HACS installieren – HomeAssistant Community Store
HomeAssistant ist von Haus aus schon ein sehr mächtiges Tool für euer Smart Home. Wem das aber noch nicht reicht, hat die Möglichkeit, den Home Assistant Community Store – Kurz HACS zu installieren und so an noch mehr Integrationen zu kommen. Außerdem gibt es ganz schön was an EyeCandy fürs Dashboard.
SetUp
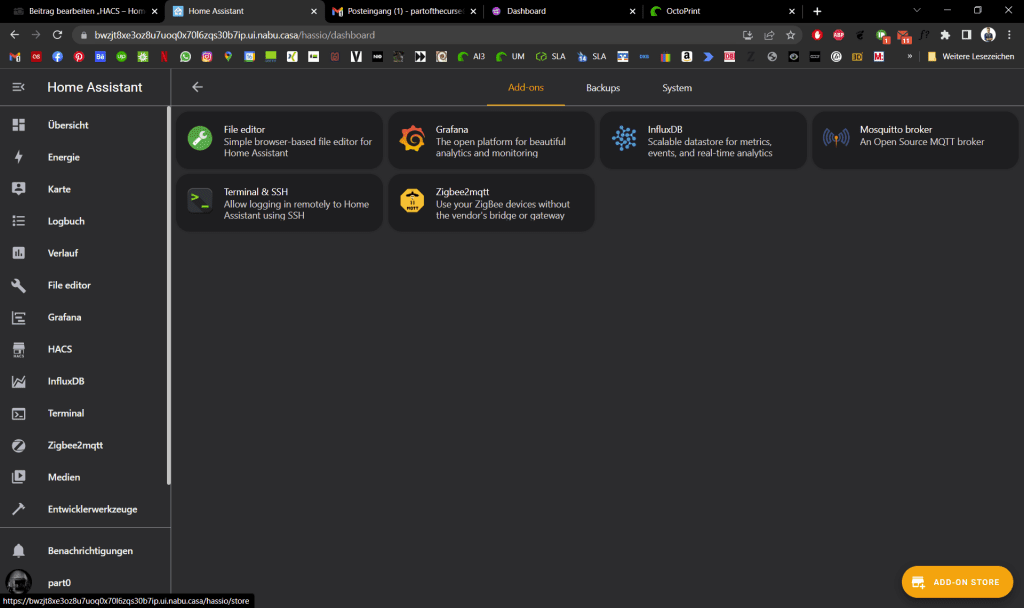
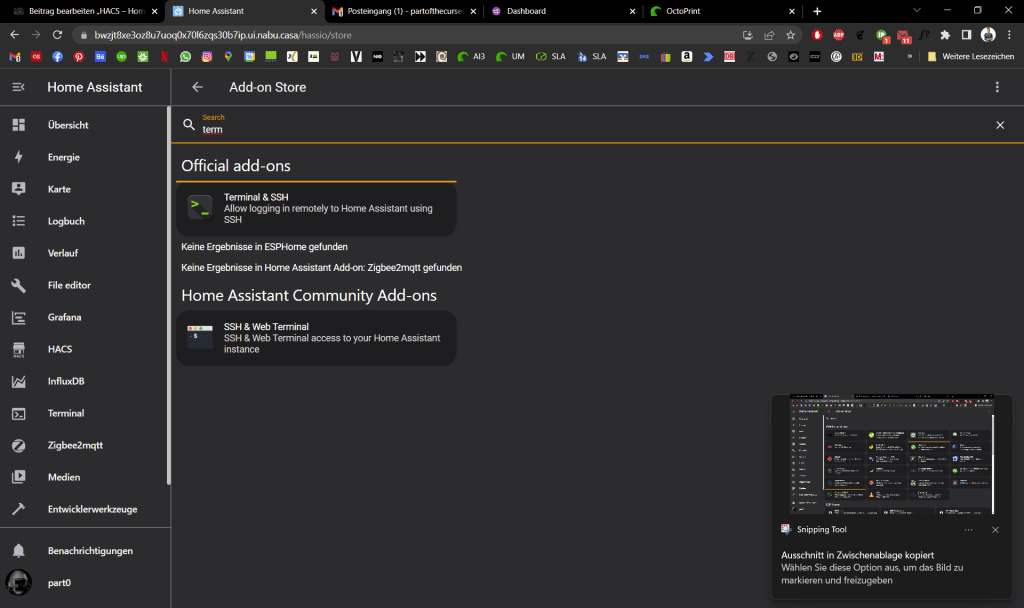
Um HACS installieren zu können, brauchen wir auf jedenfall das Terminal. Wenn ihr das noch nicht habt, könnt ihr es über die Einstellungen – Add-Ons, BackUp & Supervisor und dann rechts unten über den Button installieren:




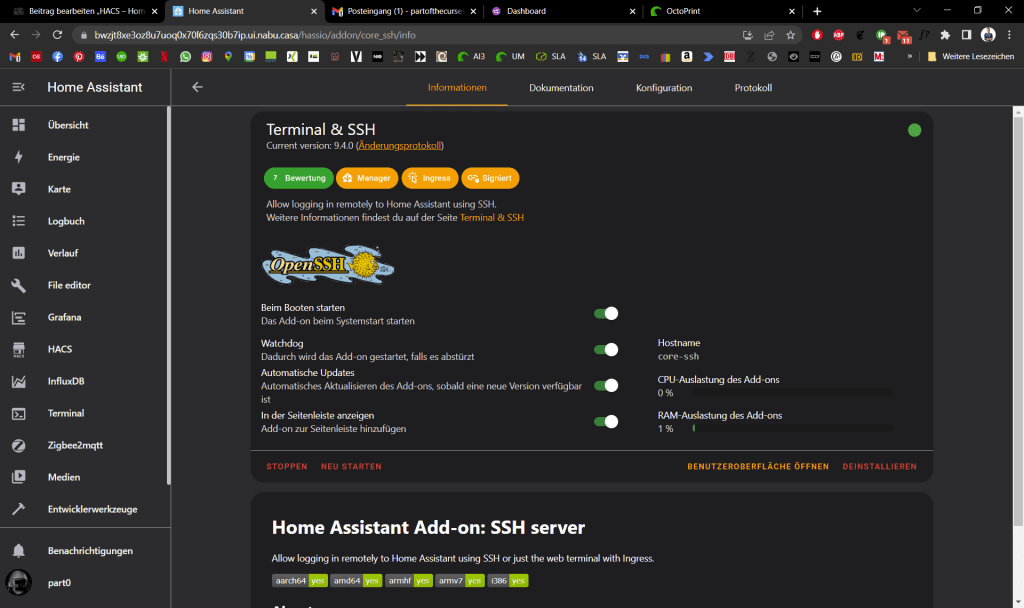
Wenn ihr das Terminal, links im schnellzugriff wollt, gibt es dazu den Togglebutton auf der Informationsseite des Add-Ons.
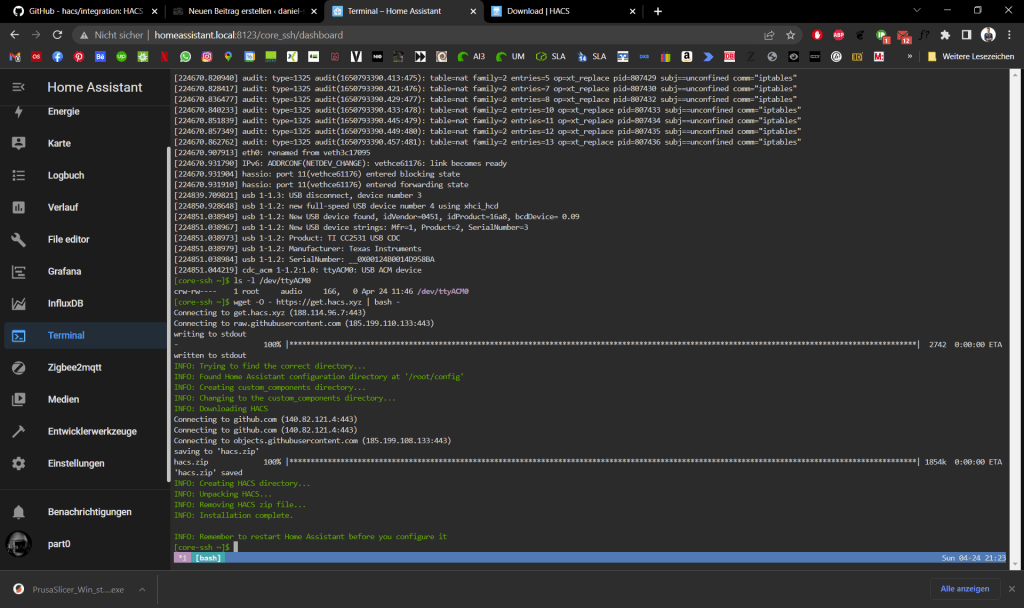
Wenn alles erledigt ist, wechseln wir auf die Benutzeroberfläche des Terminals. Das sieht dann ungefährt so aus:

