ESP Home für N00bs
ESP Home soll angeblich sehr leicht sein, aber ich fand es trotzdem nicht ganz so einfach, wenn man es vorher noch nie benutzt hat. Aus diesem Grund will ich hier mal wieder eine extra ausführliche Anleitung zusammenschreiben.
Was ist ESP Home
Wer sich schon viel mit Arduino und Microcontroller beschäftigt hat, kennt die ESP32 und ESP8266 Boards bestimmt. Sie sind eine sehr günstige alternative mit der Möglichkeit, seine Projekte mit BLE oder W-Lan umzusetzen. Das macht die ESP-Dev-Boards auch sehr attraktiv für Smart Home Anwendungen.

Wer seine eigenen Sensoren oder Aktoren für das Smart Home basteln will, muss normalerweise eine eigene Firmware programmieren. Z.B. mit der Arduino IDE oder in VS Code mit PlattformIO.
ESP Home ist eine schöne alternative dazu. Man kann ohne tiefe Programmierkenntnisse einfach mit YAML Files eine Firmware konfigurieren. ESP Home kompiliert daraus dann ein kleines Betriebssystem für das jeweilige Board. Von Haus aus werden extrem viele Sensoren und Aktoren unterstützt. Man muss sich also nicht die Librarys zusammensuchen, man hat sehr wenige Fehlerquellen und es geht auch deutlich schneller.
Inhalt
In diesem Guide will ich für absolute ESP-Home Neulinge eine Übersicht bieten, wie man (auch komplexere) Projekte mit ESP Home umsetzen kann.
- Vorbereitung
- Webtool
- Troubleshooting
- Home Assistant
- Erste YAML
- Integrieren
- Adoptieren
- IKEA VINDRIKTNING
- DHT 22
- System Sensoren
- LED Dimmer
Vorbereitung
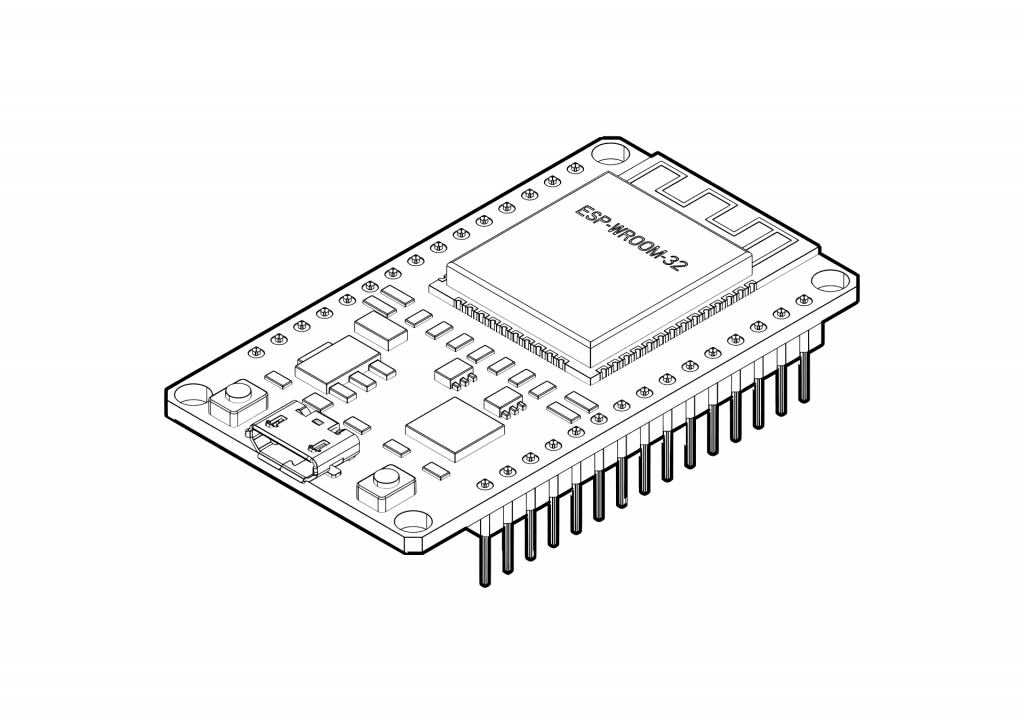
Der erste Schritt ist noch einfach: Den ESP32 muss man mit dem Laptop verbinden um diesen zu flashen. Da wir Anfänger sind, gehe ich mal von einem ESP32 Entwicklerboard aus, wie dem hier:
<$>ESP32 NODEMCU</$>
Der hat einen Chip drauf, der nennt sich CP2102 und kümmert sich ums übersetzen von USB auf UART. Wir können also mit einem USB auf Micro USB Kabel einfach den ESP32 an unseren Rechner anschließen.
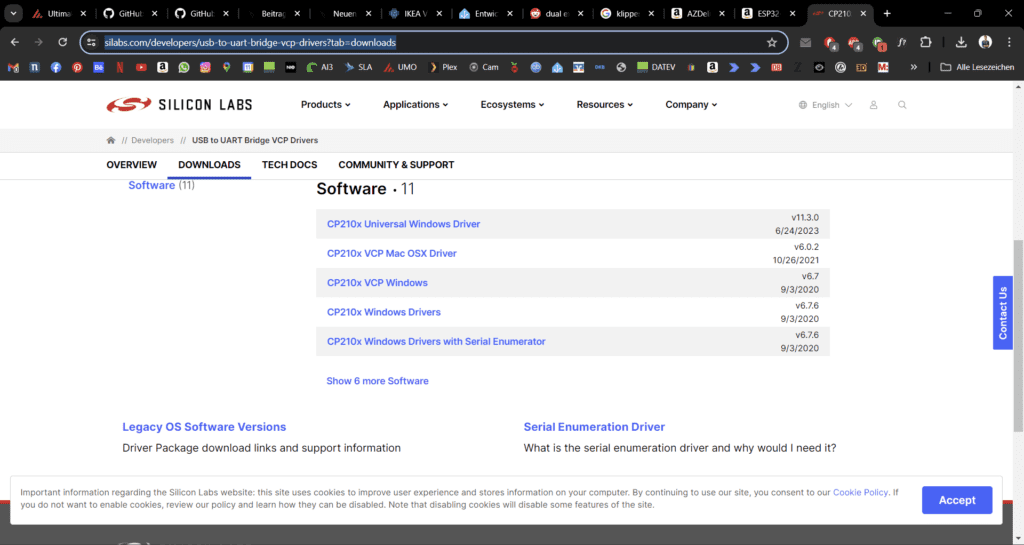
Jetzt brauchen wir noch einen Treiber, damit das ganze funktioniert. Den finden wir hier:
https://www.silabs.com/developers/usb-to-uart-bridge-vcp-drivers?tab=downloads
Und hier kommt schon der erste Stolperstein: Der Universal-Treiber macht eigenartige Probleme. Nehmt also lieber die Version von 2020 „CP210x Windows Drivers. Zumindest war das bei mir so.

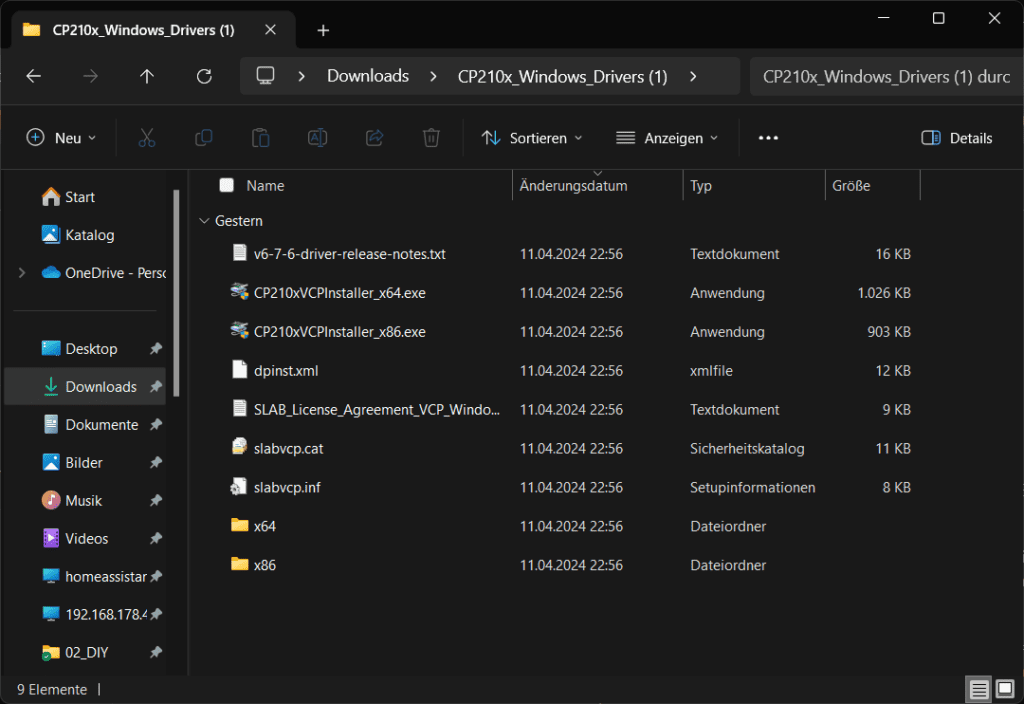
In der Zip gibt es einen Installer mit dem wir den Treiber einfach installieren können.

ESP Home flashen – Webtool
Zum Flashen von ESP Home haben wir mehrere Möglichkeiten. Zum einen können wir auf den Webflasher gehen. Den gibt es Stand Alone auf https://web.esphome.io/.

