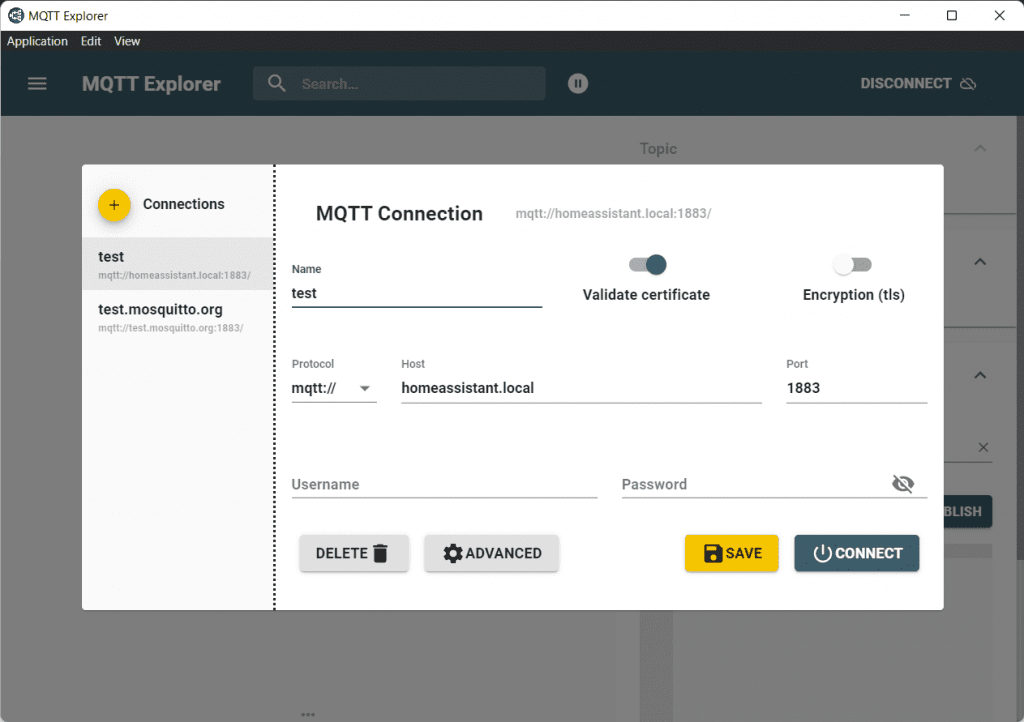
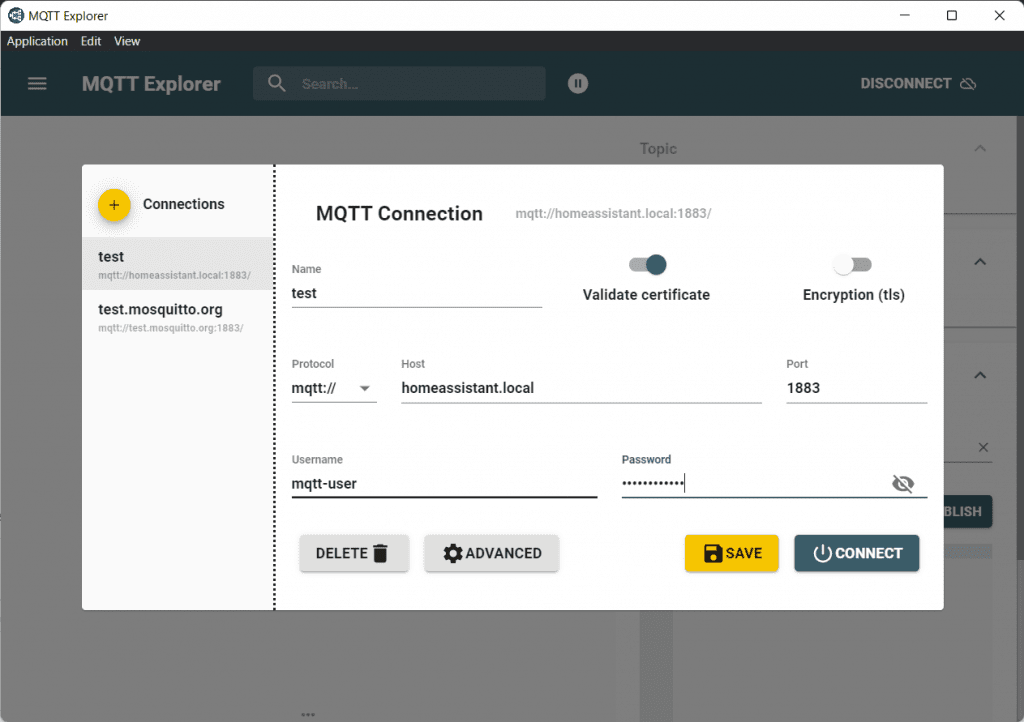
Als nächstes machen wir einen kurzen Test. Dazu brauchen wir einen MQTT Client, der sich mit dem Broker verbindet und das Protokoll versteht. Z.b. MQTT Explorer. Hier müssen wir nur den richtigen Port eintragen. Die Adresse ist entweder die IP eures Home Assistant (siehe weiter Oben), der Alias homeassistant.local funktioniert bei mir aber auch.

Benutzer und Personen
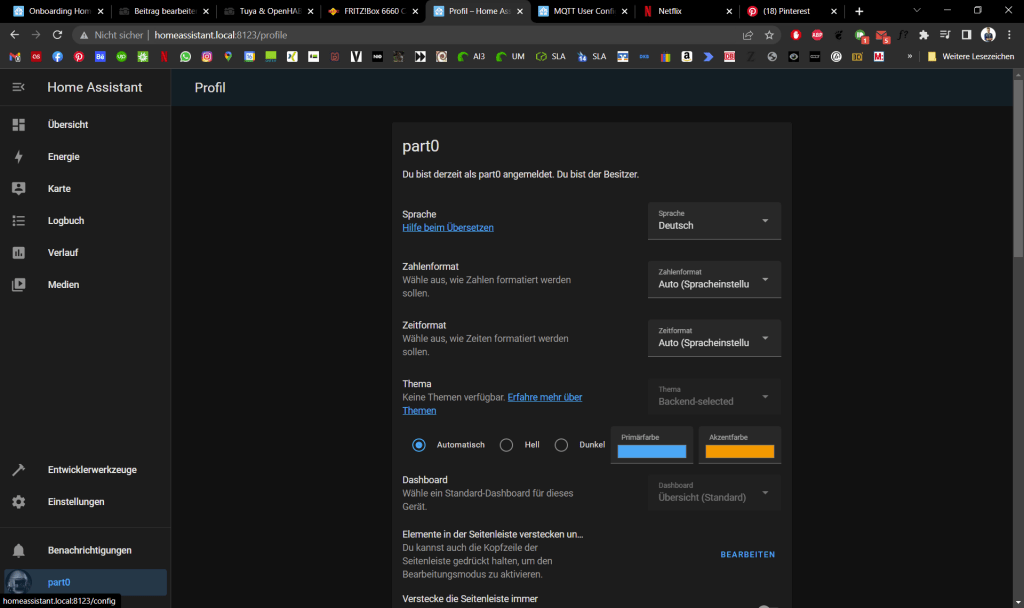
Dann sollten wir noch einen User anlegen. Dazu müssen wir zunächst die erweiterte Ansicht aktivieren. Um das zu erledigen, klicken wir links in der Menü-Leiste auf unseren User-Namen (hier part0).

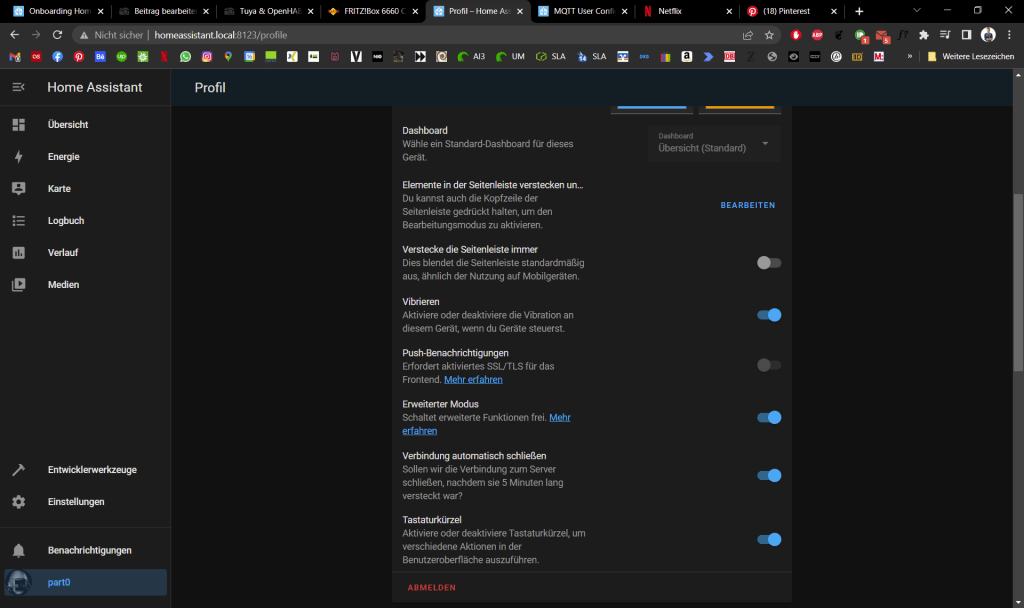
Dann müssen wir nur ein bisschen scrollen und den Toggle-Switch im Abschnitt „Erweiterter Modus“ entsprechend Umlegen.