Wer schon mit dem <$>RaspberryPi</$> gearbeitet hat, kennt das Spiel ja aus dem Windows Terminal und der SSH-Kommunikation. Wir können den Community Store mit folgendem Befehl installieren:
wget -O - https://get.hacs.xyz | bash -Mit Wget laden wir die Datei von der URL herunter. Die Option -O nennt die dDatei dann zu – um. Mit bash – starten wir das Script mit diesem Namen. Ihr könntet also auch so etwas schreiben, solange die URL gleich bleibt.
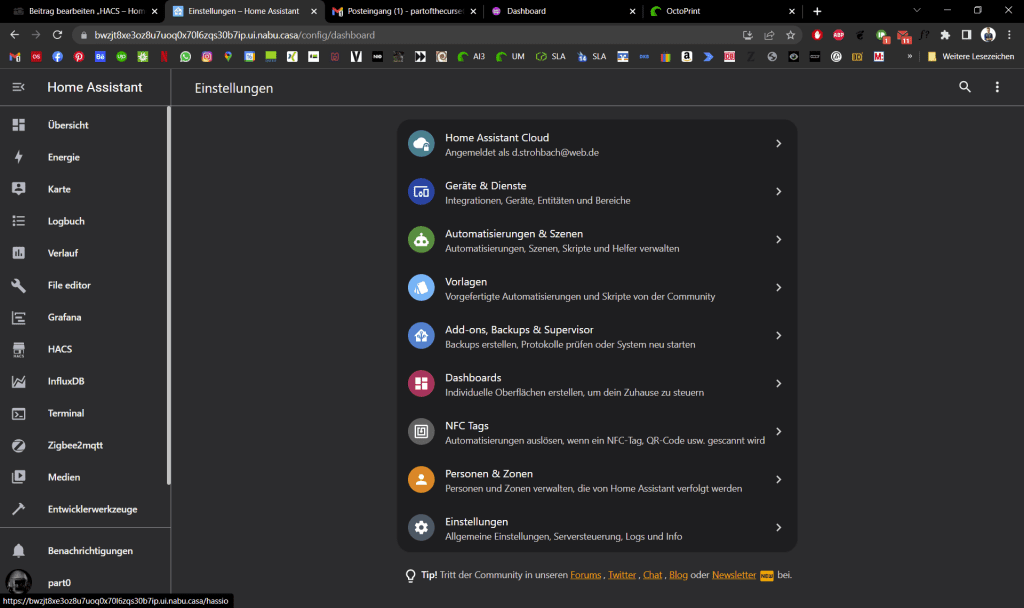
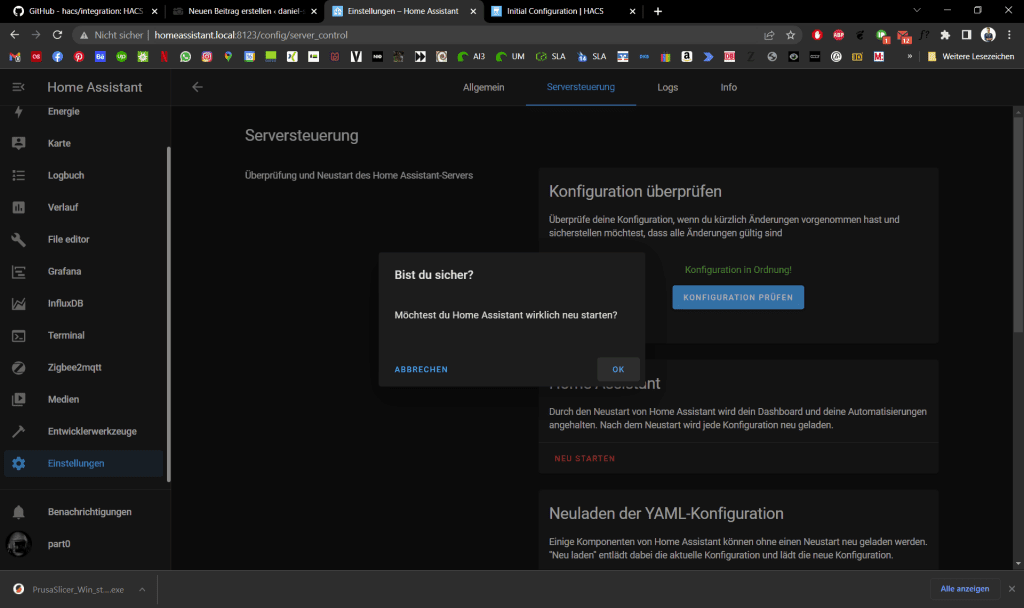
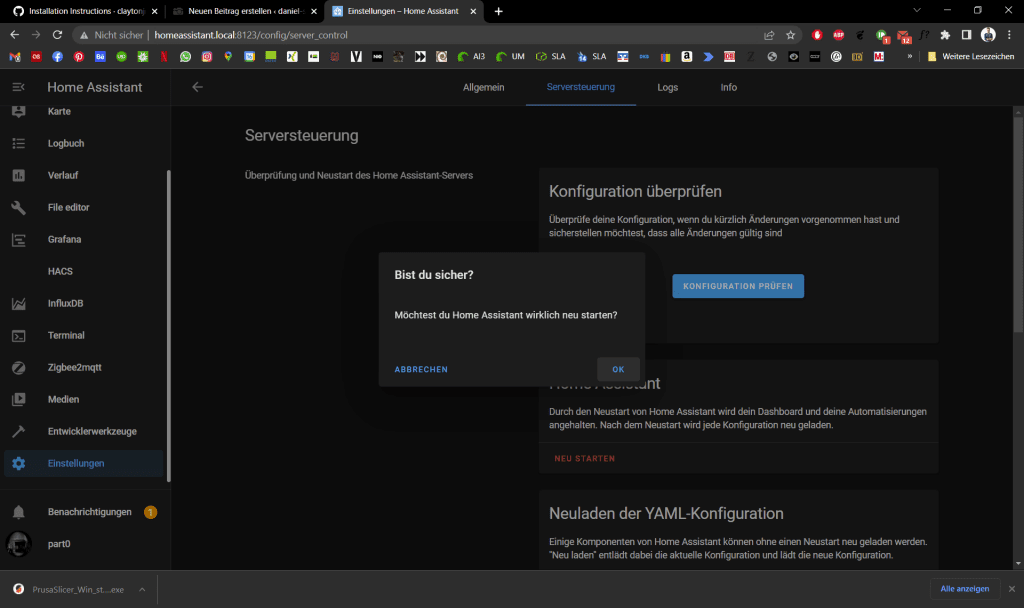
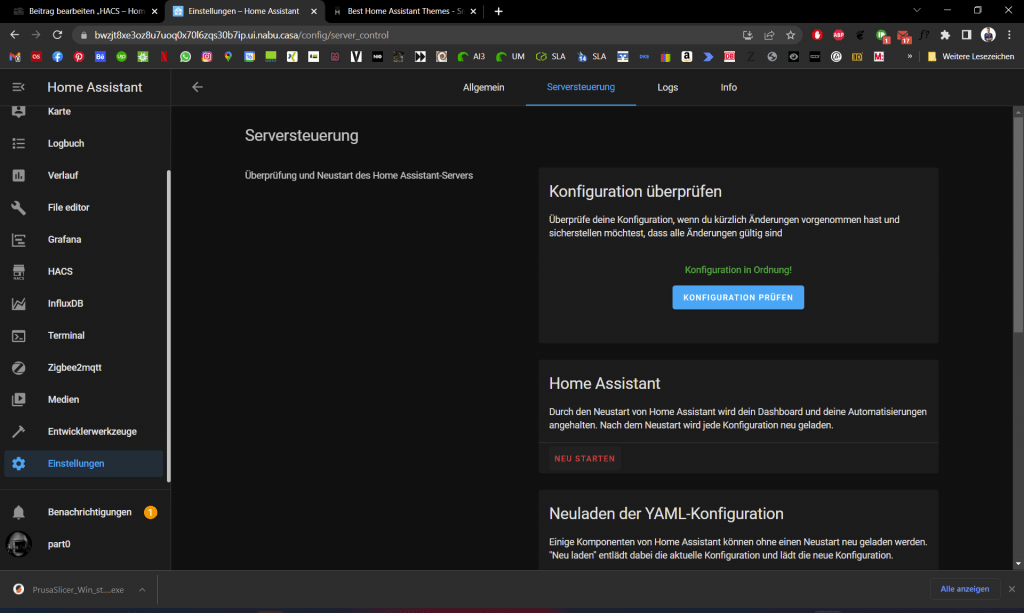
wget -O hacs https://get.hacs.xyz | bash hacsDas startet, wie im Screenshot oben zu sehen, die Installation. Danach muss Home Assistant neu gestartet werden. Die Option dazu finden wir unter Einstellungen, Einstellungen:

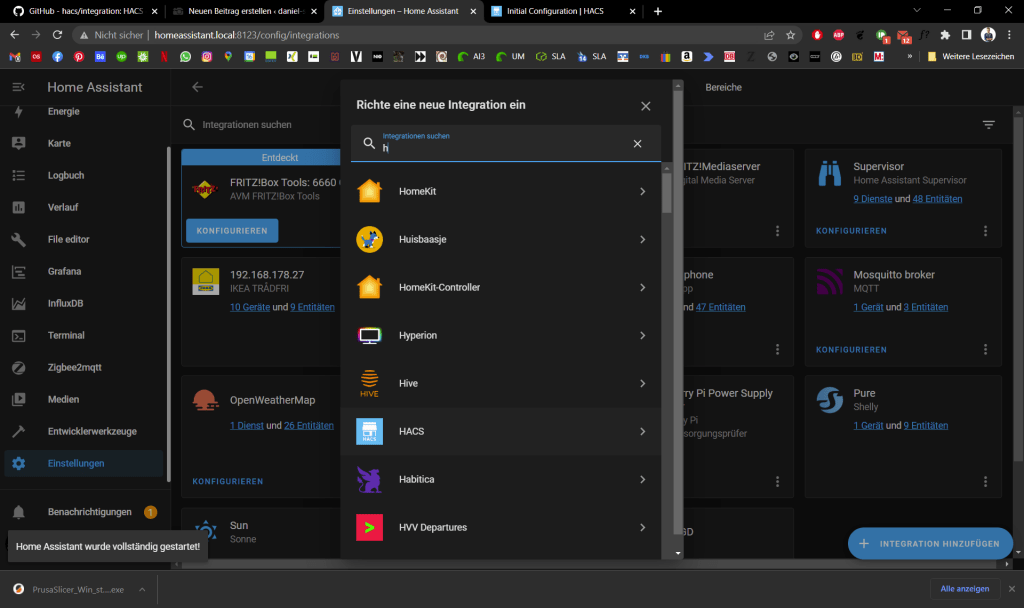
Nun müssen wir noch den Cache des Browsers löschen. Dazu drücken wir Strg + F5. Unter Einstellungen – Geräte & Dienste können wir nun HACS als Integration hinzufügen. Der Floating-Button dazu ist am unteren rechten Bildschirmrand.


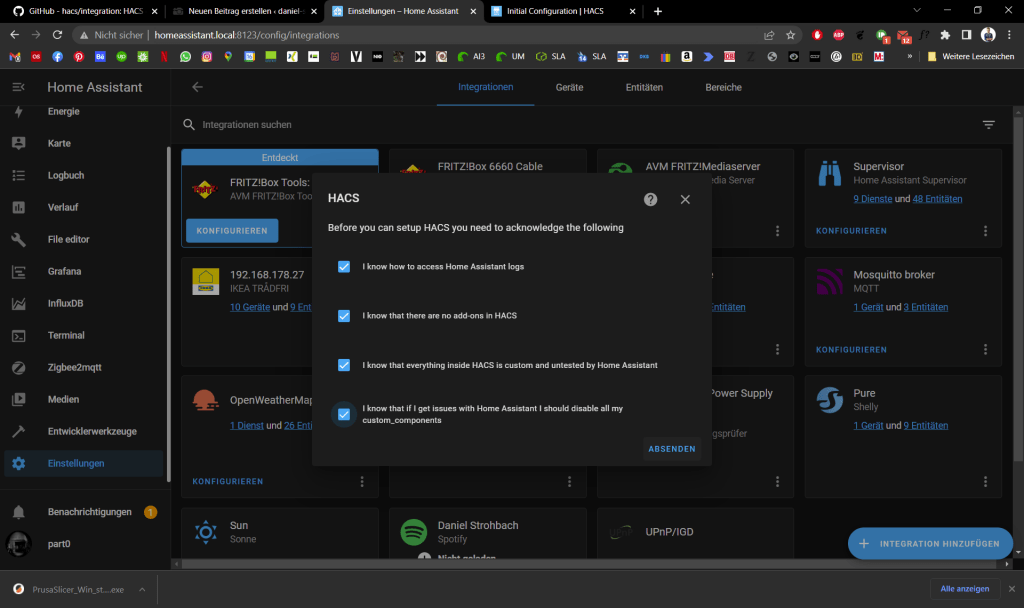
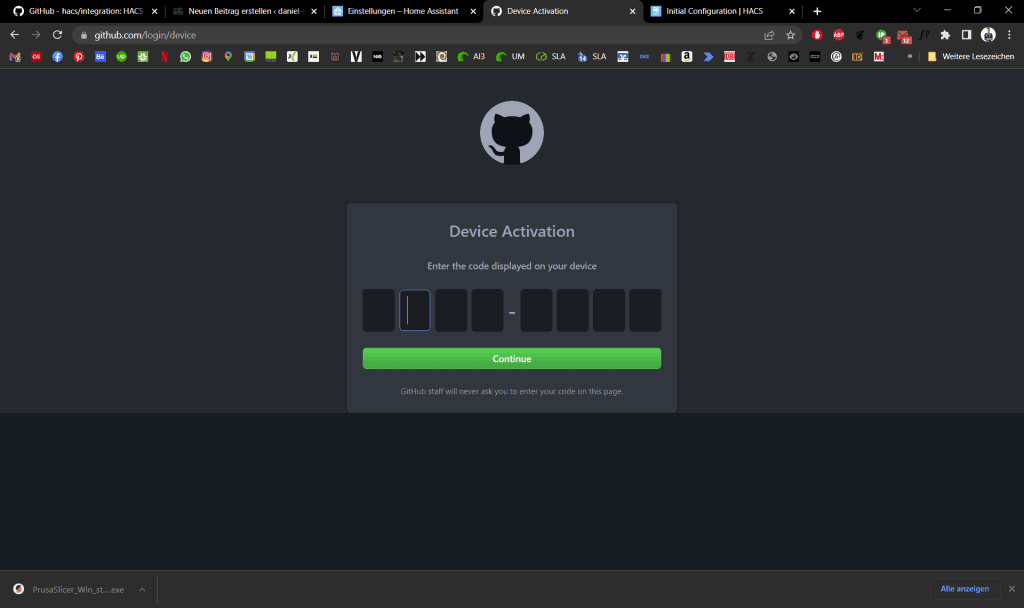
Das ganze fordert noch eine Authentifizierung zu eurem GitHub Account. Hier müsst ihr den generierten Code eingeben.

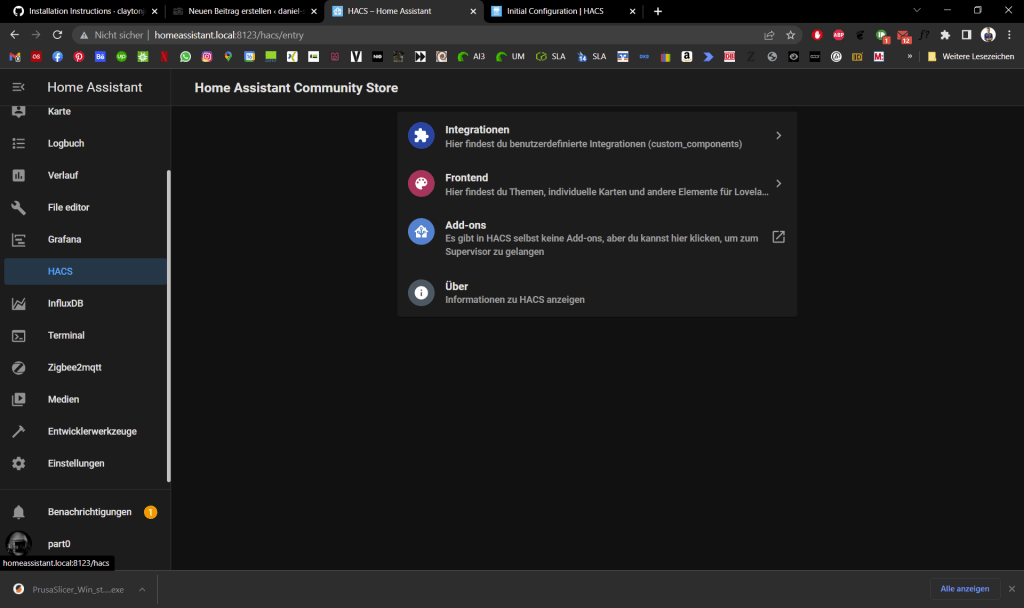
Ist das erledigt, könnt ihr den HACS nutzen 🙂 Viel spaß!
Integrationen
Im HACS gibt es nur zusätzliche Integrationen für euren Home Assistant. Keine Add-Ons. Außerdem gibt es Erweiterungen für das Frontend. Z.b. Themes.