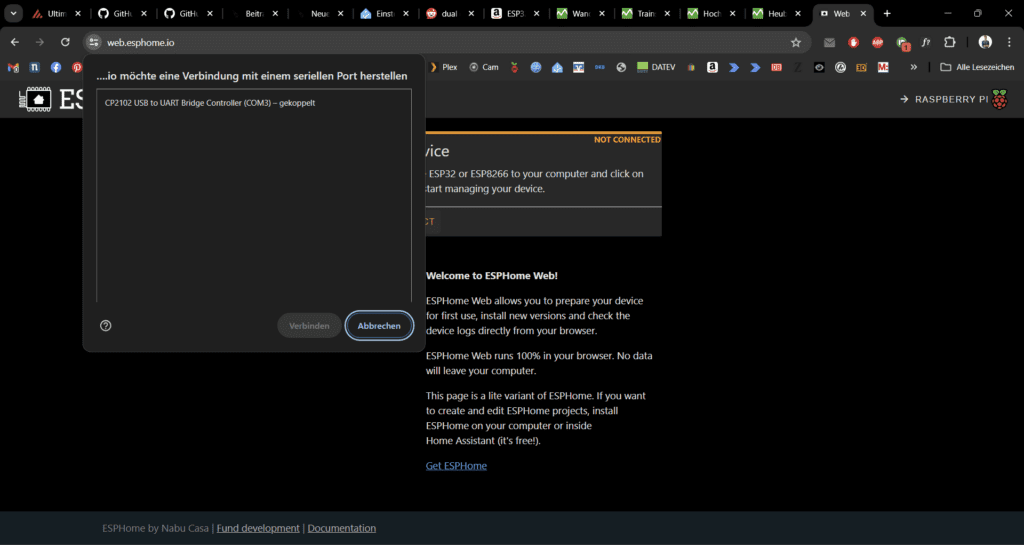
Wenn wir auf connect drücken, kommt ein PopUp welches den ESP am COM3 z.B: (auch COM4 oder eine andere Zahl könnten da stehen) erkennt. Da müssen wir einfach das Gerät in der Liste auswählen und auf verbinden klicken.

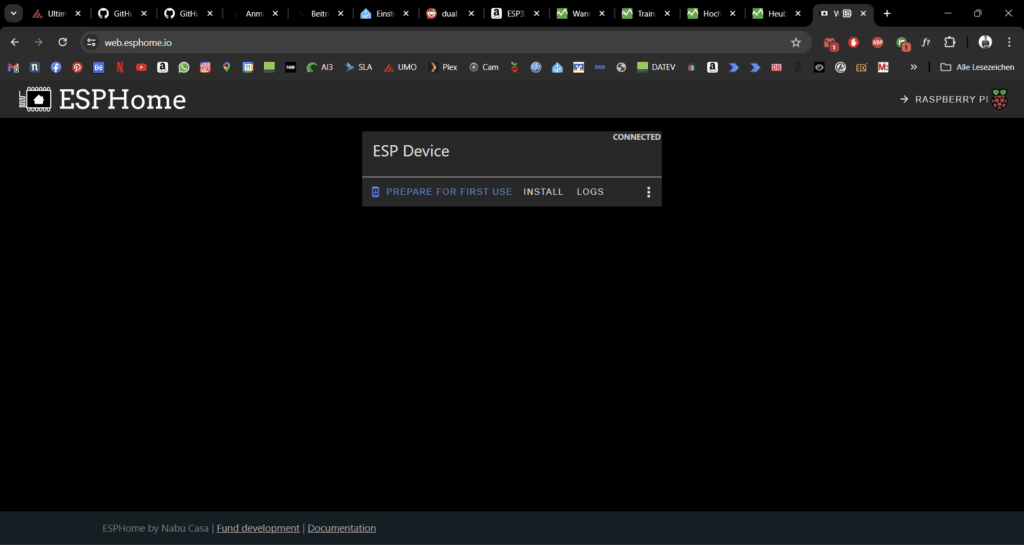
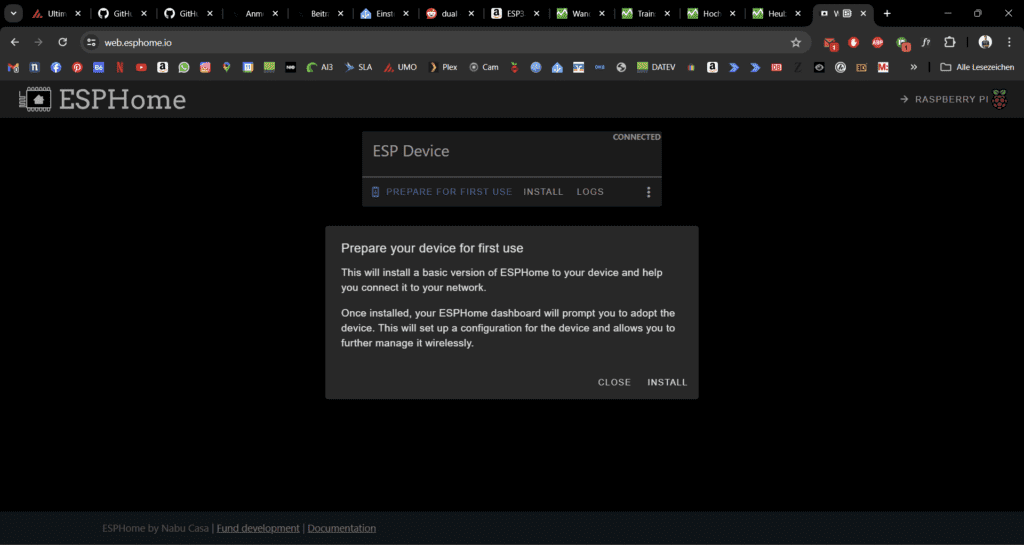
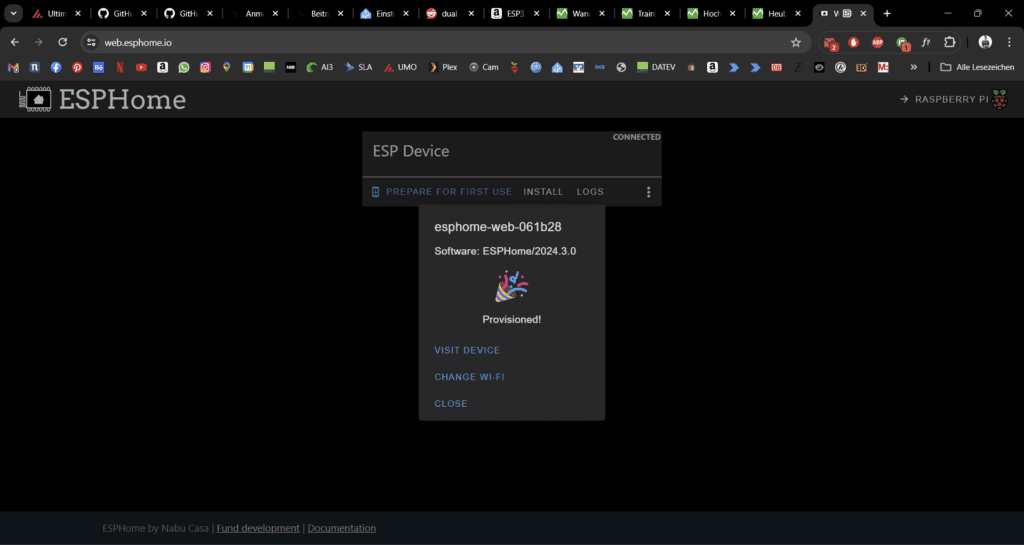
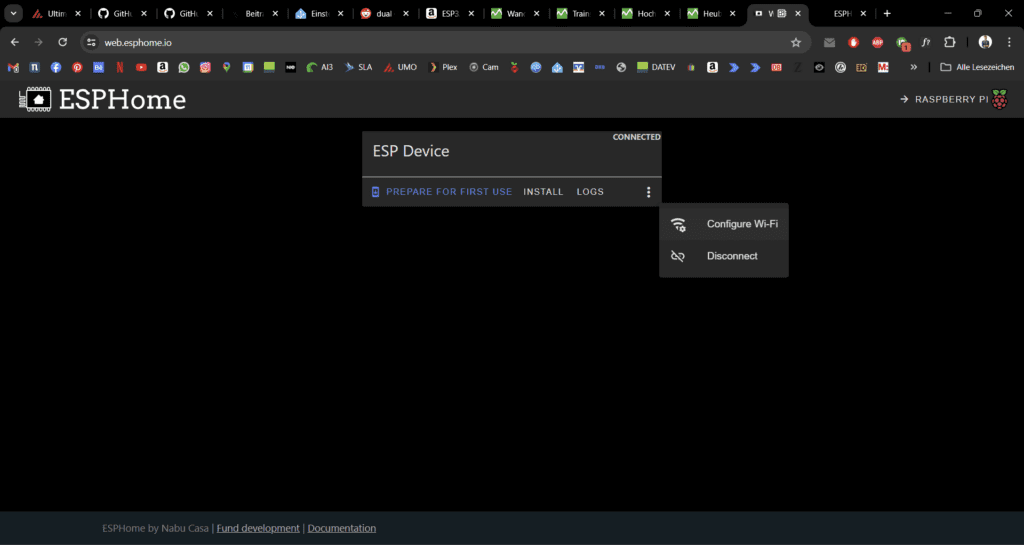
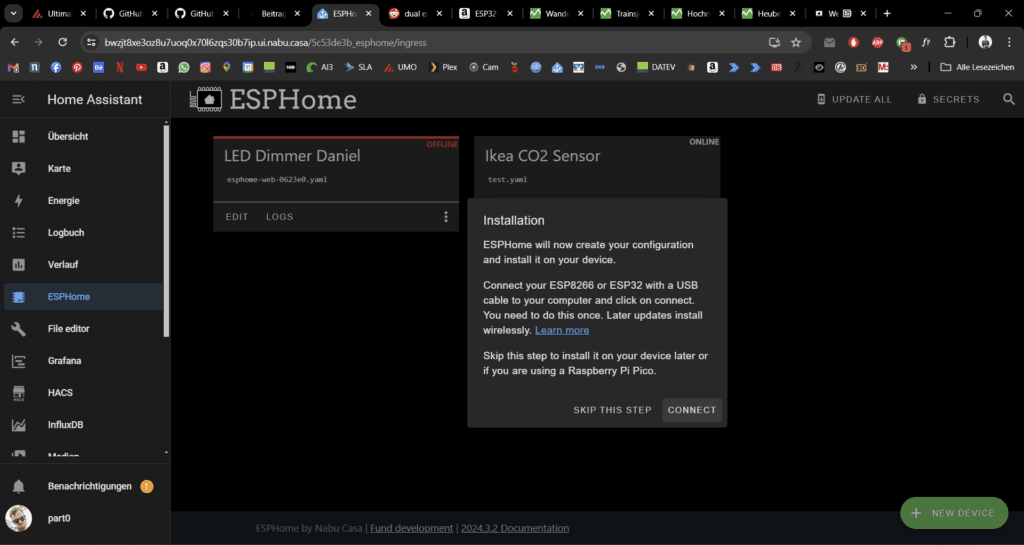
Auf der nächsten Seite haben wir die Möglichkeit den ESP für die erste Benutzung mit ESP Home vorzubereiten.