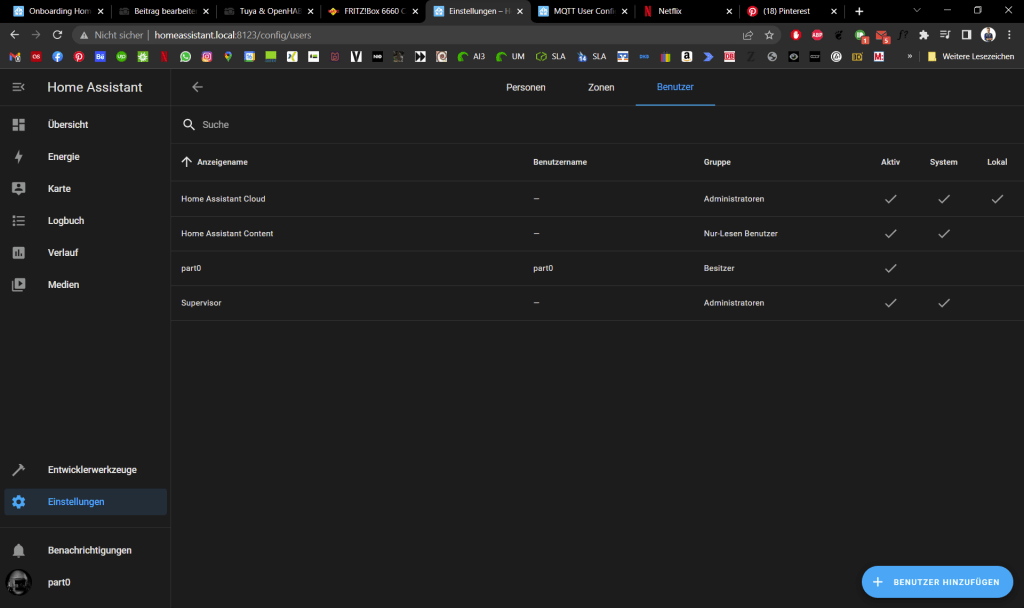
Nun können wir zurück in die Einstellungen und auf den vorletzten Reiter Personen & Zonen wechseln. Hier gibt es ganz oben nun den Zusätzlichen Tab für Benutzer.

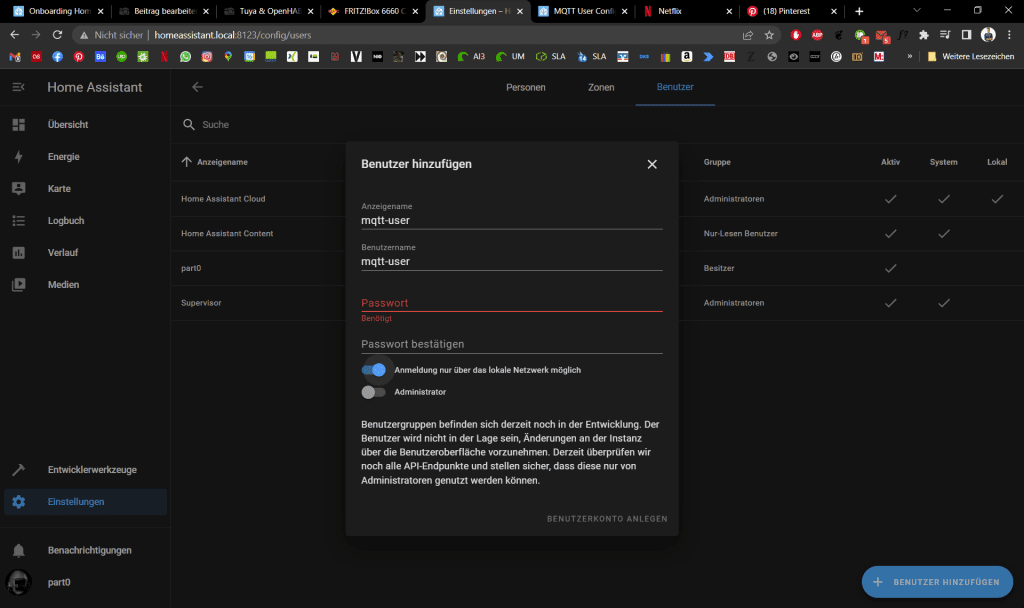
Unten rechts, wie bekannt, ist der Floating-Button zum Hinzufügen eines neuen Nutzers. Sucht euch einen Namen und ein PW aus und ab gehts.

Nutzer können interne Accounts sein, die für die korrekte Funktion benötigt werden. Personen sind nur echte Menschen. Aber alle Personen werden auch zu Nutzern, umgekehrt aber nicht. Verständlich?!
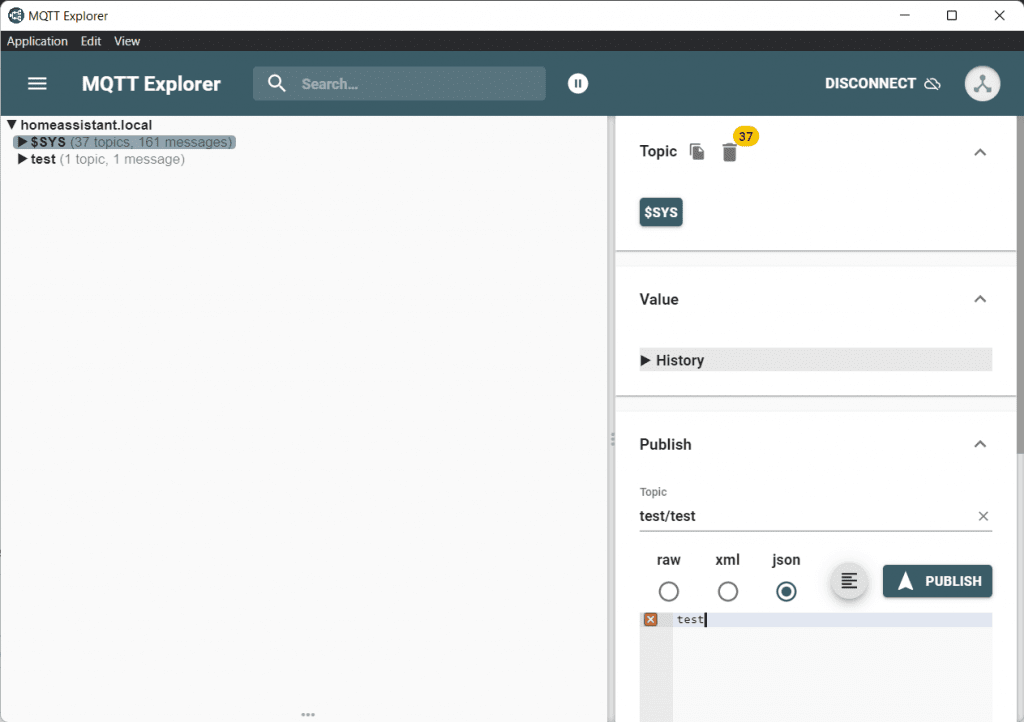
Auch das sollten wir wieder in MQTT Explorer testen.

Als test Veröffentliche ich eine Nachricht in einem neuen Kanal. Wenn die Verbindung klappt, ist soweit alles im grünen Bereich.