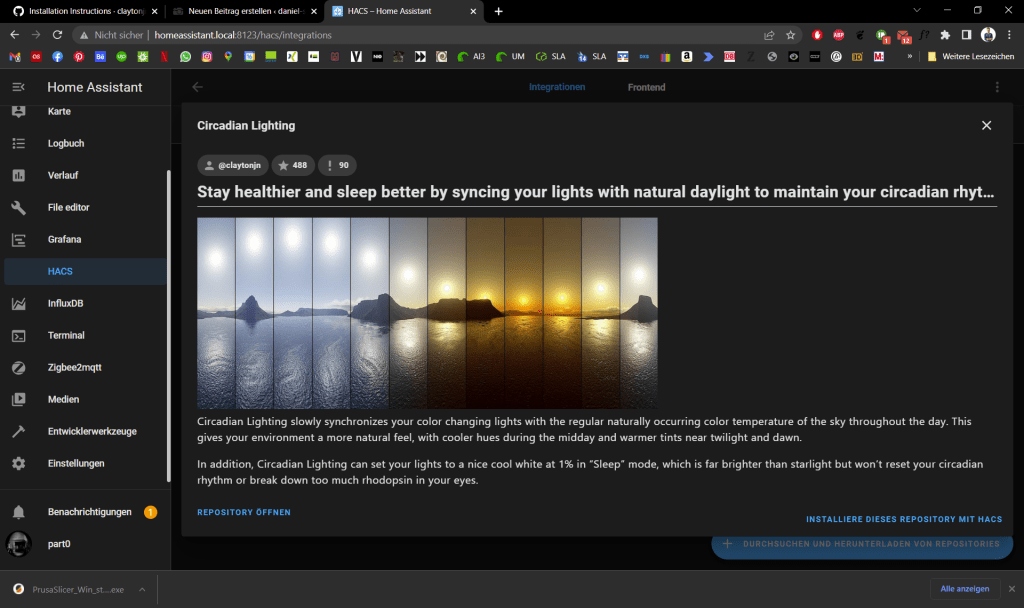
Circadian Lighting / Adaptive Lighting
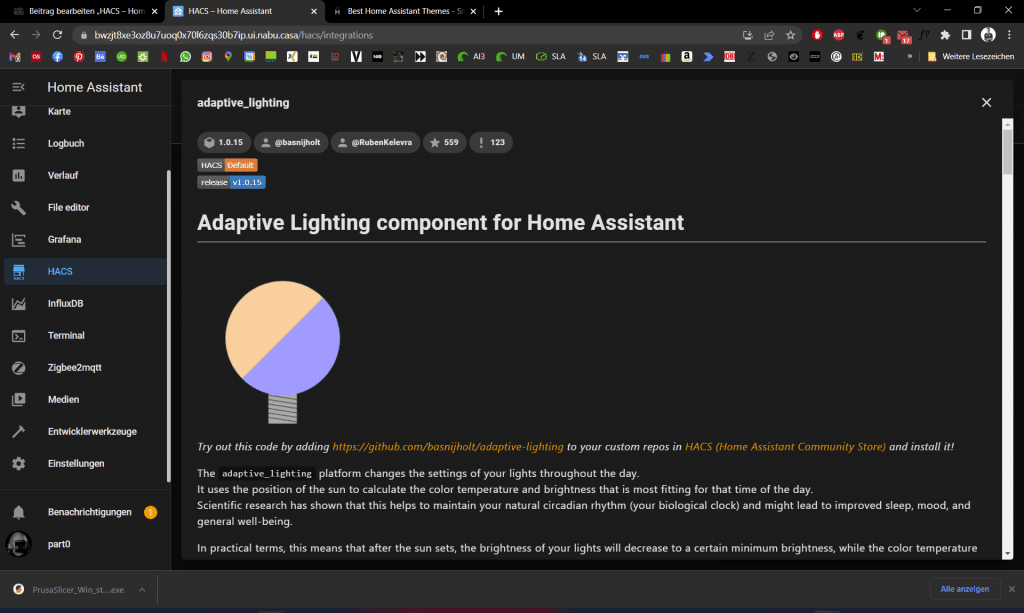
Da ich ja seit kurzem im Bereich Human Centric Lighting in der Produktentwicklung arbeite, hatte ich überlegt mit den Sonnenständen eine Automation zu machen, die ein wenig die Farbtemperatur und Intensität anpasst. Bei der Recherche bin ich über das Projekt Circadian Lighting gestoßen, welches man über HACS installieren kann. Während der Installation habe ich etwas weiter gegraben und bin dann auf Adaptive Lighting gestoßen, welches eine Weiterentwicklung von Circadian Lighting darstellt und sogar per UI konfigurierbar ist. Also habe ich das auch installiert und verwende nun letzteres.

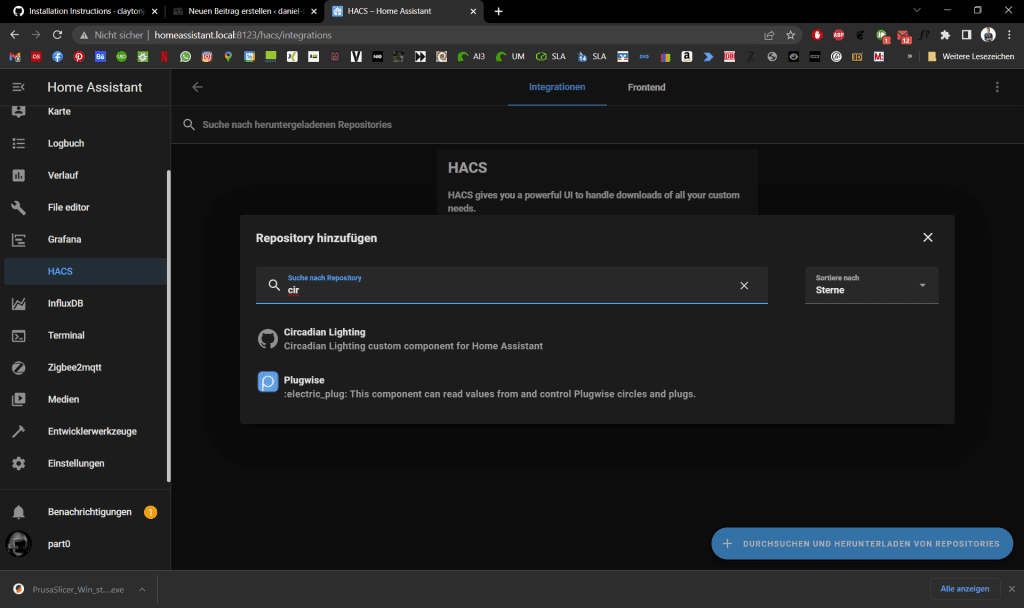
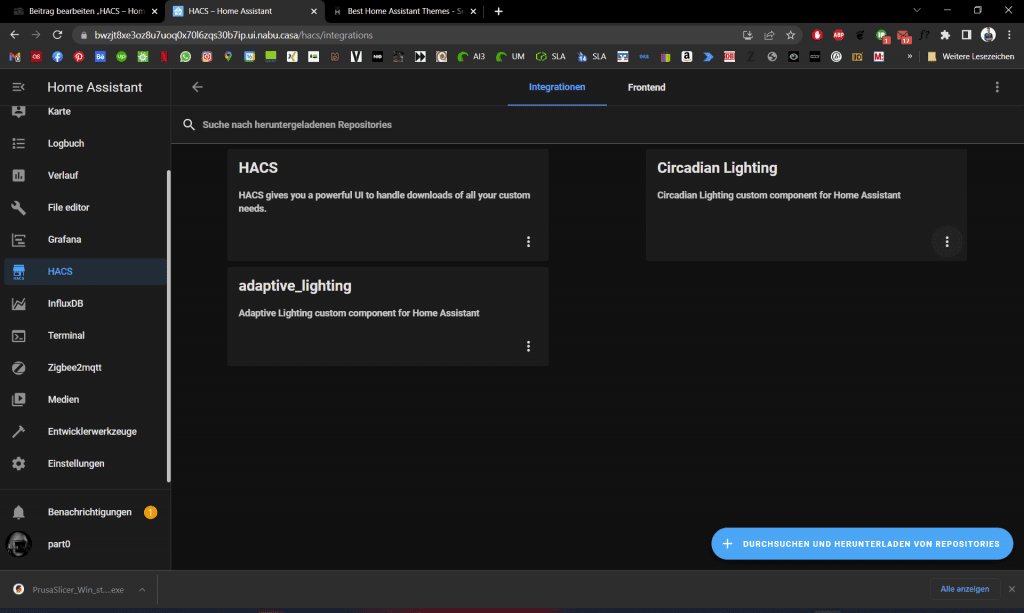
Das Hinzufügen von Integrationen aus dem HACS läuft im Prinzip genauso wie die normalen Integrationen.