Man kann über Install aber auch eine vorbereitete .bin File installieren. Ich entscheide mich erstmal für „Prepare for first use“



Nun verbindet sich die Website wieder mit dem ESP (über das USB Kabel). Jetzt können wir W-LAN einrichten um später einfach OTA (Over the Air) mit ESP Home interagieren zu können.



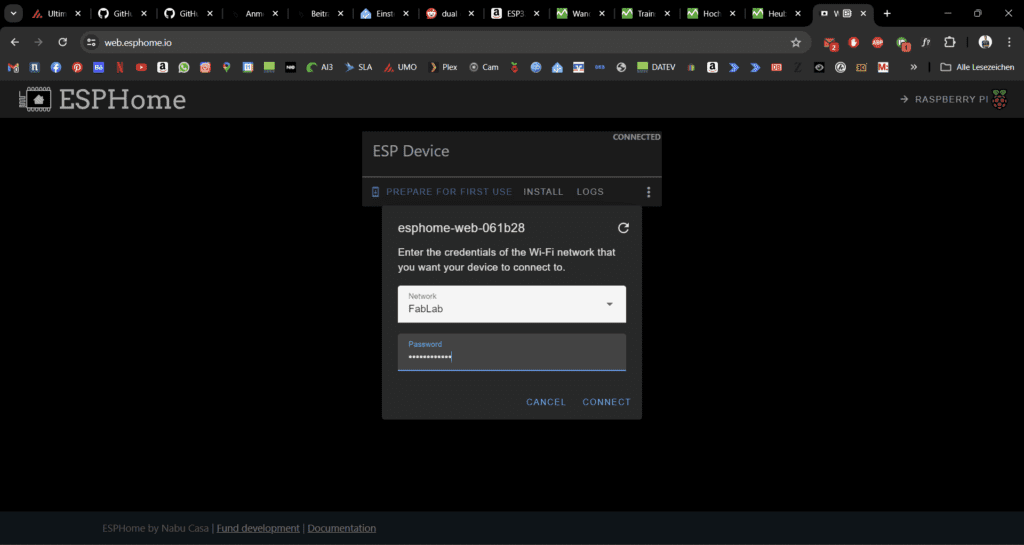
Sucht also einfach euer W-Lan und gebt das PW ein und dann geht zum nächsten Schritt.
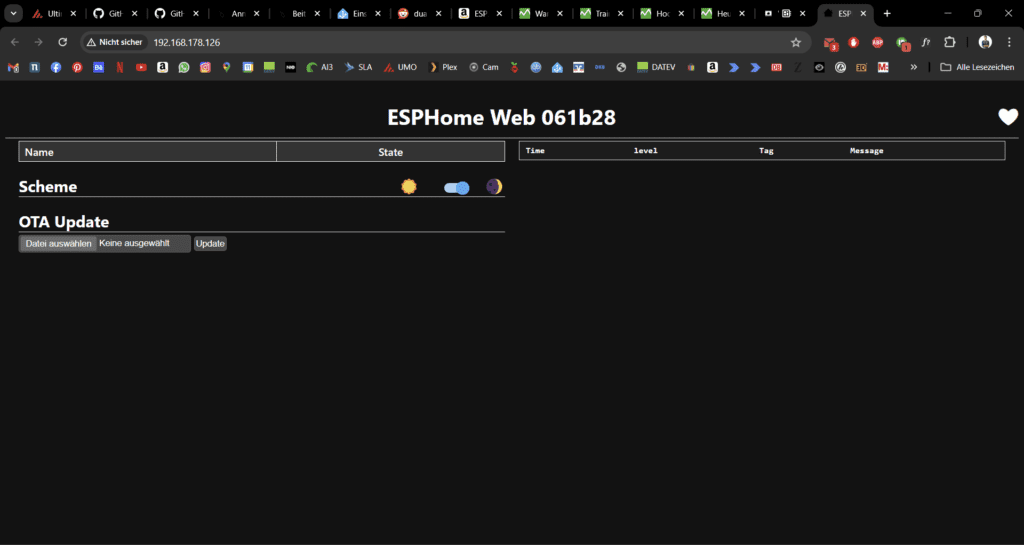
Wir können nun auf Visit Device klicken und kommen nun auf ein Captive Portal des ESP Home:

Hier können nun bei OTA update eine fertig kompilierte .bin hochladen.
ACHTUNG: Hier dürft ihr keine .YAML hochladen, sonst zerschießt es das Web-Interface.
Troubleshooting
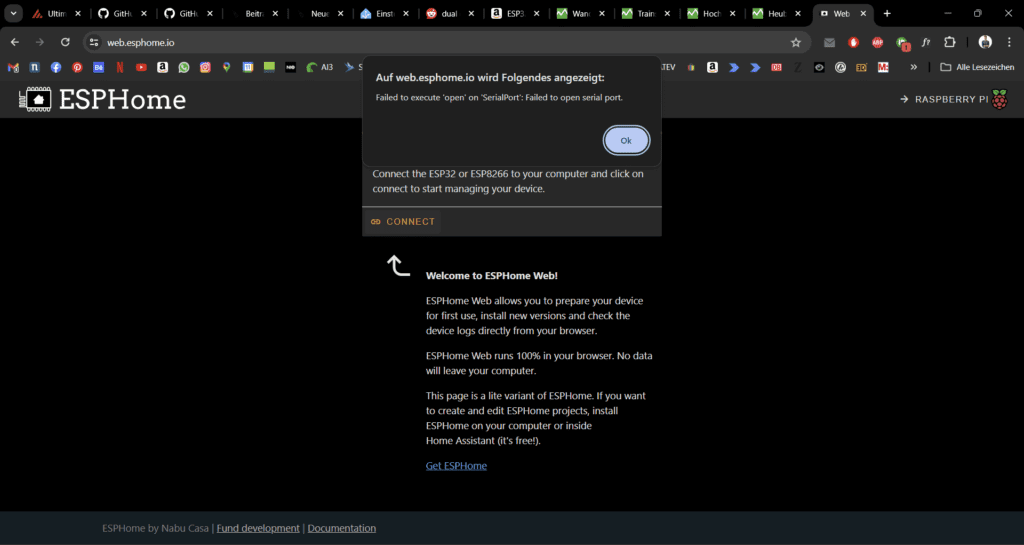
Wenn bei euch trotzdem die Verbindung per Kabel nicht zu Stande kommt, dann ist euer USB Kabel entweder ein reines Ladekabel (Gerät ist auch nicht im Geräte-Manager sichtbar) oder wie bei mir, die Verbindung schlägt fehl:

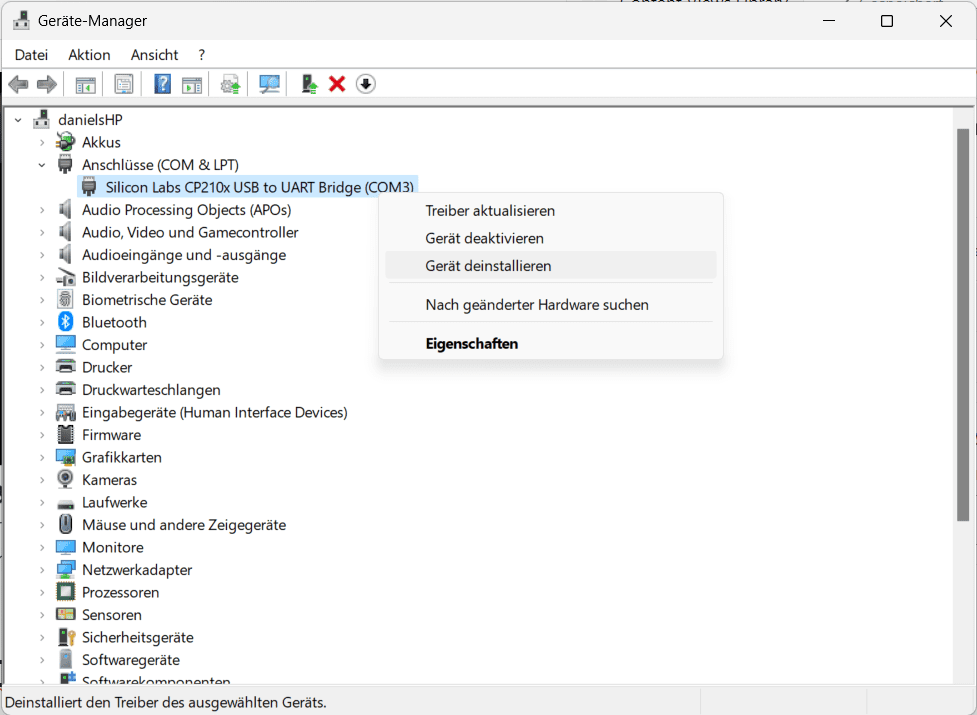
Dann gehen wir in den Gerätemanager und deinstallieren den Treiber. Das Gerät finden wir unter „Anschlüsse (COM…) und dann unter Silicon Labs CP210x USB to UART und dann halt der tatsächliche Anschluss – COM3 bei mir.