Nun müssen wir unseren Tasmota-Geräten nur noch sagen, auf was sie hören sollen und entsprechende virtuelle Gegenstücke im Home-Assistant anlegen.
Geräte vs. Entitäten
Im Homeassistant gibt es Geräte und Entitäten. Ein Gerät besteht immer mindestens aus einer Entität, kann aber mehrere Entitäten zusammenfassen. Stellt euch zum Beispiel eine Smarte Glühbirne als Gerät vor. Eine Entität wäre z.B. der Schalter, der die Glühbirne an und aus schaltet. Eine weitere wäre z.B. ein Sensor, der den Energieverbrauch misst.
File Editor
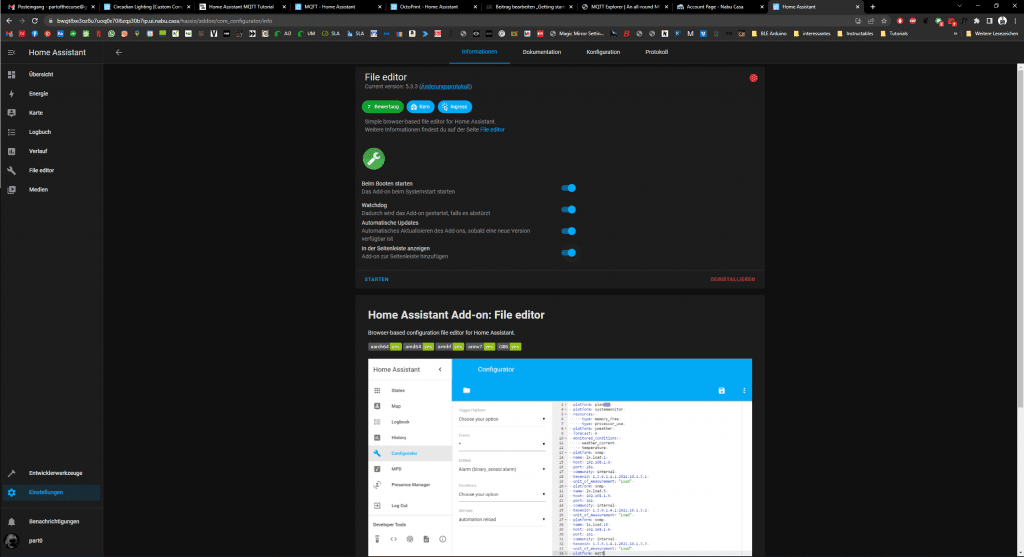
Um eigene Entitäten und Geräte anzulegen, gibt es leider noch keine Schaltfläche. Daher müssen wir zunächst wieder in den Add-On Store (Über Einstellungen – Add-Ons, Backups & Supervisor – Button unten rechts) und uns den File-Editor installieren und starten.



Vergesst nicht auch die Schaltfläche für „In der Seitenleiste anzeigen“ zu aktivieren. Nun sehen wir den File-Editor auch links in der Menü-Leiste. Da können wir auch gleich mal draufklicken.

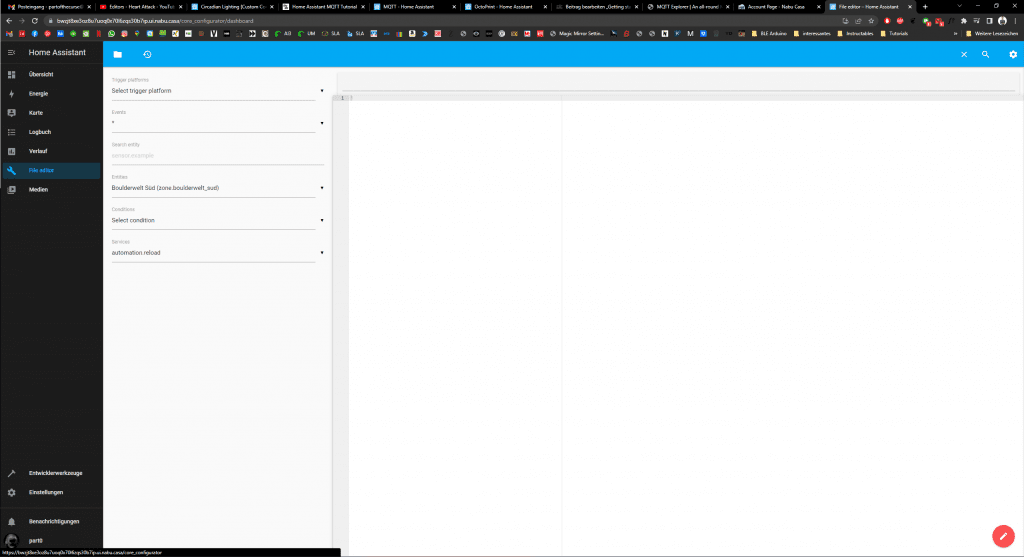
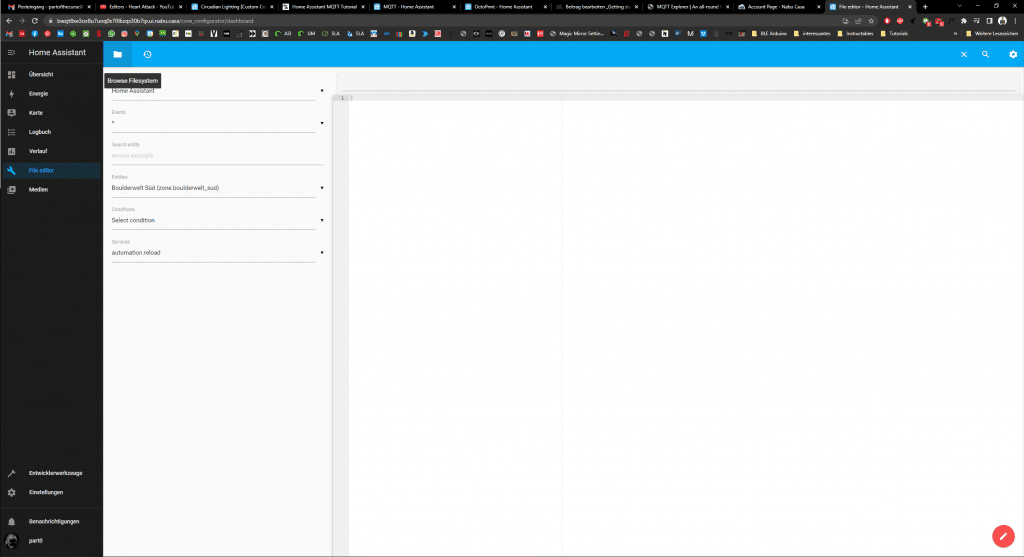
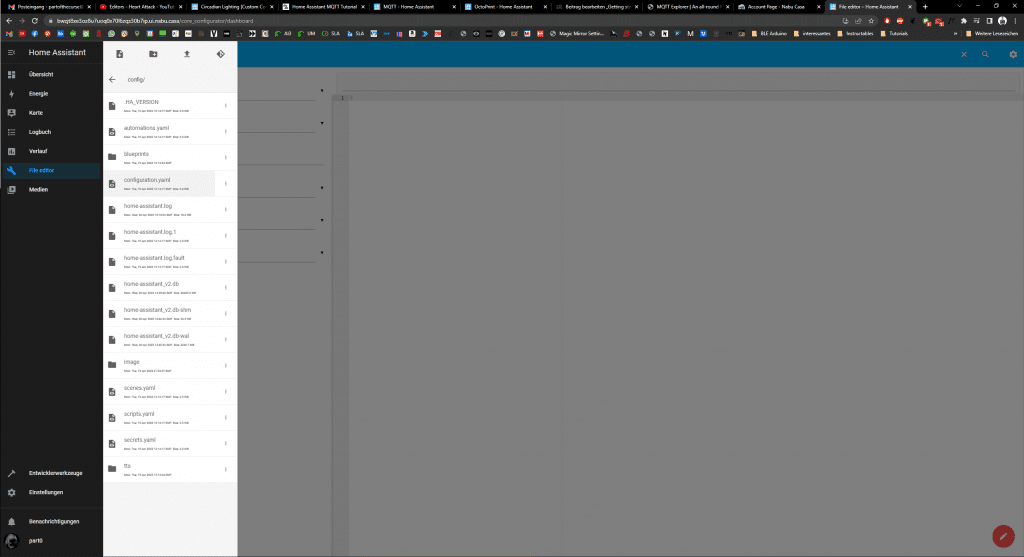
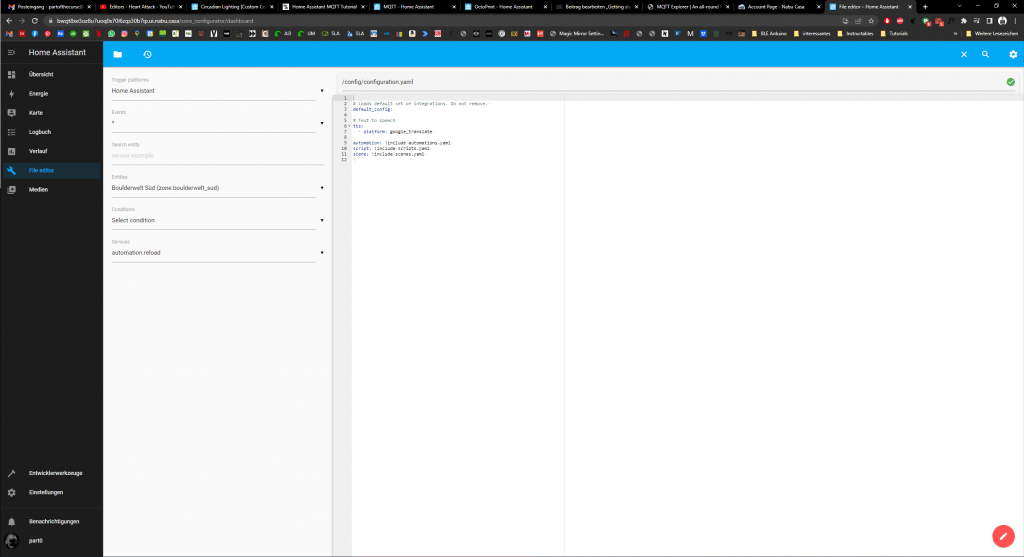
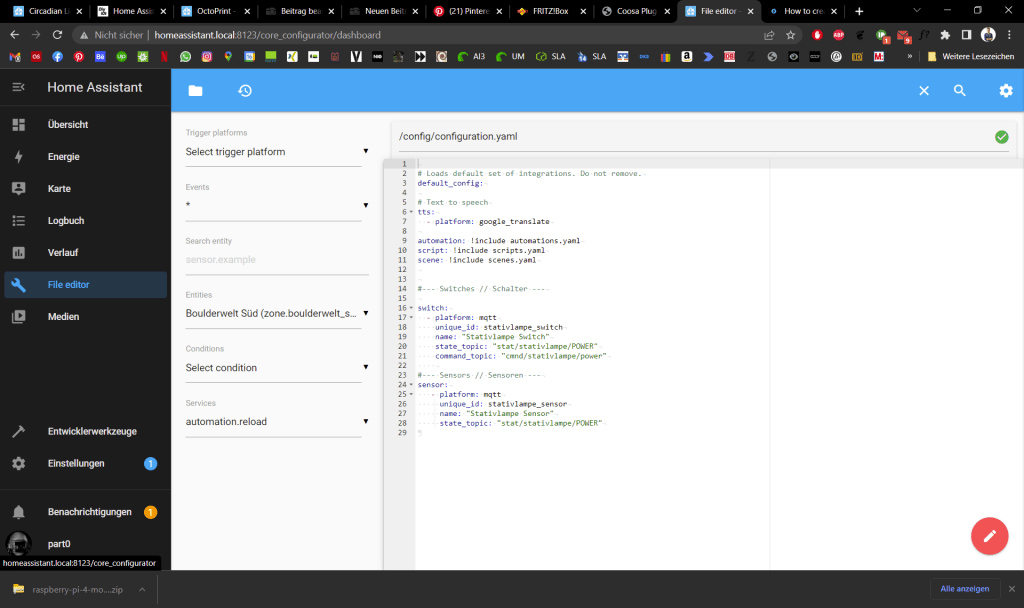
Wer schon mit anderen Smart-Home Systemen in Berührung gekommen ist; oder sonst wie in der Maker-Szene war, kennt vermutlich das allseits beliebte YAML (Yet Another Markup Language). Wir öffnen über den weißen Ordner oben links die Datei configuration.yaml.