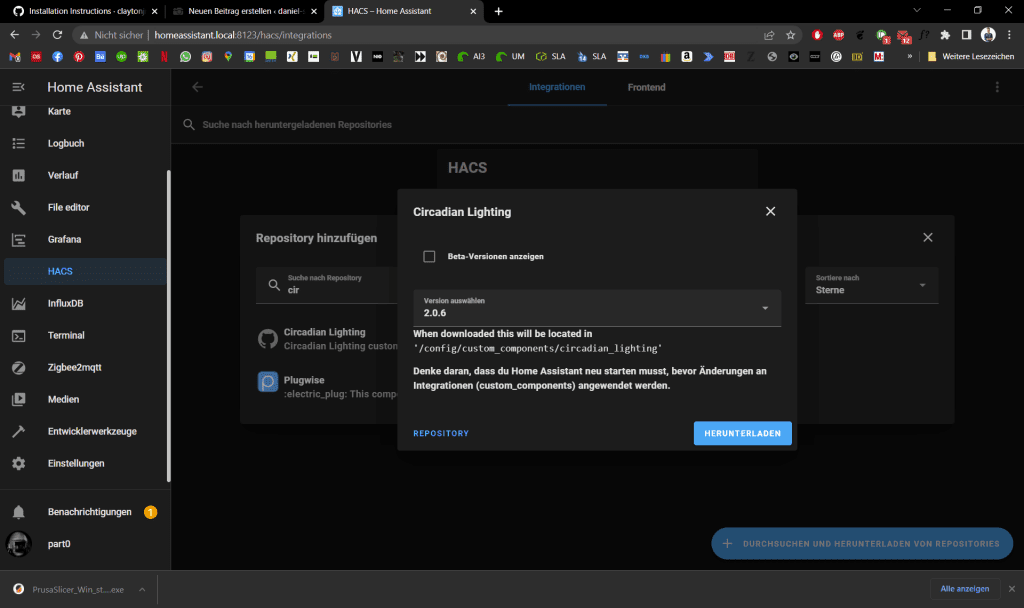
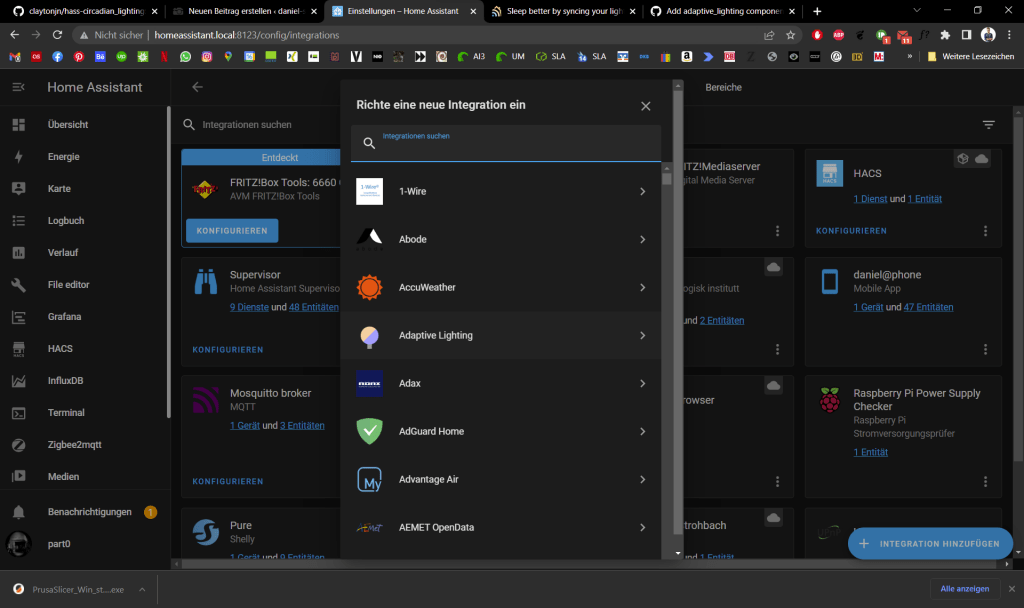
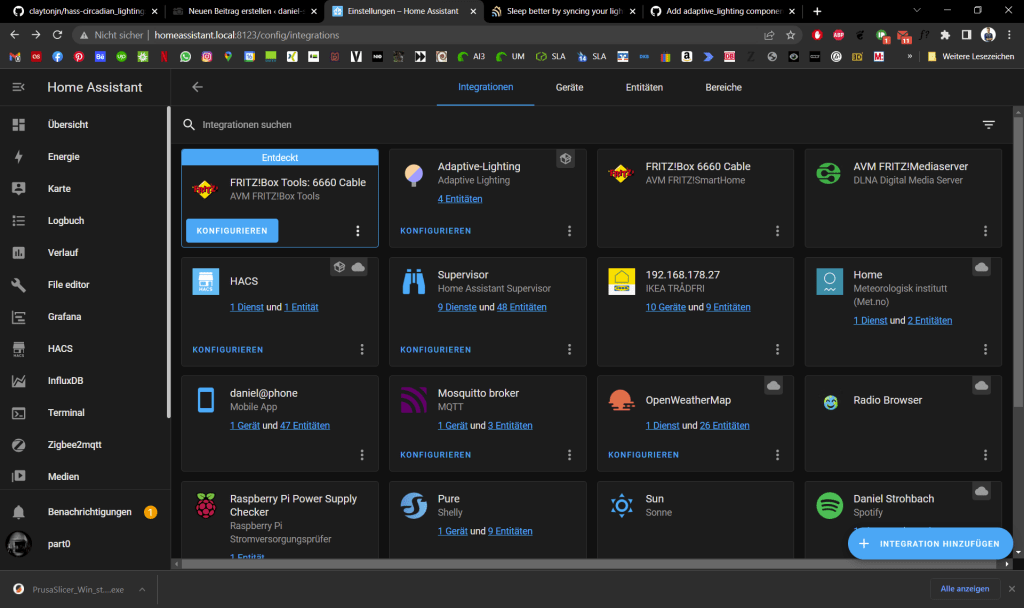
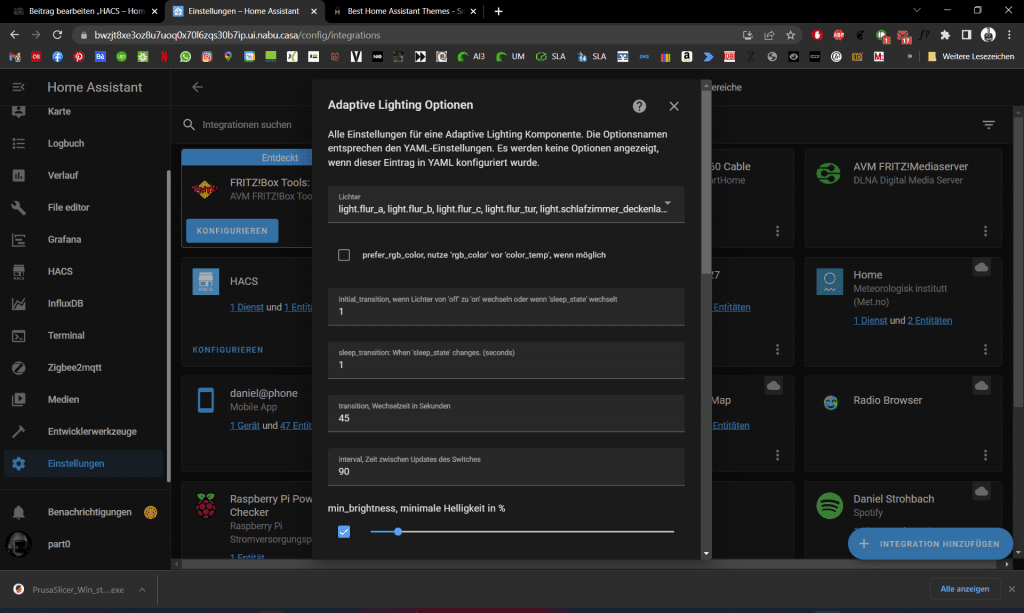
Wir können zunächst mit der Suchfunktion die gewünschte Integration suchen und dann klicken wir uns einfach durch den Dialog. Zum Schluss wird es in der Übersicht angezeigt:


Auch hier gilt es den Cache zu leeren, sonst sind die Integrationen ggf. nicht sichtbar.
Nachdem die Integrationen in eurem lokalen HACS sind, können sie über die regulären Home Assistant Integrationen aktiviert werden.