Dann müssen wir den Rechner neu starten und den ESP einmal abziehen und neu anstecken. Der Treiber wird diesmal (zumindest bei mir) automatisch installiert und nun kann ich erfolgreich verbinden.
Wenn der ESP sich nicht mit dem Router verbindet, steckt ihn wieder per Kabel an den Rechner und geht zunächst auf Logs und dann auf RESET DEVICE.

Nun wird der ESP zurückgesetzt und wenn ihr dann wieder auf Wifi einrichten geht, sollten die einstellungen automatisch wiederhergestellt sein. Dann könnt ihr wieder das WebInterface besuchen:


ESP32 C3 Zero
Ich hab mir dann letztendlich doch für den IKEA Vindriktning Hack einen <$>ESP32-C3-Zero</$> von Waveshare geholt, weil der viel besser in das originale Housing mit reinpasst. Der hat USB C und ggf. einen FTDI Chip statt des CP210x und braucht deshalb evtl. einen anderen Treiber. Den gibts bei FTDI auf der Website. Der hat keine USB to UART Bridge… Daher muss man den Bootknopf auf dem Board gedrückt halten und dann das USB Kabel anstecken. Dann wird das Board erkannt und auch im Gerätemanager mit COM-Port angezeigt.
Image Quellen
Hier ist man nun sozusagen in einer Sackgasse, denn woher bekommen wir als Anfänger denn die .bin files her?
Natürlich gibt es viele Projekte im Netz, die diese Bereitstellen – dann muss man sich aber genau auch an die Pin-Belegung halten.
Hier kommt der alternative Weg über Home Assistant ins Spiel.
ESP Home flashen – Home Assistant
Für meine Zwecke ist die Ersteinrichtung über die Home Assistant Integration besser. Ich will nämlich den Ikea CO² Sensor etwas smarter machen. Der Anfang ist also fast gleich zur ESP Home Website.
ESP Home Add-On hinzufügen.
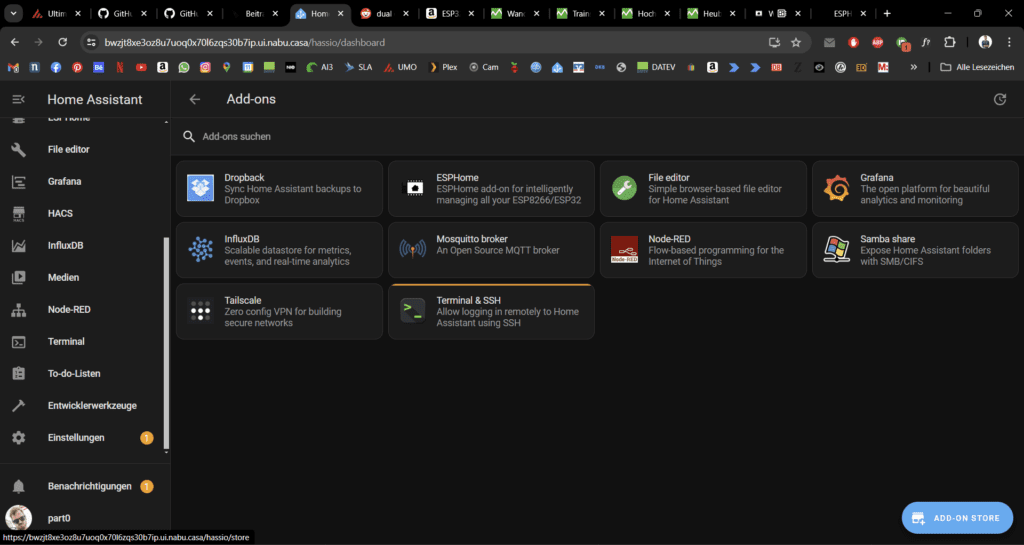
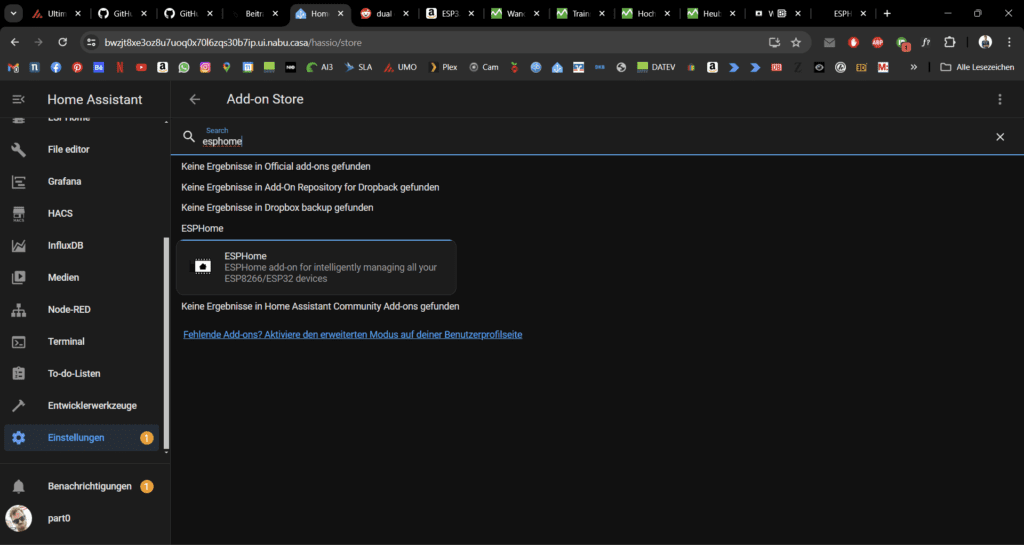
Wir müssen erstmal in unser Home Assistant das Add-On für ESP Home hinzufügen. Das finden wir im Add-On Store. Button unten Rechts und dann ESP suchen und schwupps, da ist es.


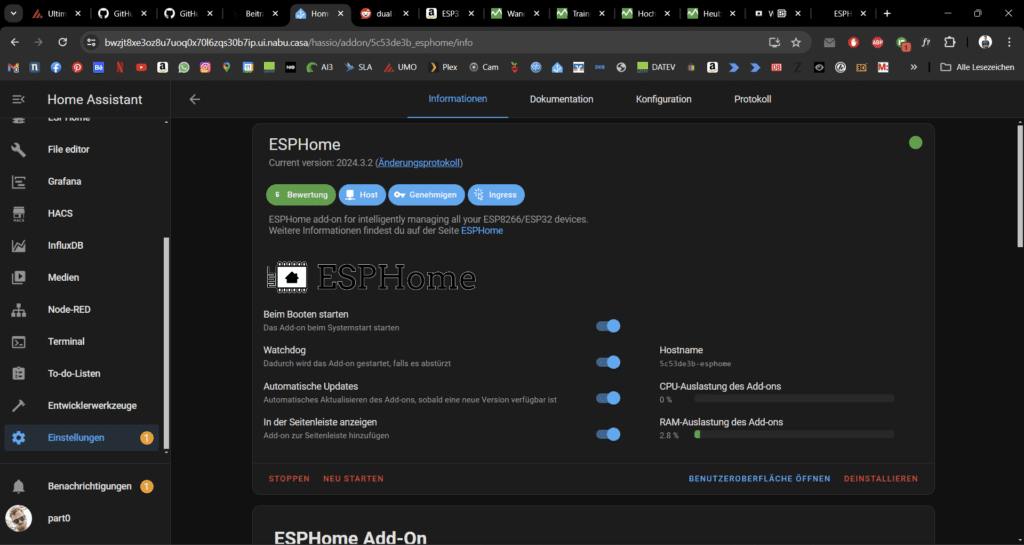
Wir können die Optionen aktivieren und dann auf installieren drücken. Bei mir ist das natürlich schon up & running:

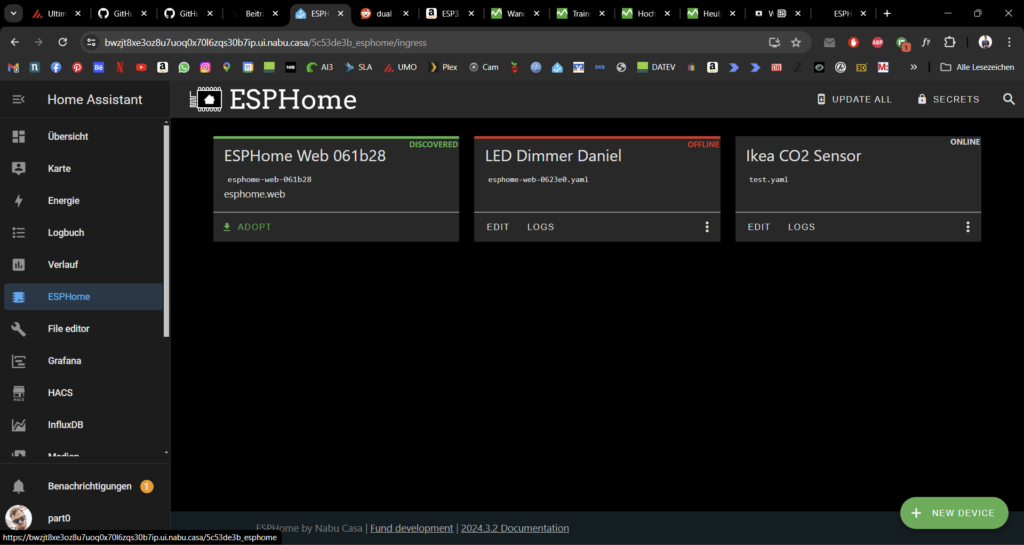
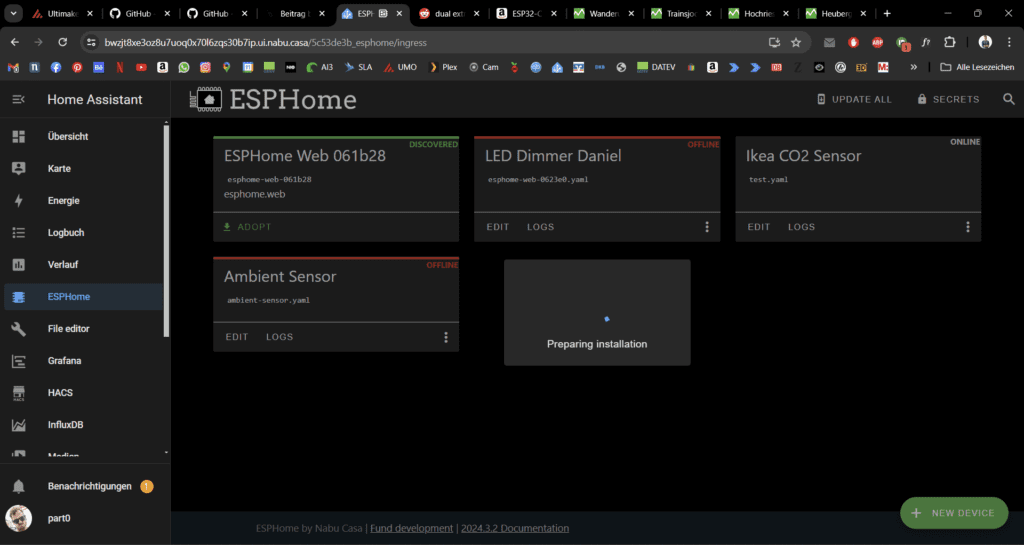
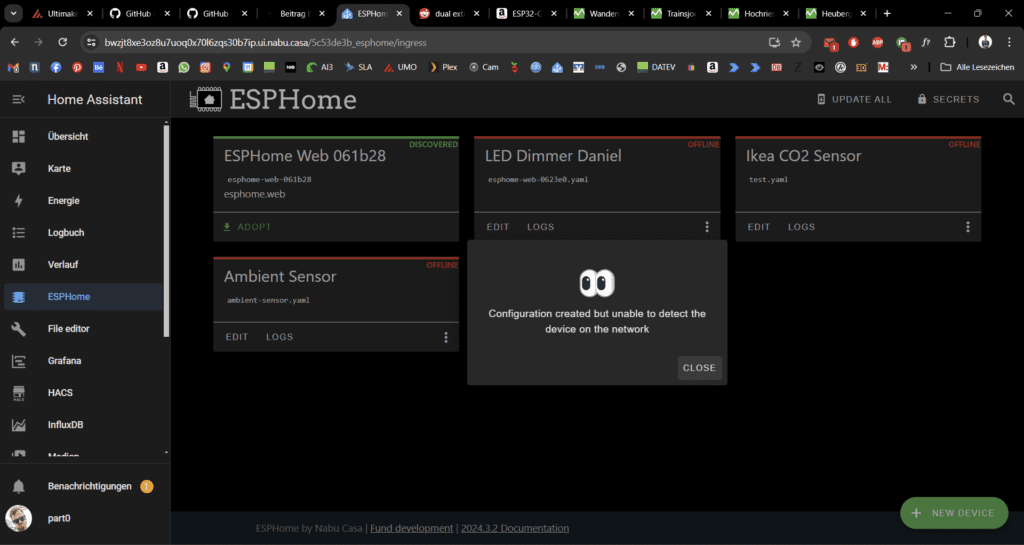
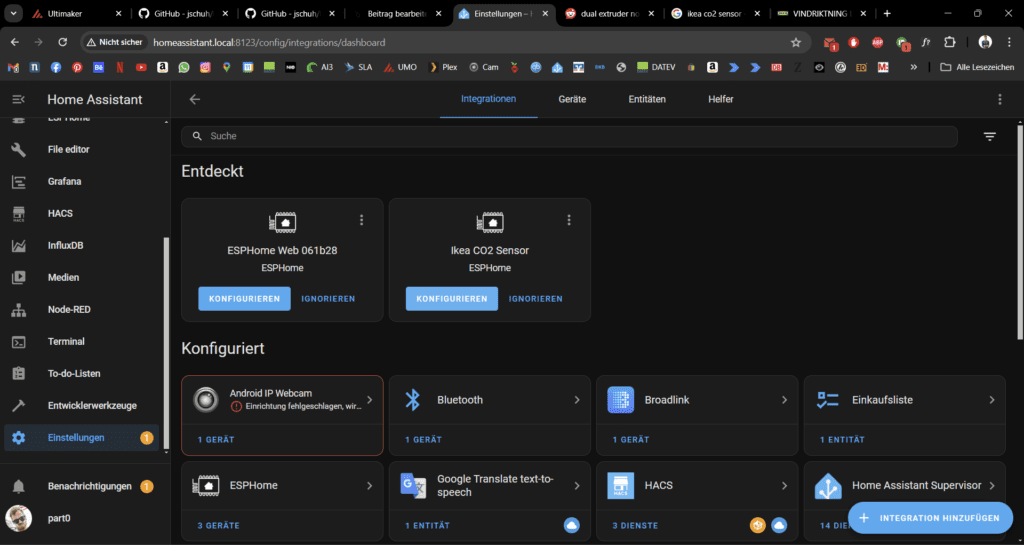
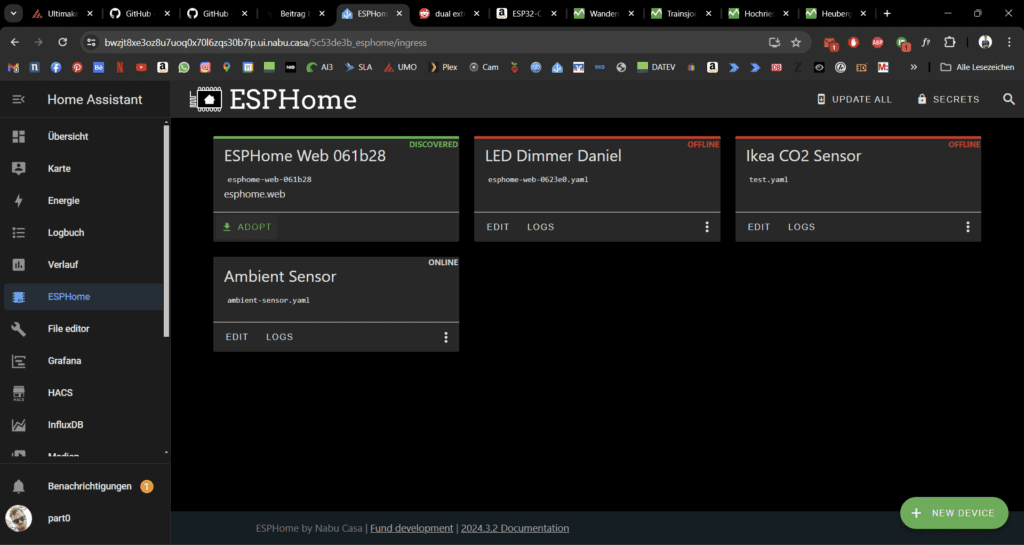
Nun können wir auf den Button „Benutzeroberfläche öffnen“ nehmen. Bei euch dürfte natürlich noch nichts sein. Bei mir sind schon ein paar ESPs da:

Habt ihr euren ESP nach Variante 1 eingerichtet, wird der normalerweise auch schon entdeckt (hier ganz links). Wie ich einen eigenen LED Dimmer mit ESP Home mache, könnt ihr weiter unten lesen. Und hier rechts ist mein bereits umgesetzter CO2 Sensor von Ikea.
Ersteinrichtung
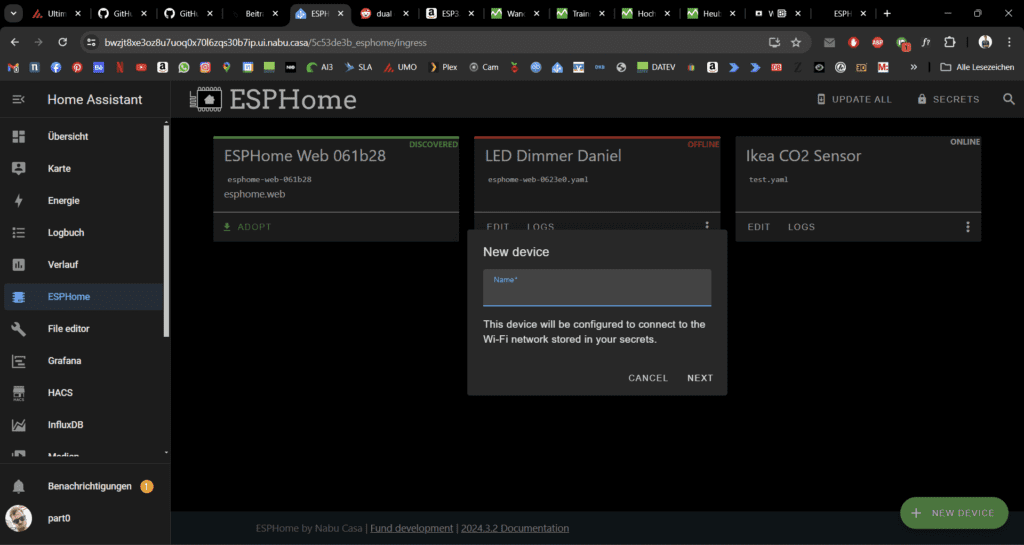
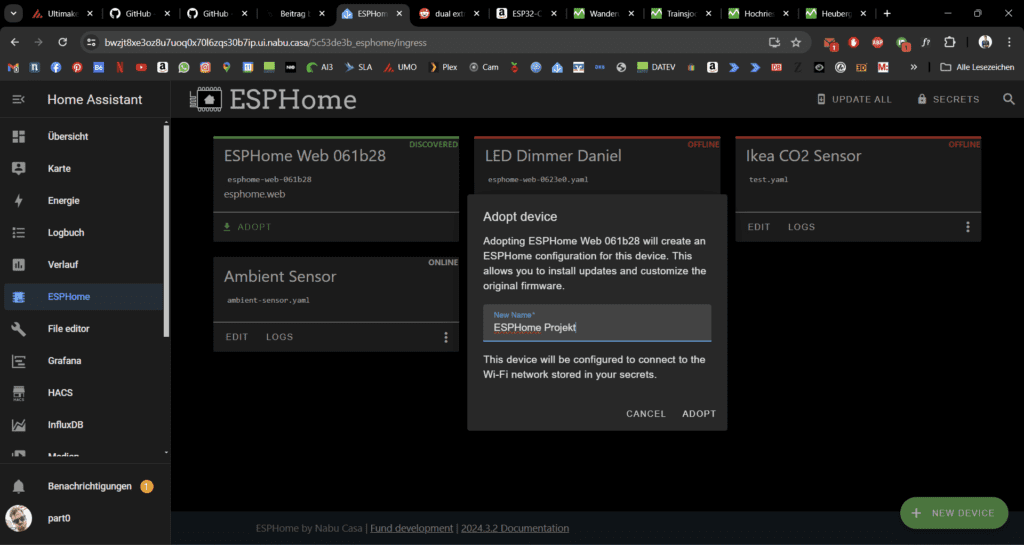
Natürlich können wir nun den vorbereiteten ESP mit Adopt übernehmen, ich will euch aber trotzdem noch den Weg der Ersteinrichtung hier zeigen. Ich nehm also einen „frischen“ ESP und stecke den an mein USB Kabel. Dann klicke ich unten rechts auf New Device.