Hier können wir nun neue Abschnitte für neue Geräte und Entitäten einfügen.
Tasmota Smart-Switch
Zunächst will ich wieder meine Steckdosen-Schalter integrieren, um z.B. die Eisstiellampe oder die Stativlampe schalten zu können. Dazu halten wir uns an die Tasmota-Namenskonvention. (Mehr dazu in der Dokumentation auf der Projektseite)
cmnd/Eisstiellampe/power
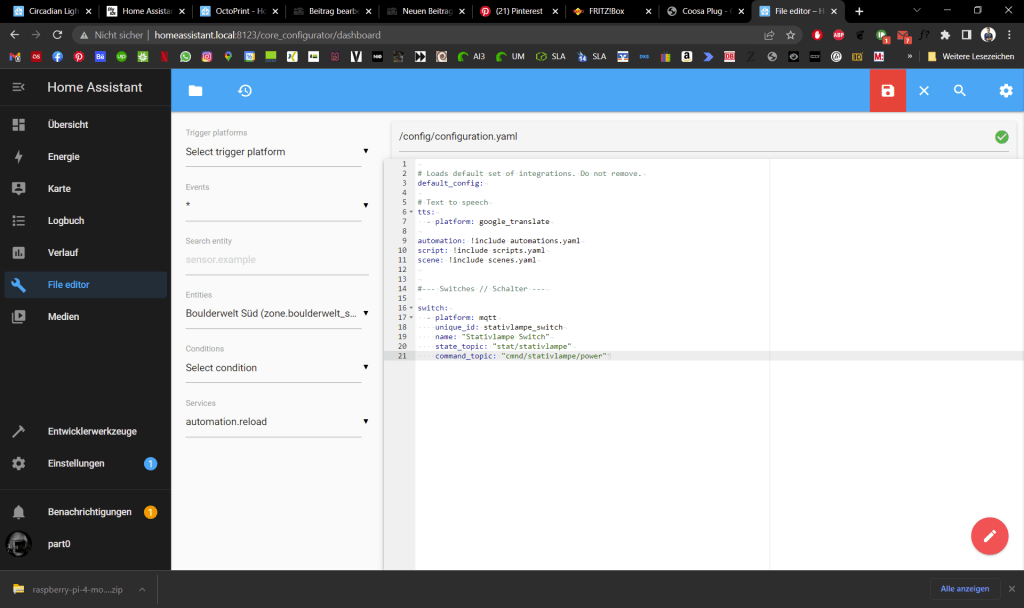
stat/EisstiellampeIn die configuration.yaml kommt jetz ein neuer Abschnitt für einen Schalter:
switch:
- platform: mqtt
unique_id: stativlampe_switch
name: "Stativlampe Switch"
state_topic: "stat/stativlampe/power"
command_topic: "cmnd/stativlampe/power"Achtung – Update bei der Syntax:
MQTT hat jetzt einen eigenen Block und wird nicht mehr als Plattform mit in die sensoren / switches geparkt. Außerdem müssen switch und sensoren zusammengefasst werden. Siehe folgende Konfig:
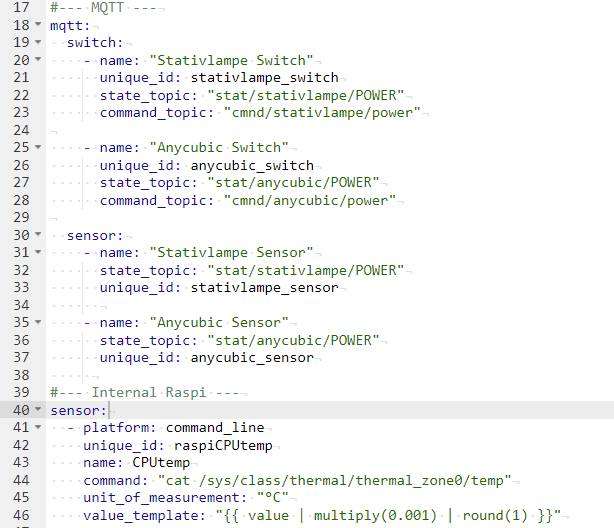
Neue Version:
#--- MQTT ---
mqtt:
switch:
- name: "Stativlampe Switch"
unique_id: stativlampe_switch
state_topic: "stat/stativlampe/POWER"
command_topic: "cmnd/stativlampe/power"
- name: "Anycubic Switch"
unique_id: anycubic_switch
state_topic: "stat/anycubic/POWER"
command_topic: "cmnd/anycubic/power"
sensor:
- name: "Stativlampe Sensor"
state_topic: "stat/stativlampe/POWER"
unique_id: stativlampe_sensor
- name: "Anycubic Sensor"
state_topic: "stat/anycubic/POWER"
unique_id: anycubic_sensorAlte Version:
#--- Switches // Schalter ---
switch:
- platform: mqtt
unique_id: stativlampe_switch
name: "Stativlampe Switch"
state_topic: "stat/stativlampe/POWER"
command_topic: "cmnd/stativlampe/power"
- platform: mqtt
unique_id: anycubic_switch
name: "Anycubic Switch"
state_topic: "stat/anycubic/POWER"
command_topic: "cmnd/anycubic/power"
#--- Sensors // Sensoren ---
sensor:
#--- MQTT ---
- platform: mqtt
unique_id: stativlampe_sensor
name: "Stativlampe Sensor"
state_topic: "stat/stativlampe/POWER"
- platform: mqtt
unique_id: anycubic_sensor
name: "Anycubic Sensor"
state_topic: "stat/anycubic/POWER"
Mehr dazu gibt es auch in der Doku
https://www.home-assistant.io/integrations/switch.mqtt/
Das ganze muss noch gespeichert werden. Dazu gibt es oben rechts einen großen roten Button mit einer Diskette darauf.