Was macht Adaptive Lighting? Es sorgt für die richtige Helligkeit und Farbtemperatur eurer Leuchten, zur richtigen Tageszeit. D.h. wenn ich beispielsweise das Licht im Wohnzimmer zur Mittagszeit anschalte, wirkt es kühler und heller, wenn ich es Abends einschalte, wirkt es wärmer und gedimmter. In der Konfiguration könnt ihr die gewünschten Leuchten hinzufügen und sogar mehrere Instanzen installieren, um unterschiedliche Dinge umzusetzen. Ich habe einfach alle Leuchten zum adaptive Lighting hinzugefügt.
Weitere Integrationen folgen sicher bald.
Themes
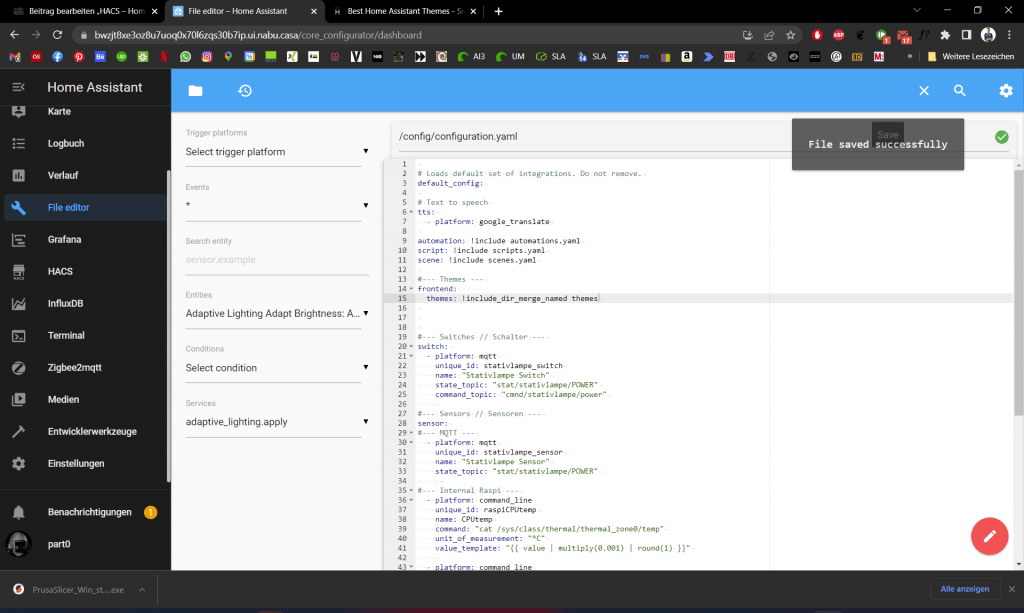
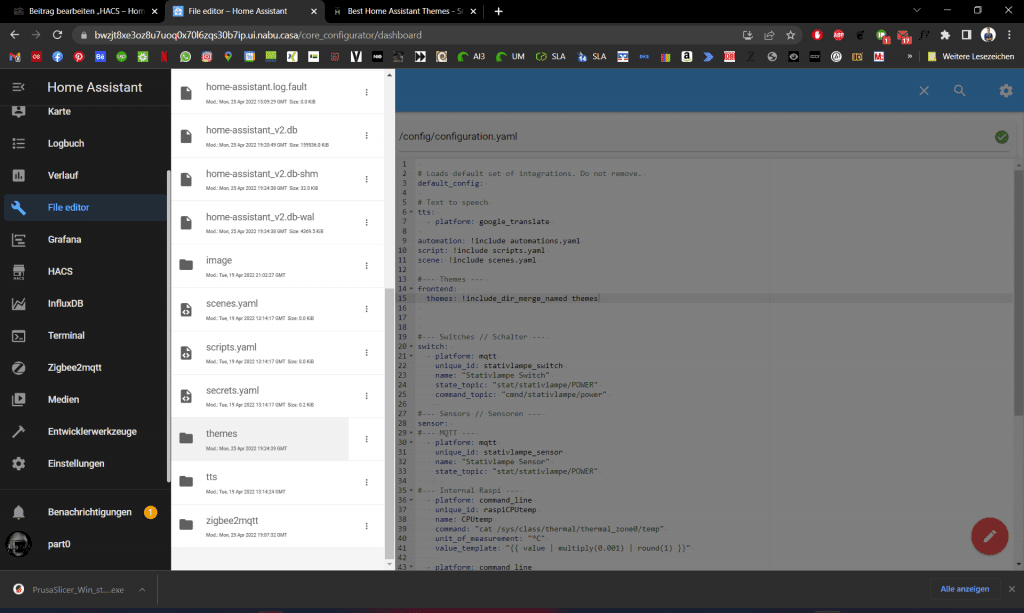
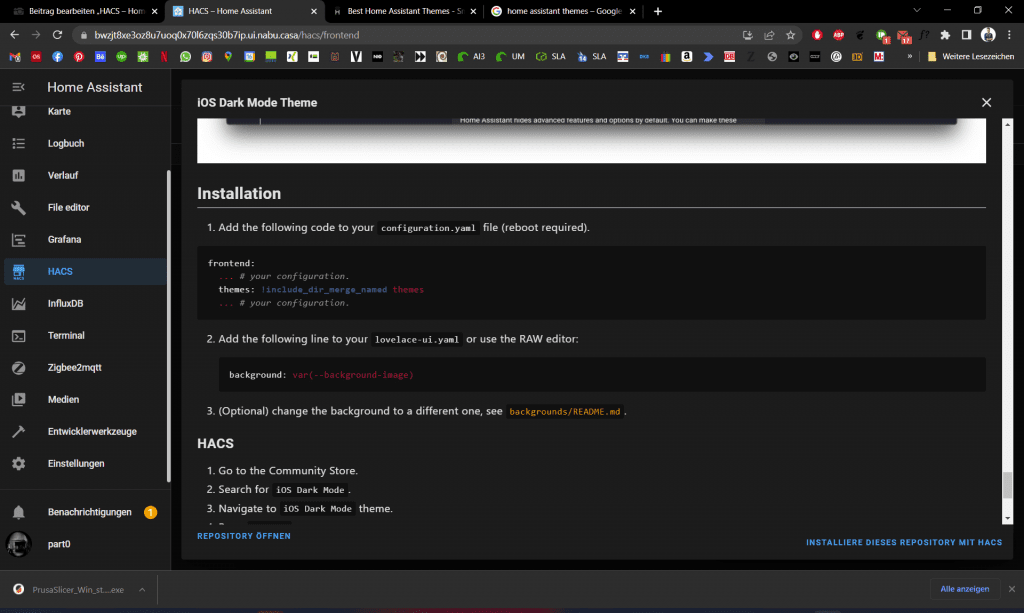
Themes sind eine tolle Möglichkeit euer Home Assistant Interface nach euren wünschen zu gestalten. Damit das funktioniert, müssen wir aber eine kleine Code-Menge zur configuration.yaml hinzufügen. Dazu nutzen wir das Add-On File-Editor.
frontend:
themes: !include_dir_merge_named themes
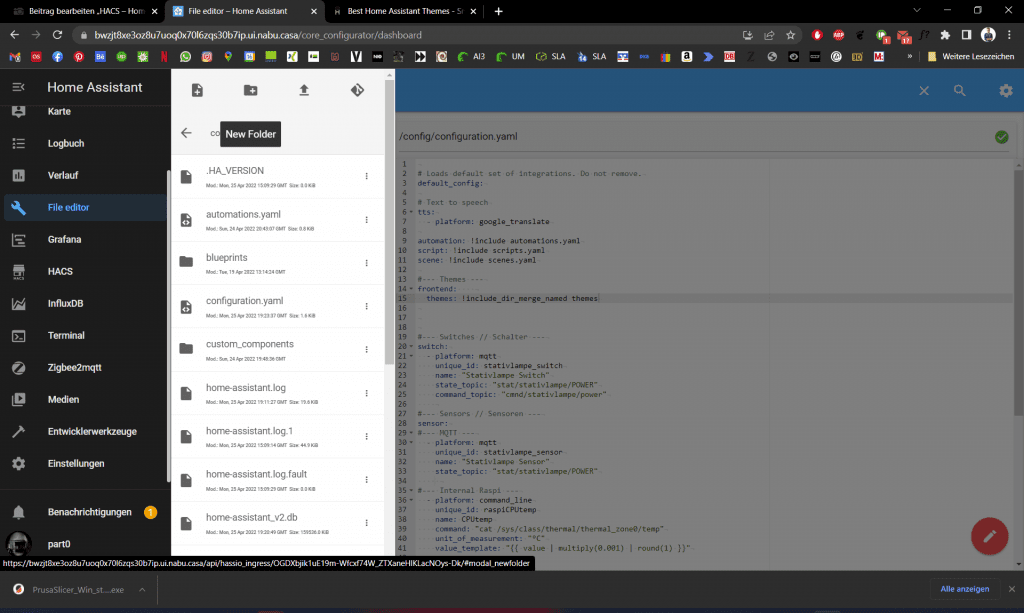
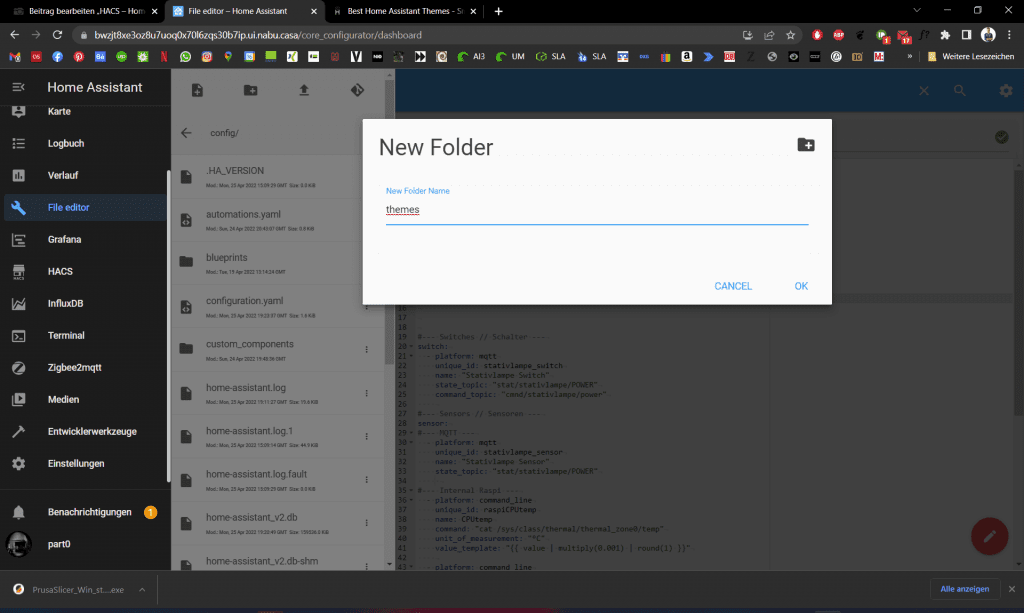
Außerdem brauchen wir noch einen Ordner, in dem wir die Theme-Files ablegen. Diesen könnt ihr über das Ordner-Icon oben links im File Editor anlegen. Er sollte themes heißen – alles klein geschrieben.