Hier können wir uns einen logischen Namen für unser Vorhaben Überlegen. Ich nenn den jetzt einfach mal Ambient Sensor, da dass ein sehr gängiger Anwendungsfall ist. Wenn ihr also einen DHT oder BME rumfliegen habt, könnt ihr hier direkt mitmachen.

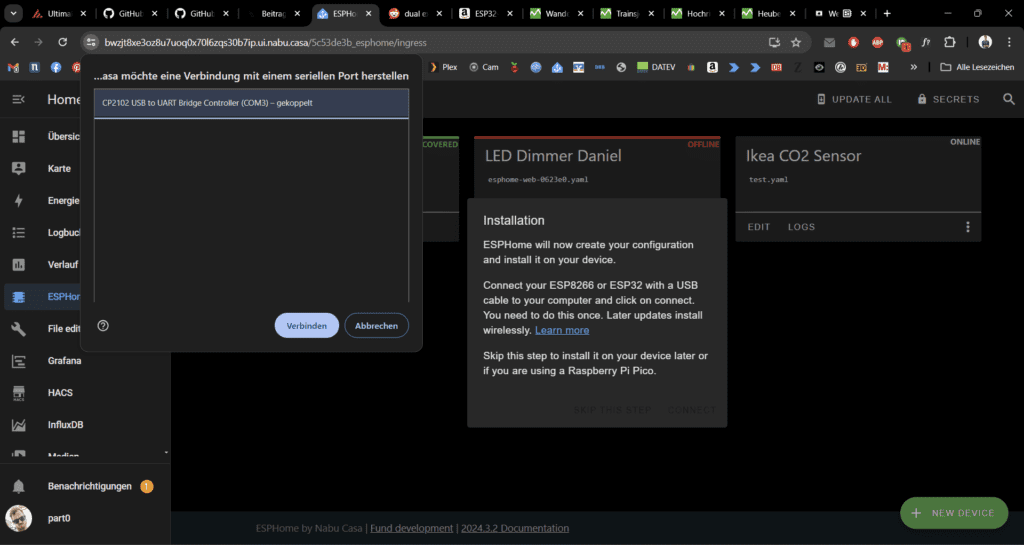
Dann will ESP Home sich aus HomeAssistant heraus über den COM Port mit eurem ESP verbinden.


Und währenddessen poppt im Hintergrund auch schon die Kachel für unseren neuen Sensor auf. Nun warten wir biss die Installation abgeschlossen ist.
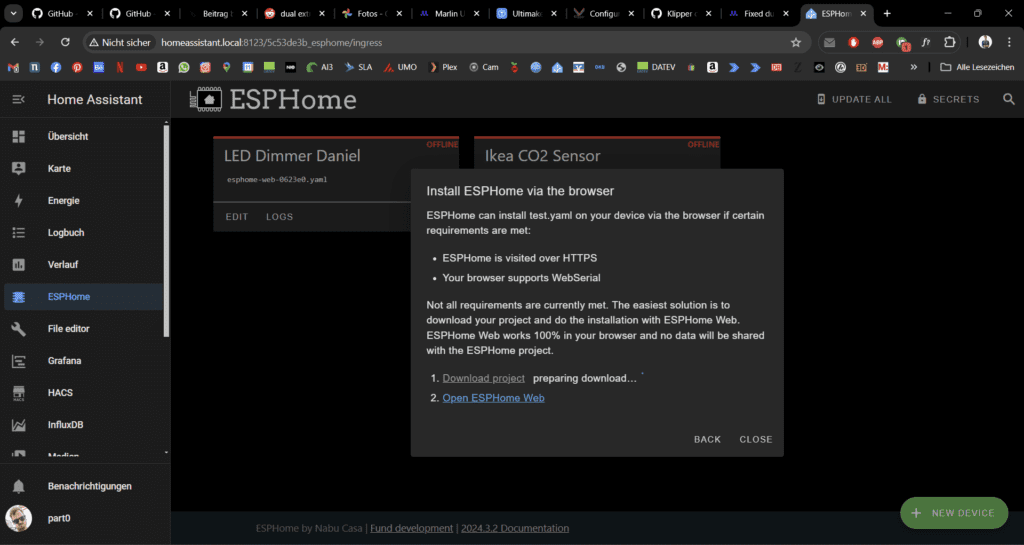
Es kann aber auch sein, dass so eine Meldung bei euch kommt. Dann speichert ihr einfach das Image und geht zurück zu Weg 1.

Das schöne ist hier, dass Home-Assistant direkt die W-Lan zugangsdaten mit installiert und auch einen Sicherheitslayer drüberlegt, in dem die Kommunikation mit den ESPs verschlüsselt wird. Wenn ihr das erste mal ein Gerät hinzufügt, werdet ihr durch den Dialog geleitet und gefragt ob ihr die WiFi Zugangsdaten in einer Secrets File ablegen möchtet. Das konnte ich bei mir jetzt nicht festhalten für euch, aber ich denke das bekommt man auch so hin.
Troubleshooting
Auch hier kann es passieren, dass der ESP sich nicht sofort mit dem Netzwerk verbindet.

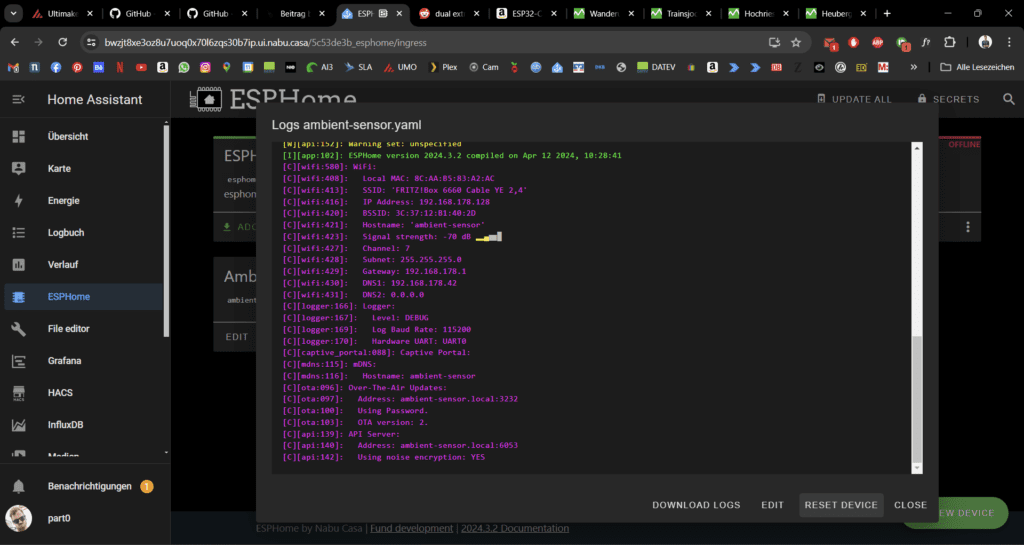
Hier können wir wieder über Logs – Kabelverbindung das Gerät resetten:

Dann könnt ihr nochmal testen ob ihr über die Drahtlosverbindung an die Logs kommt.
YAML
Jetzt kommt der interessante Teil. Wir können ESP Home nun für alle möglichen Anwendungen konfigurieren, in dem wir direkt in HomeAssistant die .yaml anpassen und dann neu flashen.
Dazu gehen wir einfach auf EDIT in der Kachel des ESPs den wir Anpassen wollen.