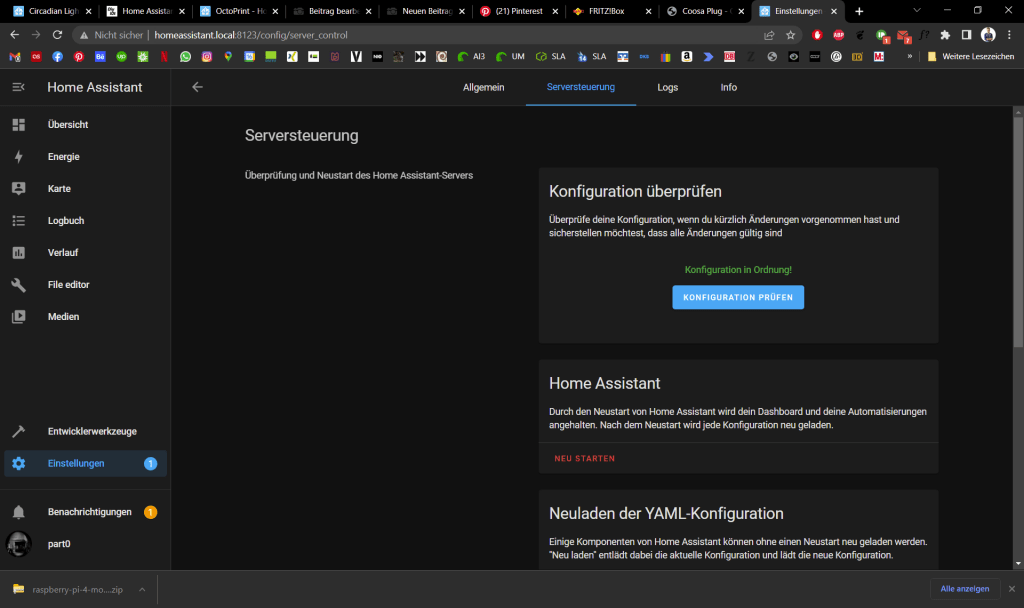
Damit die neue configuration.yaml auch wirksam wird, müssen wir den Server neu starten. Dazu wechseln wir in den EInstellungsbereich und nehmen den letzten Button der auch Einstellungen heißt. Hier gibt es einen Button um die Konfiguration zu überprüfen, welchen wir jetzt auch direkt mal ausprobieren.

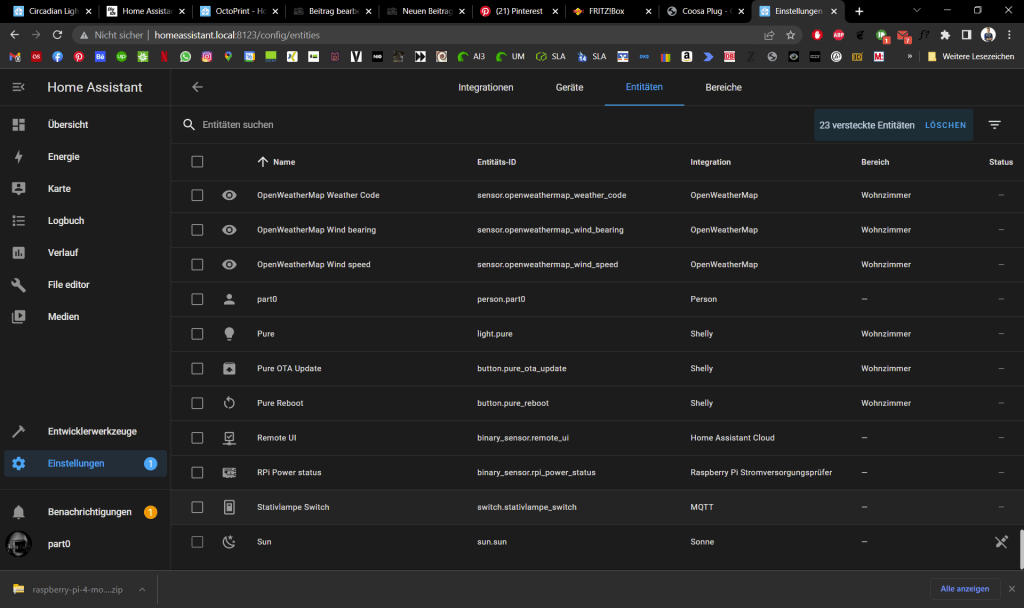
Sieht gut aus, also können wir darunter den Button „Neu Starten“ benutzen. Nun sollte in der Liste der Entitäten, der entsprechende Switch hinzugekommen sein:

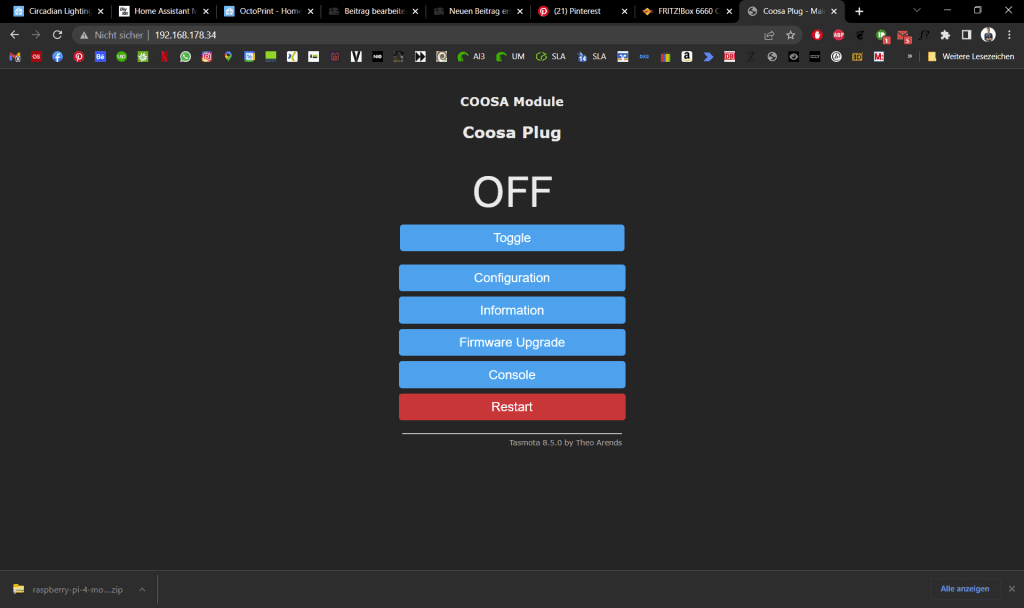
Natürlich muss ich noch den physischen Gegenspieler in die Steckdose stecken. Da er nicht mehr im WiFi ist, öffnet der ESP8266 im Smartplug einen Hotspot. Auf diesen verbinde ich mich mit dem Smartphone und werde direkt auf die Konfigurationsseite weitergeleitet. Hier gebe ich die neue SSID und den entsprechenden Netzwerkschlüssel ein und warte bis der Smartplug sich neu startet. Nun sollte dieser im WLAN sein.

Das können wir ganz leicht prüfen, in dem wir im Routerinterface oder per IP-Scanner nachsehen. Wenn wir die IP herausgefunden haben, können wir auch direkt auf die Seite wechseln, denn wir müssen die MQTT-Broker Daten updaten.