Danach speichern wir die configuration.yaml und prüfen unter EInstellungen- EInstellungen ob alles korrekt formatiert ist.

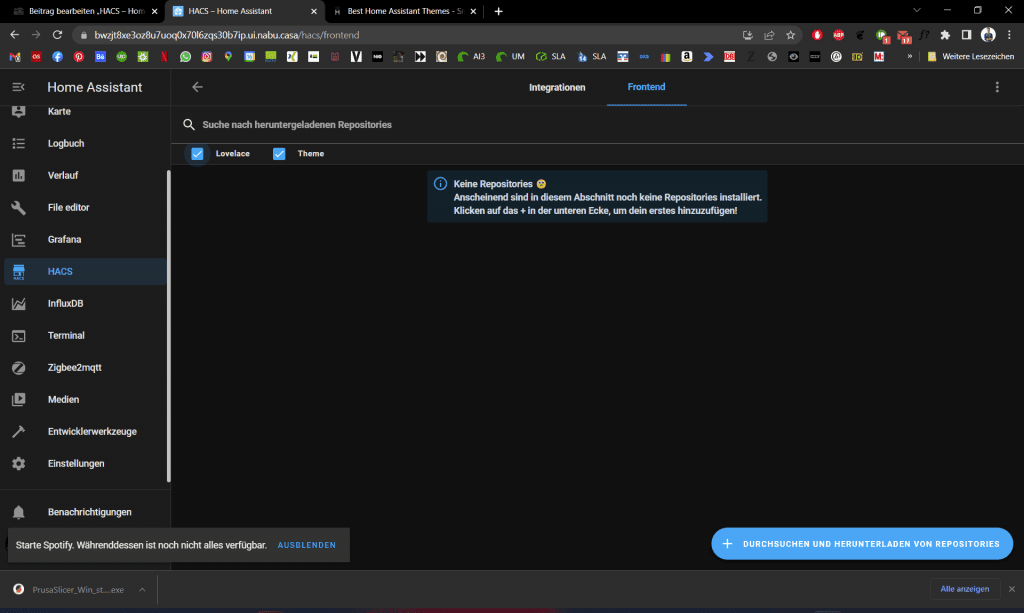
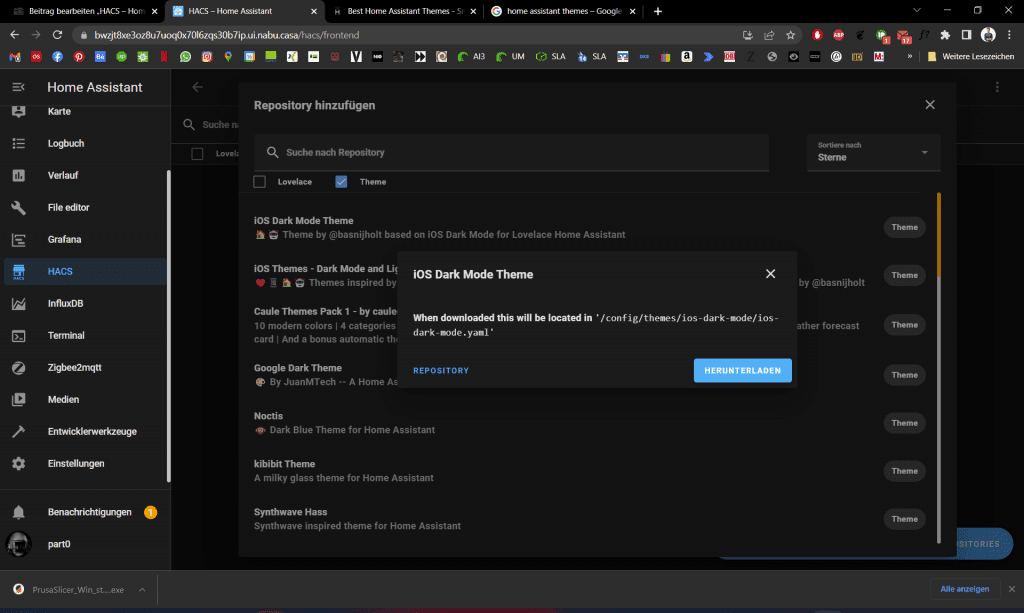
Jetzt können wir wieder in den Home Assistant Community Store wechseln und oben den rechten Reiter „Frontend“ wählen.