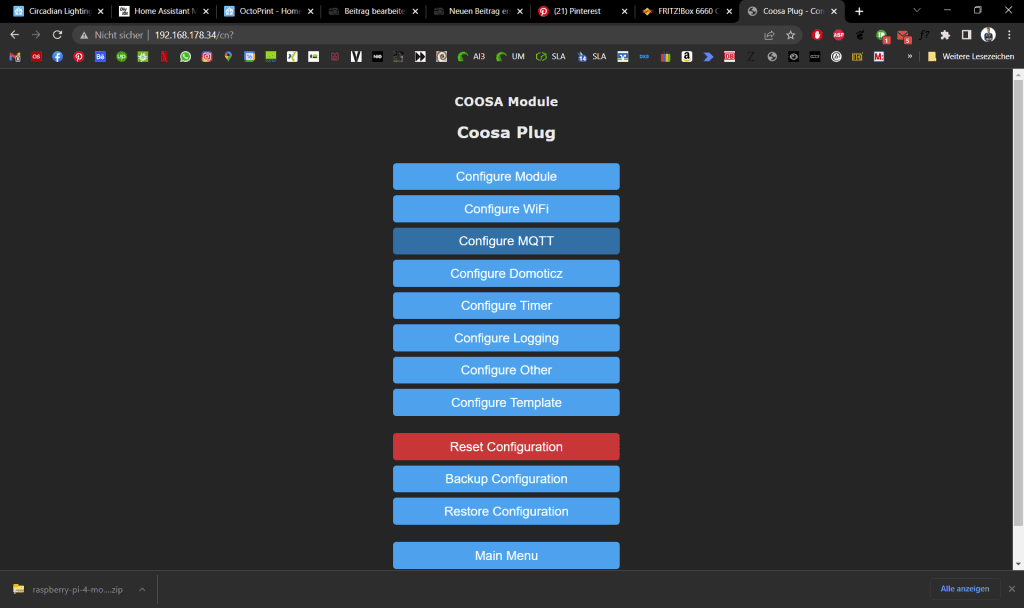
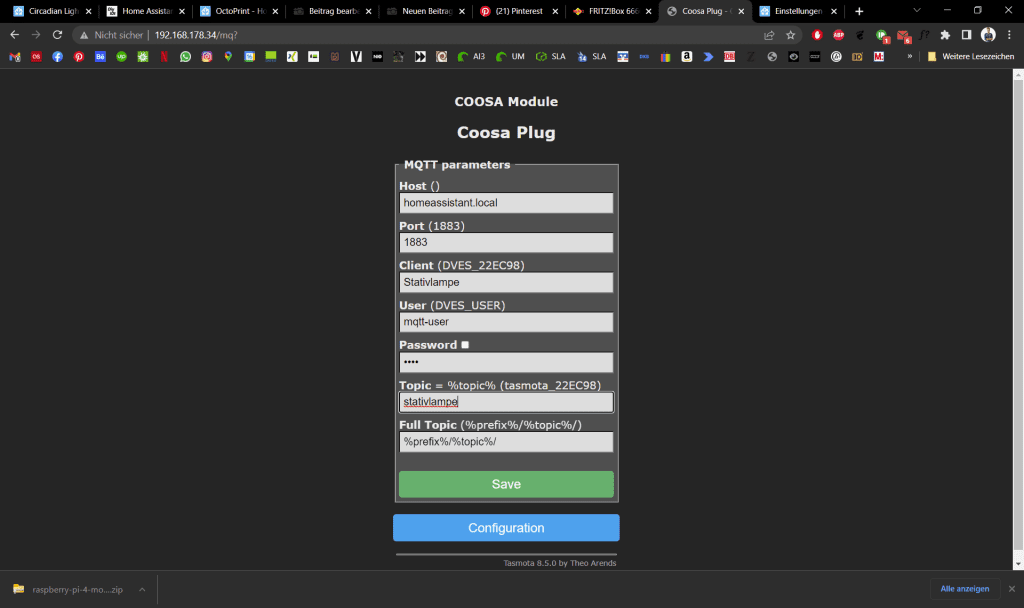
Dazu wechseln wir durch einen Klick auf Configuration auf die zugehörige Seite.

Hier geht es weiter zu Configure MQTT. Wie ihr seht, gibt es viele weitere Einstellungsmöglichkeiten. Auf der neuen Seite können wir unsere MQTT Daten eingeben. Ich nehme nun mal die dynamische Adresse statt die feste IP, da es bei mir ab und zu doch eine neue IP für den Home Assitant gab. Ich hoffe dass ich so das Problem umgehen kann.

Der User und das Passwort entsprechen den Zugangsdaten, die wir vorher im Advanced Mode im Home Assistant angelegt haben. Der Port 1883 ist der Standardport für MQTT und der Client ist frei Wählbar. Es macht Sinn, hier einen logischen Namen zu wählen, falls ihr später einmal in den Logs des MQTT etwas suchen müsst. Im Topic tragen wir nun das gleiche wort, wie hinter cmnd oder stat ein. Hier ist es wichtig, dass es exakt die gleiche Schreibweise hat, da es sonst als neues Topic behandelt wird.
Testen
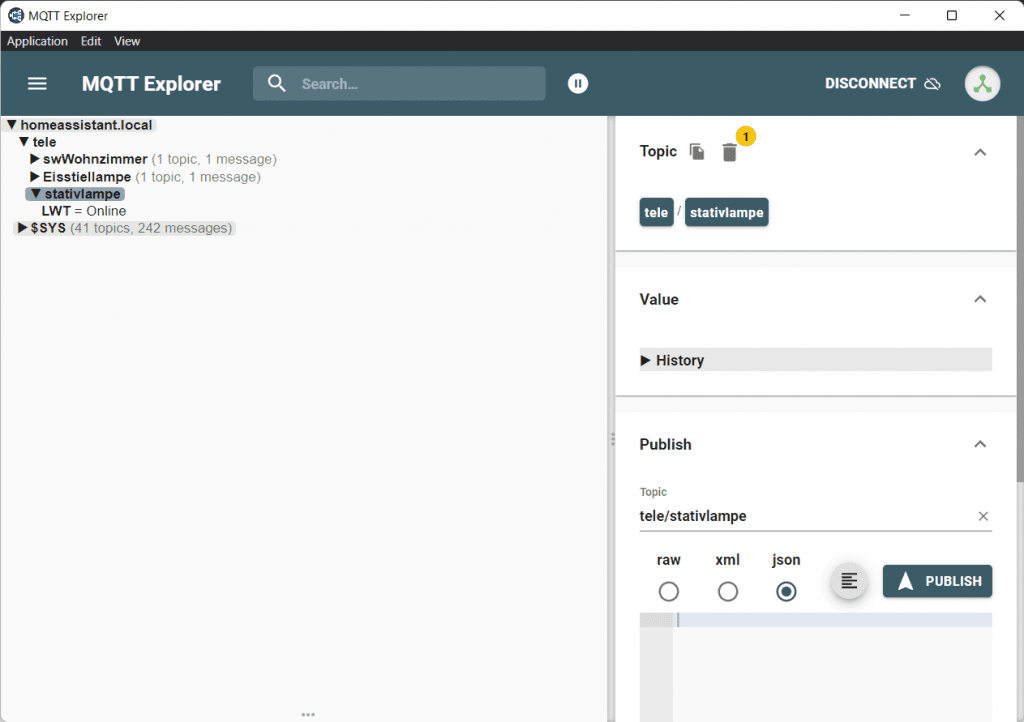
Wir können nun prüfen ob die Konfiguration geklappt hat, in dem wir mit MQTT Explorer nach dem neuen Topic „tele“ schauen.