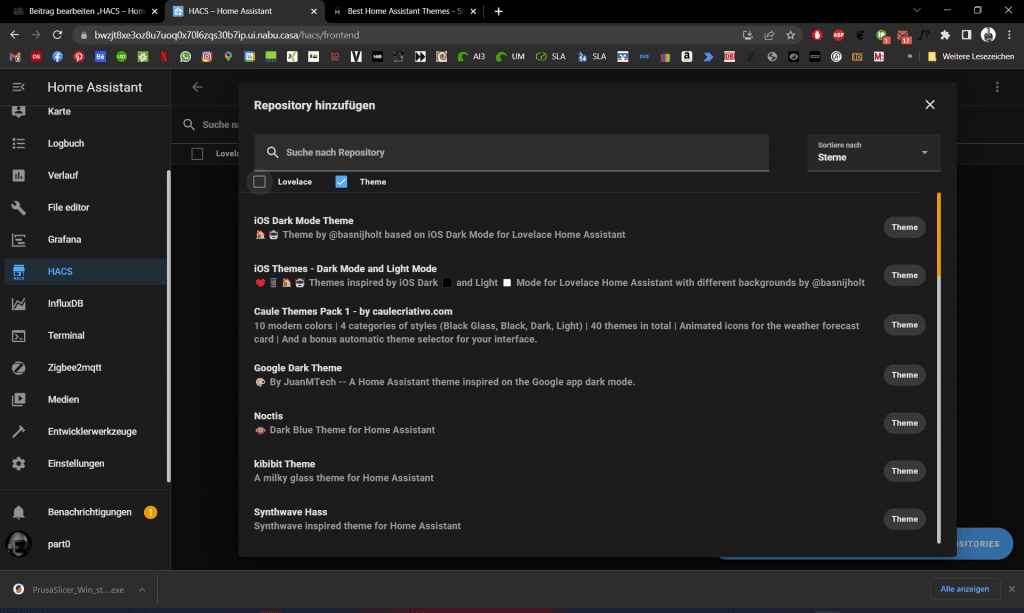
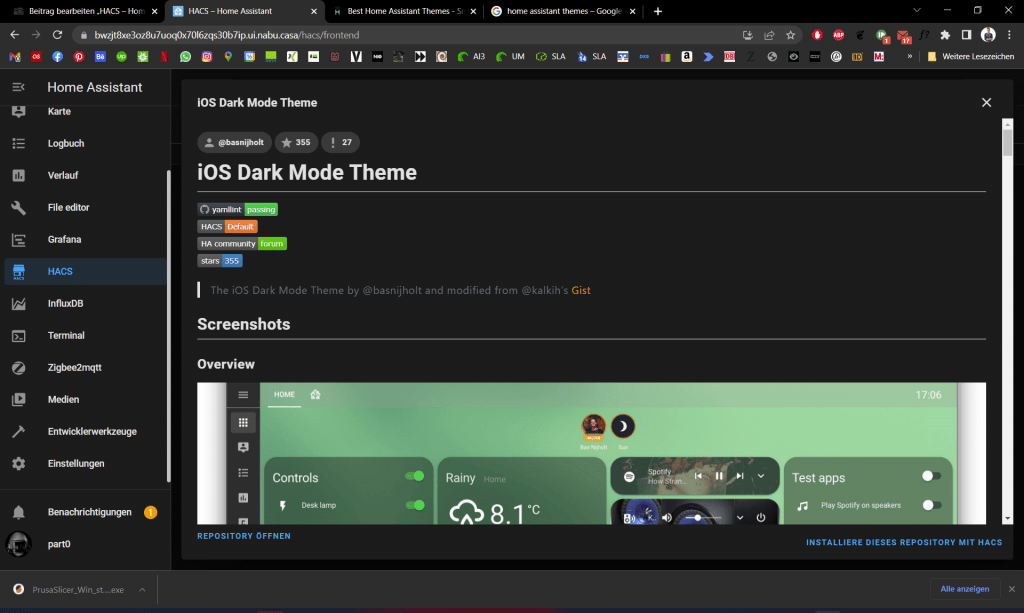
Der Floating-Button unten rechts öffnet wieder die Library und wir können uns hier nach Herzenslust bedienen. Ich empfehle z.B. das IOS Dark Theme

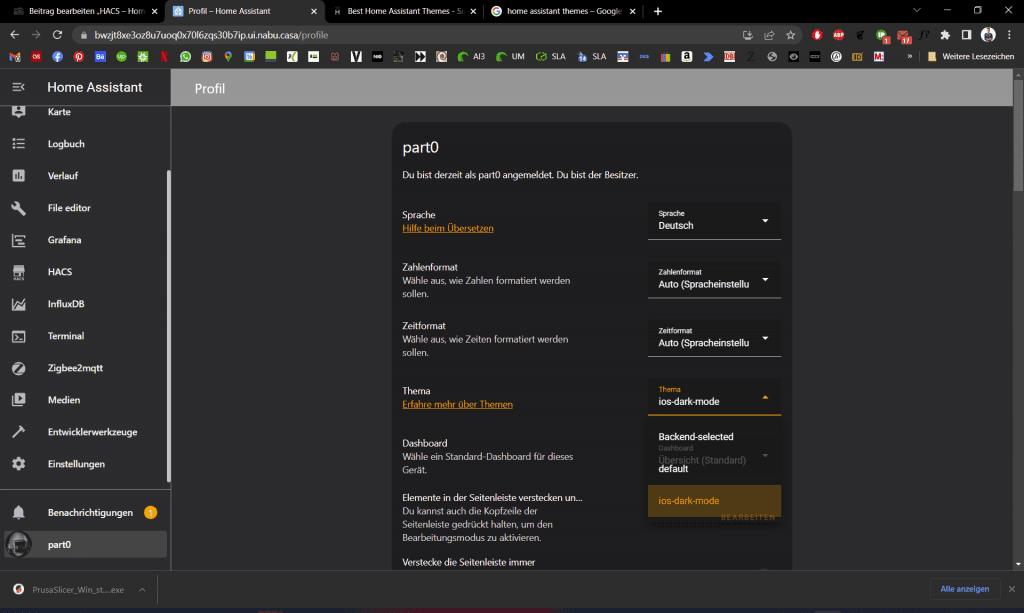
iOS Dark Mode Theme



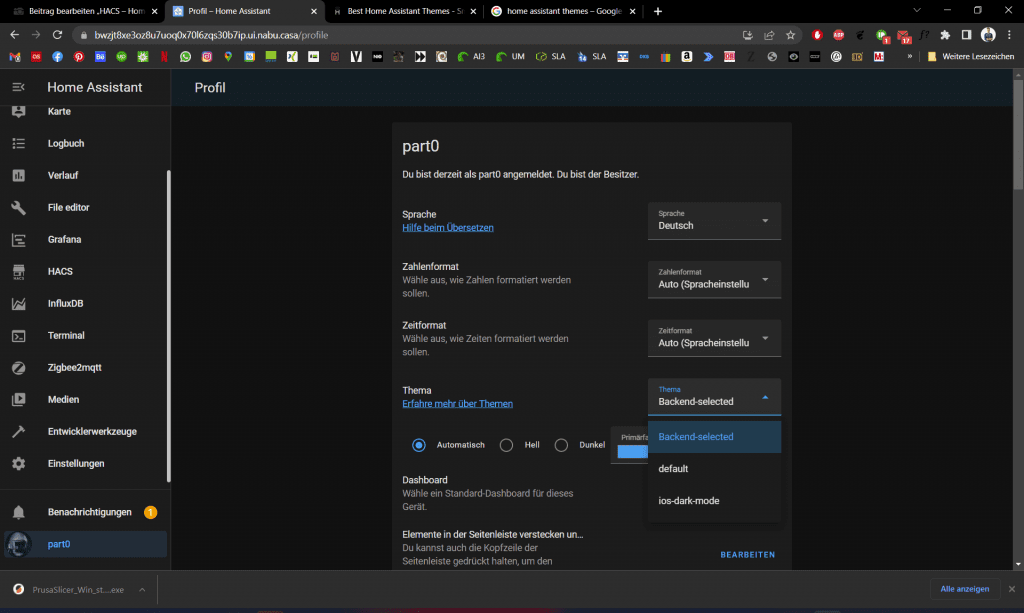
Nachdem ihr das Theme gespeichert habt, müsst ihr links unten auf euren Account im Home-Assistant klicken und könnt relativ unauffälligs im Dropdown bei Thema das neue Theme auswählen.


Das passt nun das Erscheinungsbild von so ziemlich allem an. Ich werde versuchen diesen Artikel im Laufe der Zeit weiter zu füllen 🙂
$ Die mit einem $ gekennzeichneten Links, sind Affiliate Links. Wenn du über diese in den Shop gelangst und etwas kaufst, bekomme ich eine kleine Provision