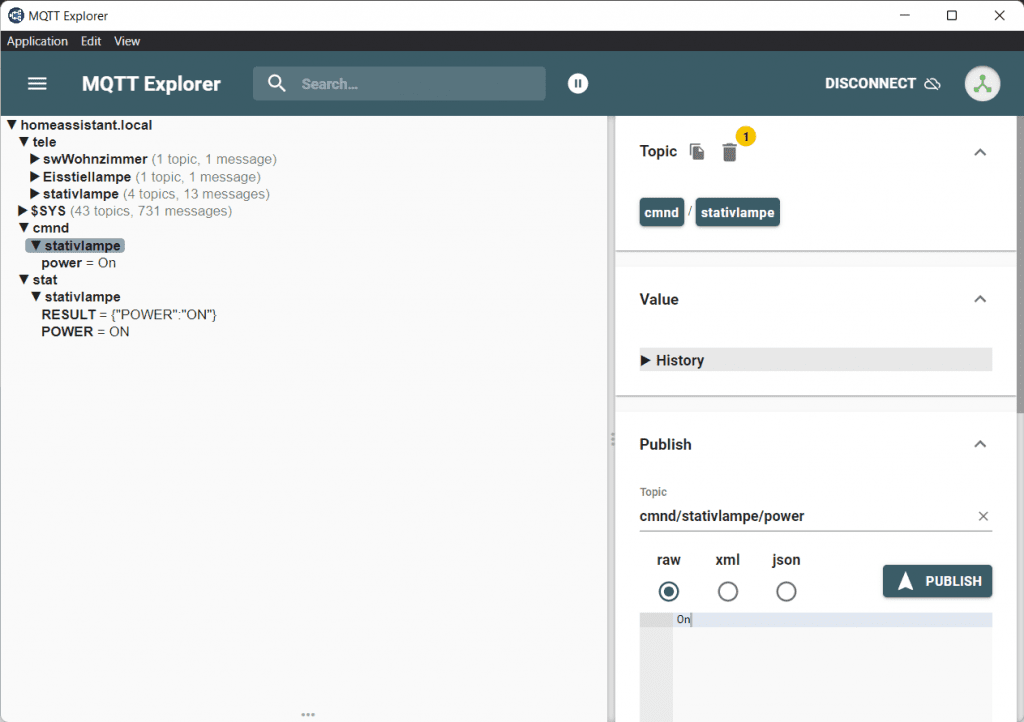
Ich habe den Switch zweimal umbenannt und neu gespeichert, daher habe ich schon drei Topics geschachtelt im Topic tele. Dies ist btw. der Standard-Topic aus Tasmota für Telemtriedaten. Nun können wir auch einmal händisch den On bzw. Off Befehl durchfunken. Dazu ändern wir rechts das topic zu
cmnd/stativlampe/powerund schreiben unten in die Message
OnDiese Nachricht können wir absenden und schon solltet ihr das Geräusch des Relais hören können. Zur Hilfe hier nochmal ein Screenshot:

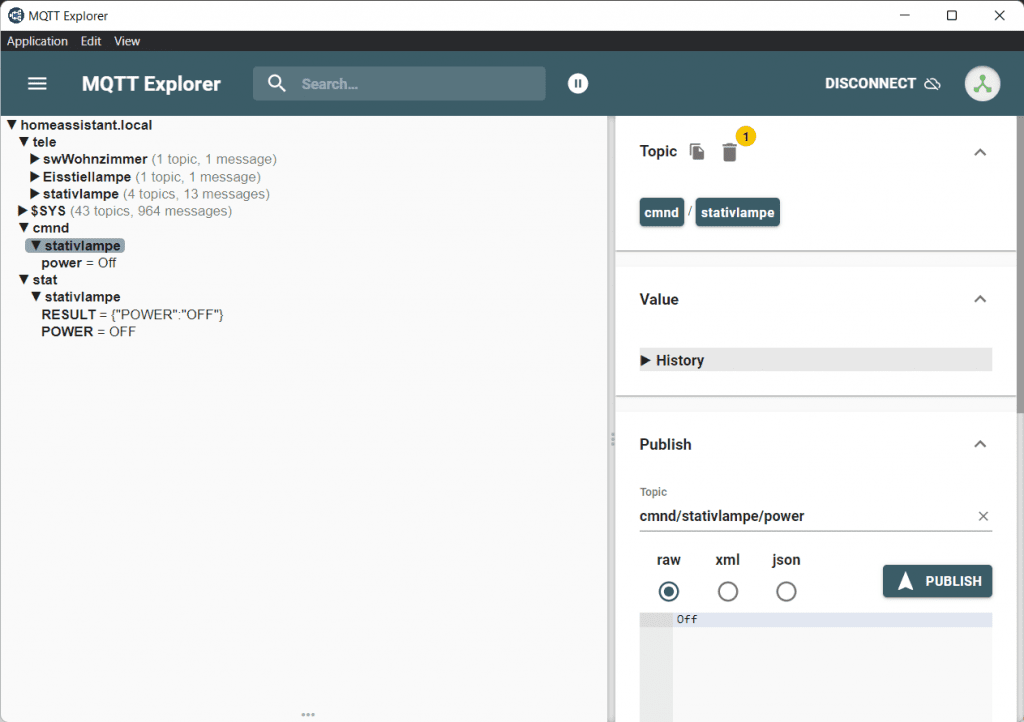
Wenn wir die Nachricht zu Off ändern, sollte es wieder funktionieren. Außerdem sehen wir zusätzlich, dass es nun das topic stat mit subtopic stativlampe gibt, in dem der Status des Plugs zurückgefunkt wird.

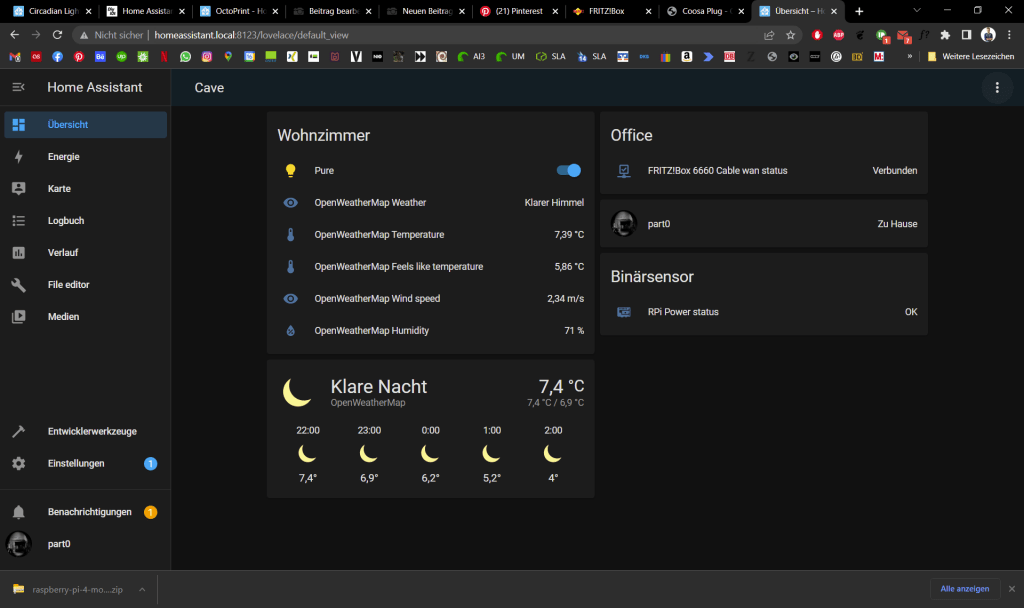
Dashboard
Damit wir das ganze bequem ausführen können, legen wir auf dem Dashboard noch eine Karte für den Switch an. Dazu können wir auf der Seite Übersicht im oberen rechten Bildschirmrand, die drei Kreise benutzen und dann auf Benutzeroberfläche konfigurieren klicken.

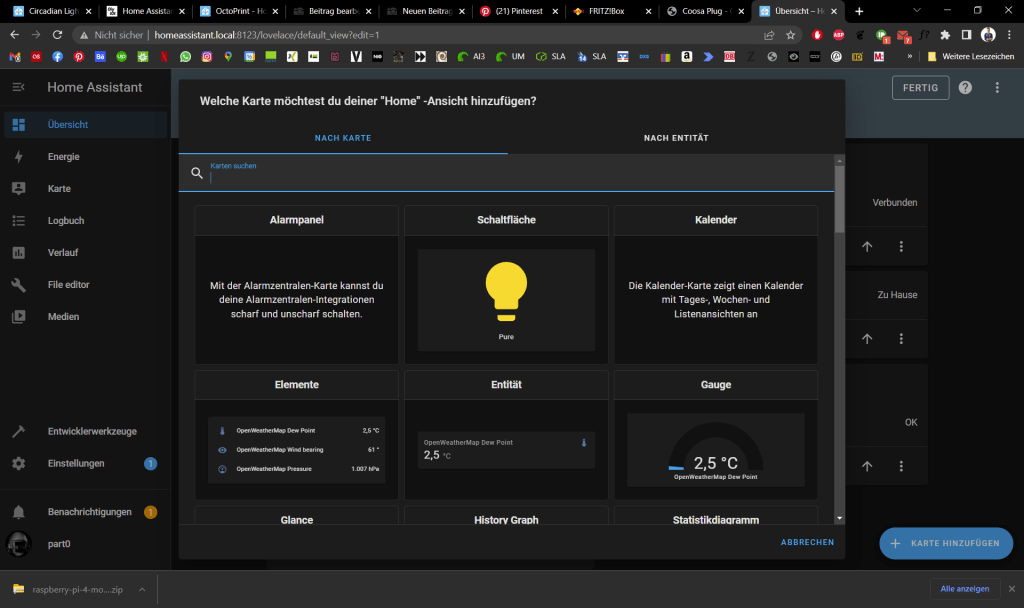
Nun erscheint, wie gewohnt, unten rechts der Button zum Hinzufügen einer Karte. Hier klicken wir wieder und der Wizard erscheint.

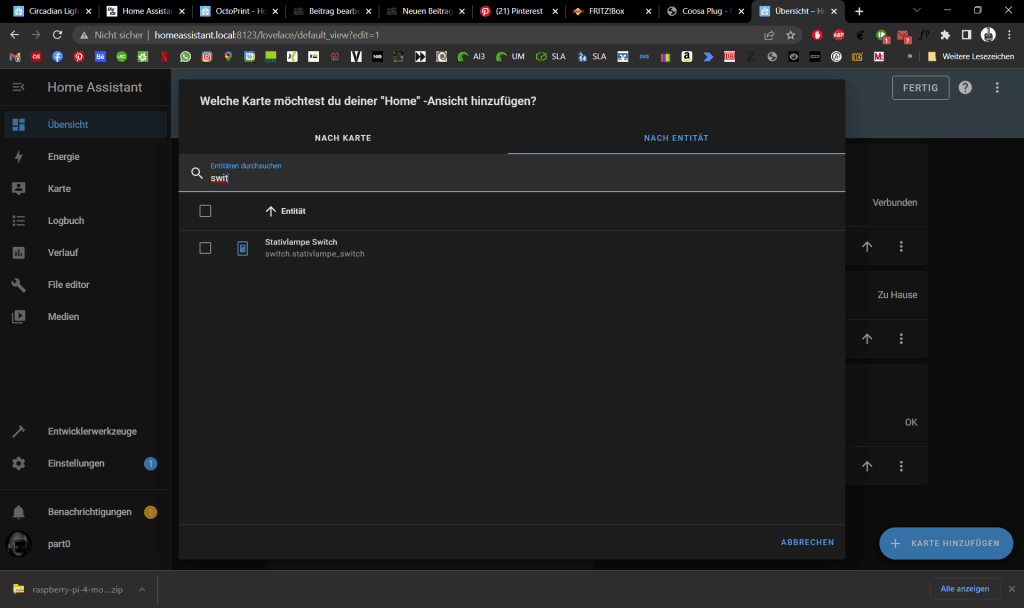
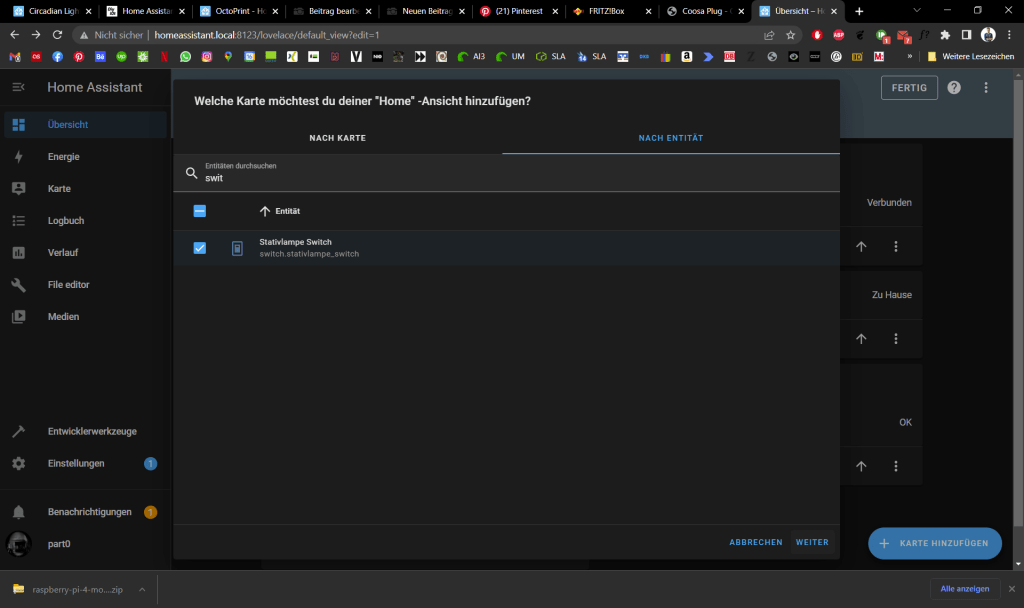
Ich wechsele dann zur Entitäten Ansicht und suche nach Switch.

Diesen wähle ich aus und klicke auf weiter zur nächsten Seite.

Wenn euch der vorgeschlagene Kartentyp zusagt, könnt ihr die neue Karte zum Dashboard hinzufügen. Hier gibt es keine Regeln, ihr könnt euer Dashboard so gestalten wie ihr mögt.

Upgrade
Damit Home Assistant auch immer den aktuellen Status des Schalters weiß, müssen wir noch einen Sensor hinzufügen. Dazu gehen wir wieder in den File-Editor und fügen einen neuen Block für Sensoren hinzu:
#--- Sensors // Sensoren ---
sensor:
- platform: mqtt
unique_id: stativlampe_sensor
name: "Stativlampe Sensor"
state_topic: "stat/stativlampe/POWER"Hier bitte auch besonders auf die korrekte Schreibweise achten. Das ganze sieht dann so aus und kann wieder gespeichert werden.

Vergesst nicht den Home Assistant Server neu zu starten. Und prüft vorher noch ob die Datei in Ordnung ist. (Siehe vorheriger Schritt).
Nun wird der Switch im Dashboard auch zu einem Toggleswitch und der Status entsprechend aktualisiert.
Vergleich zu OpenHAB
Geräte und ihre Entitäten entsprechen in etwa dem Schema bei openHAB aus Things und Channels. Bridges sind in etwa vergleichbar mit Integrationen. Was meint ihr?
Schön finde ich, wie leicht sich das Dashboard gestalten und konfigurieren lässt. Das fand ich im openHAB immer sehr aufwändig. Außerdem gefällt mir gut, alles direkt im Browser in der HomeAssistant oberfläche einstellen zu können. Das man nicht extra VS Code oder ähnliches braucht, ist schon ganz nett.
Im nächsten Artikel geht es um den TIG-Stack.
$ Die mit einem $ gekennzeichneten Links, sind Affiliate Links. Wenn du über diese in den Shop gelangst und etwas kaufst, bekomme ich eine kleine Provision




7 Kommentare
[…] nicht mal ein Add-On müssen wir installieren, denn die Integration wird beim Aufsetzen von HomeAssistant automatisch erkannt, wenn das Gateway schon im Netzwerk ist. Wir müssen es nur konfigurieren. Dazu […]
[…] in eurem SetUp. Wie ihr Mosquitto unter HomeAssistant auf dem RaspberryPi einrichtet, gibt es in diesem […]
[…] sind eine tolle Möglichkeit euer Home Assistant Interface nach euren wünschen zu gestalten. Damit das funktioniert, müssen wir aber eine kleine […]
[…] den Mosquitto MQTT Broker im Home Assistant. Wenn ihr den noch nicht eingerichtet habt, könnt ihr <hier/> lesen, wie das […]
„Außerdem gefällt mir gut, alles direkt im Browser in der HomeAssistant oberfläche einstellen zu können. Das man nicht extra VS Code oder ähnliches braucht, ist schon ganz nett.“
Ich bin genau der andere Typ – ich konfiguriere lieber mittels Textdateien. Da kann ich einfach mittels git sogar Versionierung betreiben und bei einem SD-Karten-Crash oder ähnlichem sind die Dateien schnell wieder hergestellt (Sogar in wenigen Minuten anstatt an einem Abend). Und ich muss nicht wieder alles im Browser neu eintippen.
[…] WLED-ESPs im Heimnetz sucht und diese dann entspannt steuerbar macht. Es gibt sogar eine Home Assistant Integration, was überaus praktisch ist. Man kann auch einfach über wled-xyz.local im Browser auf […]
[…] Wenn die SD Karte erfolgreich geflasht wurde, kommt sie in unseren Raspi und wir verbinden den Kollegen mit dem Strom. Für den Start müssen wir ein Netzwerkkabel benutzen, um den Raspi ins Heimnetz zu bringen, denn der Dialog für die WiFi Zugangsdaten war hier im Imager nicht dabei.Man kann auch einen Ordner „CONFIG“ und darin einen Ordner „network“ und in diesem dann eine Datei my-network (ohne Datei-Endung) anlegen. (auf Groß, Kleinschreibung achten). Dazu kann man zunächst eine .txt erzeugen und dann später umbennen. In die Datei muss ein Codeblock, den findet ihr bei meinem Getting Started Guide […]