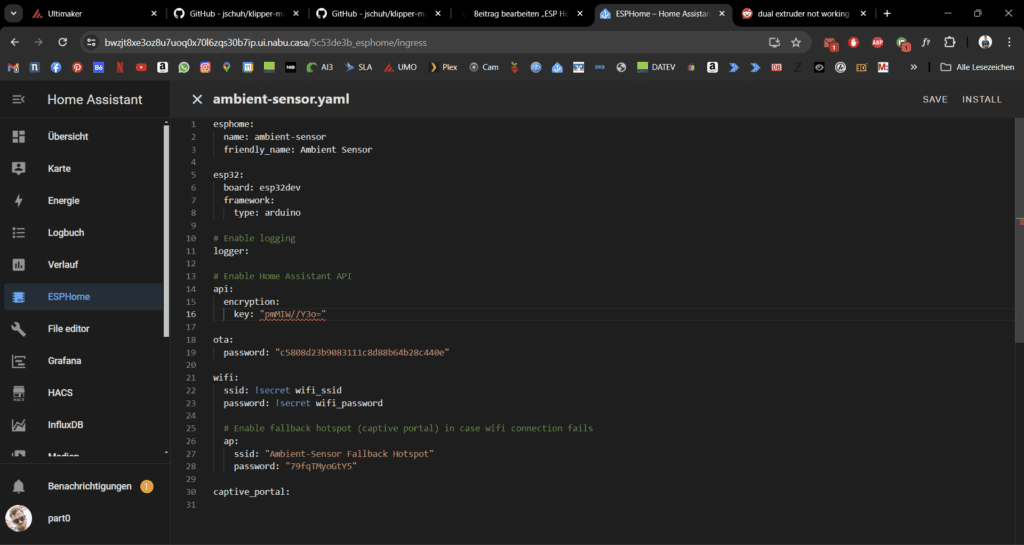
Aufbau der YAML Datei
Oben sehen wir zunächst mal ein paar grundlegende KOnfigurationen, wie Typ des Boards etc. Das kann eigentlich so bleiben. Ihr könnt den Namen aber natürlich auch ändern.
esphome:
name: ikea-co2
friendly_name: Ikea CO2 Sensor
esp32:
board: esp32dev
framework:
type: arduino
# Enable logging
logger:Dann haben wir den typ des boards, das sollte nicht angefasst werden. AUßerdem können wir noch einen Logger festlegen, aber das brauchen wir nicht, da wir bei bedarf ja über die GUI den Log einsehen können.
Home Assistant spezifische Konfiguration
Der nächste Abschnitt wird eigentlich nur gebraucht, wenn ihr die ESP Home Boards im HomeAssistant nutzen wollt und werden dann auch automatisch hinzugefügt.
Den Fallback Hotspot sollte man sich mit einem generischen Passwort versehen, damit man auch immer reinkommt. Das ist ja nur als Fallback, da kann man mal über die Sicherheit hinwegsehen.
# Enable Home Assistant API
api:
encryption:
key: "randomencryptionkey"
ota:
password: "randomotapassword"
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "ESP-Hotspot"
password: "arduino"Captive Portal
Man kann auch ein Captive Portal festlegen. Also eine kleine Website auf der man landet, wenn man sich mit dem Gerät verbindet. Da muss nix weiter reinkonfiguriert werden, sondern das dient nur für den Fallback als Hilfe, das man wieder mit dem Netzwerk verbinden kann.
captive_portal:Einen DHT Sensor verbinden
Ab hier kann man dann beliebig für sein Projekt konfigurieren. Wenn wir z.B. einen DHT Sensor am ESP anshchließen wollen, müssen wir ja die Pins des Boards mit dem des Breakoutboards verbinden. GND kommt immer an GND, der DHT22 z.B: läuft auf 3V3 – also Vin kommt an 3V3 (3,3 Volt, er hält aber auch 5V aus) und der Out Pin kommt an einen der GPIO Pins des ESP Dev Boards. Bei mir im Beispiel hab ich einfach mal Pin 17 genommen.
Damit der Sensor ausgelesen werden kann fügen wir nun einfach den folgenden Code-Block in unsere YAML ein. Wenn ihr einen anderen Pin habt, müsst ihr den natürlich anpassen.
sensor:
- platform: dht
pin: GPIO17
temperature:
name: "Temperature"
id: temperature
filters:
- offset: 30
humidity:
name: "Humidity"
id: humidity
filters:
- offset: 24
update_interval: 10sUnd hier sieht man auch, dass alles genauso aufgebaut ist, wie im File-Editor bei HomeAssistant. Man muss strikt auf die Einrückungen achten.
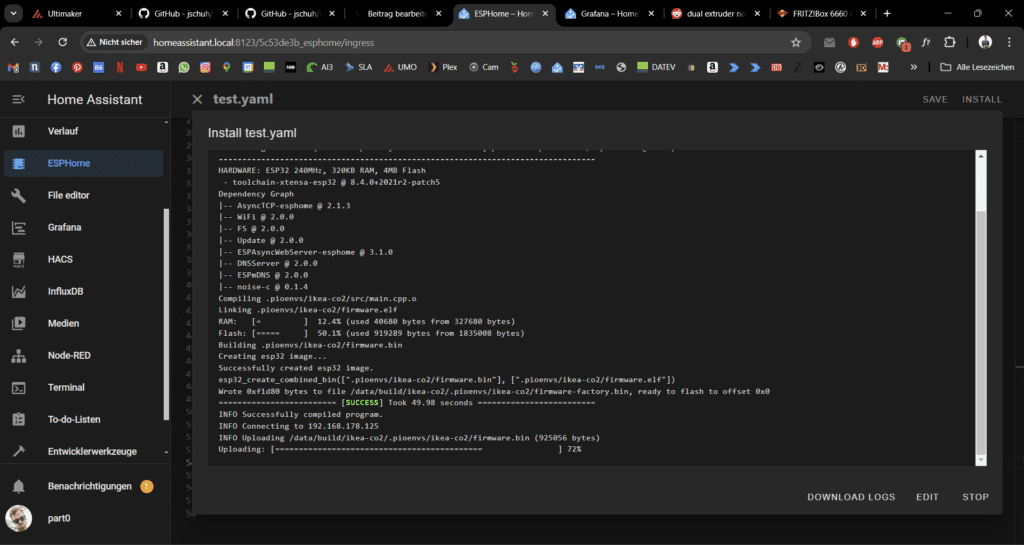
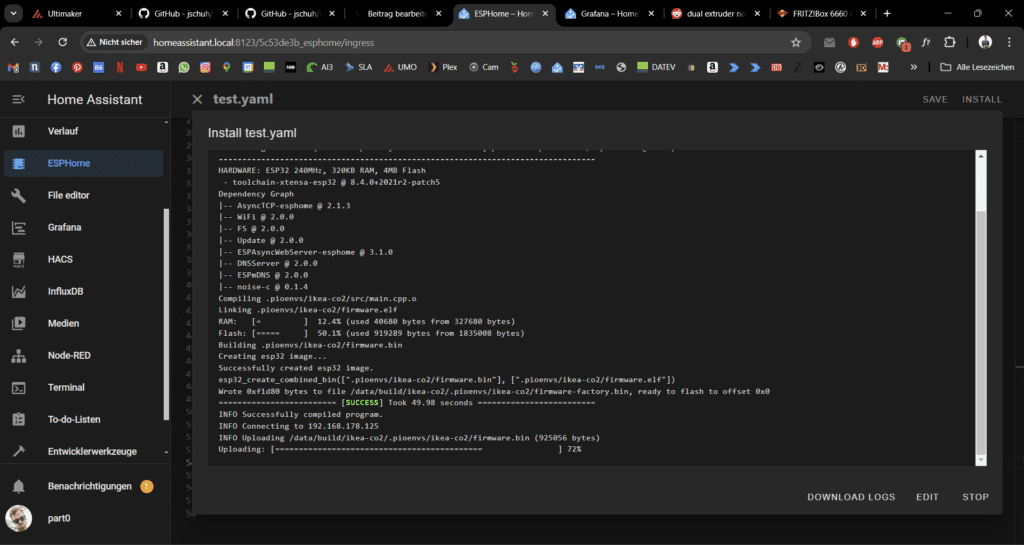
Nun können wir die YAML speichern und mit Install auf den ESP flashen. Falls ihr noch per Kabel verbunden seid, geht das natürlich per Kabel & Browser. Später im Einsatz bietet sich aber OTA (Wireless an).

ESP32-C3-Zero
Hier noch die Variante für den kleinen Kollegen. Ich hab noch für die On-Board WS2812 LED (an GPIO10) einen Block hinzugefügt.
esphome:
name: esp32-c3-zero--ikea-co2
friendly_name: ESP32-C3-Zero - Ikea CO2
esp32:
board: esp32-c3-devkitm-1
framework:
type: arduino
# Enable logging
logger:
# Enable Home Assistant API
api:
encryption:
key: "!secret key"
ota:
password: "!secret pw"
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "Esp32-C3-Zero--Ikea-Co2"
password: "password"
captive_portal:
uart:
rx_pin: GPIO20
baud_rate: 9600
sensor:
- platform: pm1006
pm_2_5:
name: "Particulate Matter 2.5µm Concentration"
id: pm25
- platform: dht
pin: GPIO21
temperature:
name: "Temperature"
id: temperature
filters:
- offset: 30
humidity:
name: "Humidity"
id: humidity
filters:
- offset: 24
update_interval: 10s
wled:
light:
- platform: neopixelbus
type: RGB
variant: WS2812
pin: GPIO10
num_leds: 1
name: "Ikea Status"
Geräte in HomeAssistant aufnehmen
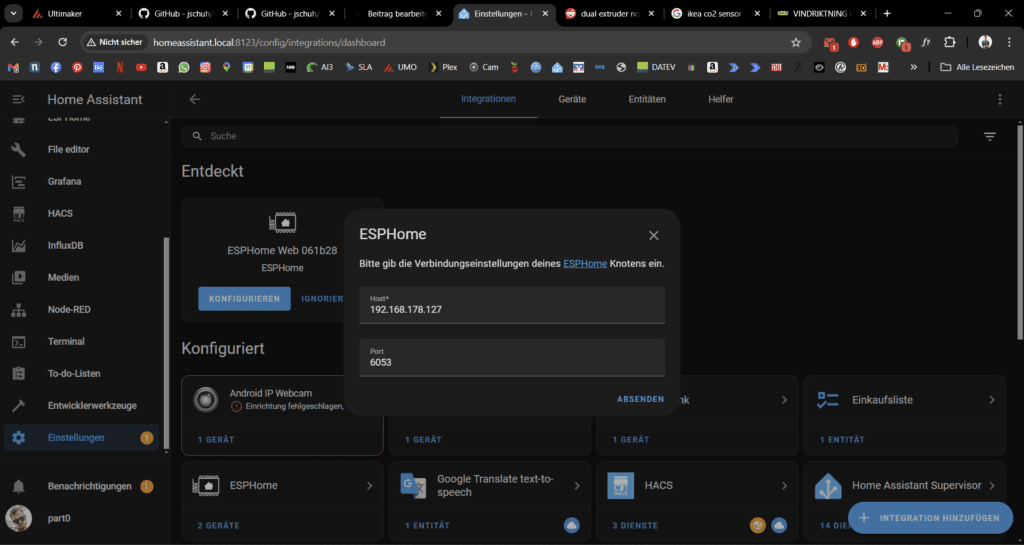
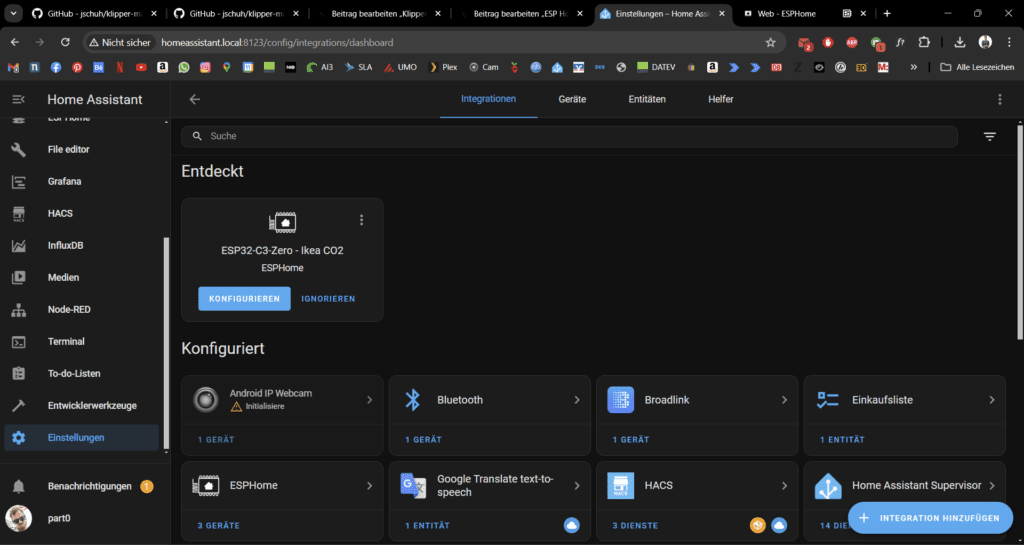
Wenn die Geräte geflasht und bereit sind, werden diese normalerweise auch schon von HomeAssistant entdeckt:

Ggf. muss man nochmal die IP und den Port bestätigen:

Manchmal meckert HomeAssistant auch, dass kein API abschnitt gefunden wurde. Hier hab ich aber leider noch keinen guten Lösungsweg gefunden.
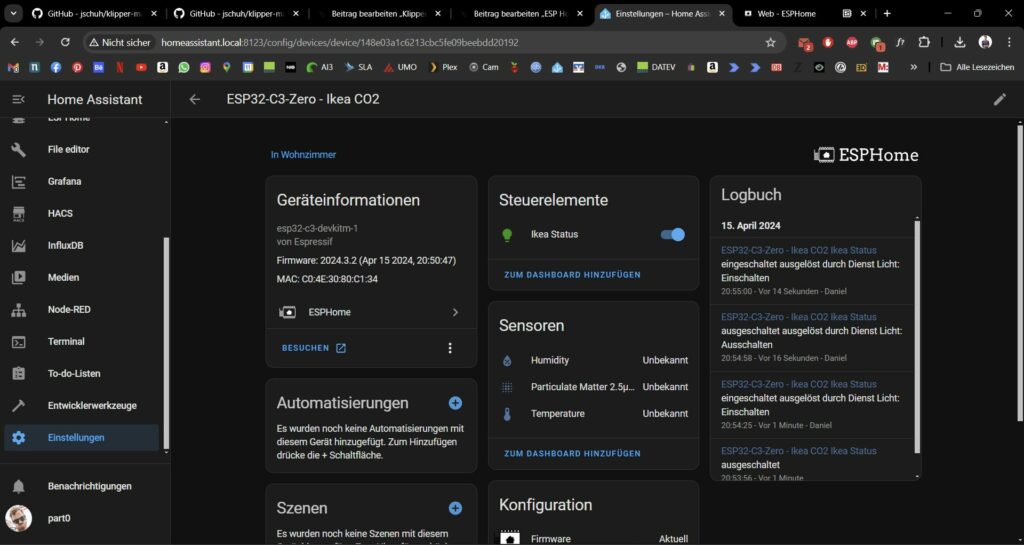
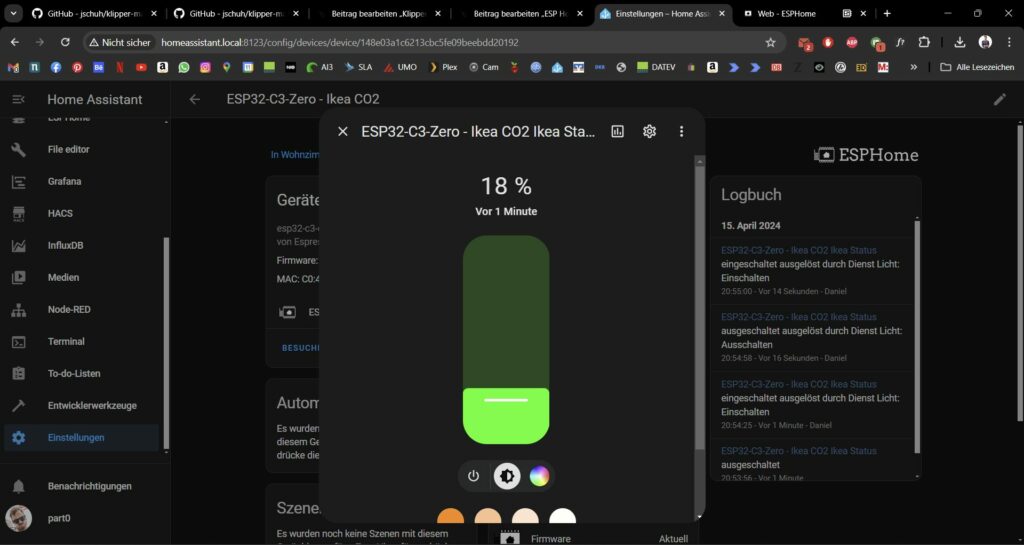
Für den ESP32-C3-Zero siehts dann so aus:


Und die LED kann ich auch steuern:

Existierenden ESP Home Adoptieren
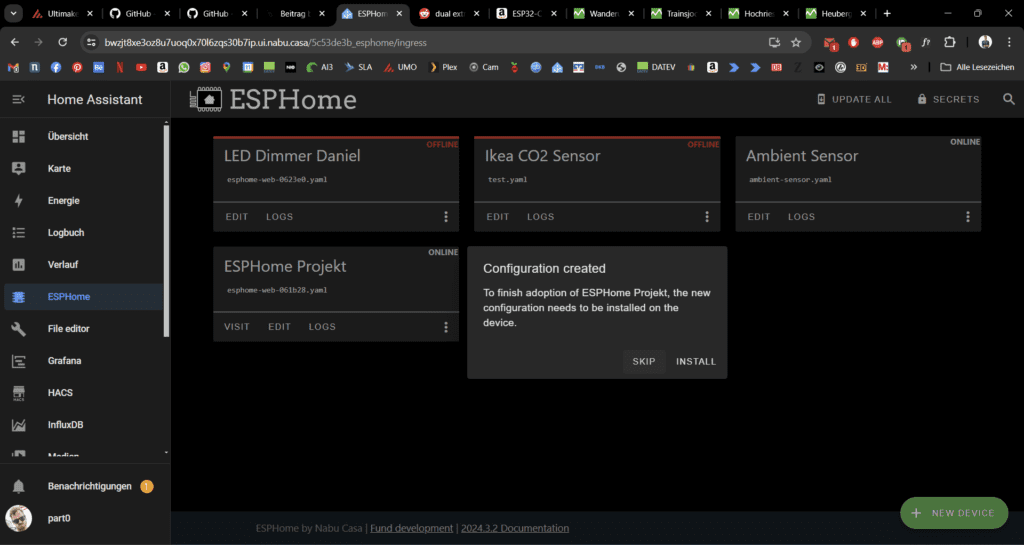
Wenn ihr ein bereits kompiliertes Projekt in HomeAssistant integrieren wollt, könnt ihr es einfach Adoptieren. Dazu muss man sich nur durch den Dialog klicken.





Dann wird zwar eine neue Firmware geflasht, aber diese sollte nur an HomeAssistants anforderungen angepasst sein. Sprich: Verschlüsselung und API Key.
IKEA VINDRIKTNING auslesen
Bei Ikea gibt es ja relativ Preiswert eine CO² Ampel. Diese haben viele Leute ja auch schon erfolgreich um eine ESP Platine erweitert und natürlich gibt es dafür auch eine ESP Home Unterstützung. Ich hab noch einen DHT22 mit drangehängt. Die Konfiguration sieht bei mir wie folgt aus:
esphome:
name: ikea-co2
friendly_name: Ikea CO2 Sensor
esp32:
board: esp32dev
framework:
type: arduino
# Enable logging
logger:
# Enable Home Assistant API
api:
encryption:
key: "key"
ota:
password: "password"
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Enable fallback hotspot (captive portal) in case wifi connection fails
ap:
ssid: "ESP-Hotspot"
password: "1234"
captive_portal:
uart:
rx_pin: GPIO16
baud_rate: 9600
sensor:
- platform: pm1006
pm_2_5:
name: "Particulate Matter 2.5µm Concentration"
id: pm25
- platform: dht
pin: GPIO17
temperature:
name: "Temperature"
id: temperature
humidity:
name: "Humidity"
id: humidity
update_interval: 60s
Der für den IKEA- spezifischen Teil ist nur das hier: Also super easy.
uart:
rx_pin: GPIO16
baud_rate: 9600
sensor:
- platform: pm1006
pm_2_5:
name: "Particulate Matter 2.5µm Concentration"
id: pm25Da ich meine Werte des DHT22 stark korrigeren muss, habe ich noch Offset Filter in die Config eingebaut.
- platform: dht
pin: GPIO17
temperature:
name: "Temperature"
id: temperature
filters:
- offset: 30
humidity:
name: "Humidity"
id: humidity
filters:
- offset: 24
update_interval: 10sNun kann man einfach auf Installieren und dann Wireless neu flashen.

Und dann erkennt HomeAssistant den ESP als Gerät und ihr könnt die Entitäten direkt nutzen und Z.B. auch in Grafana darstellen lassen.
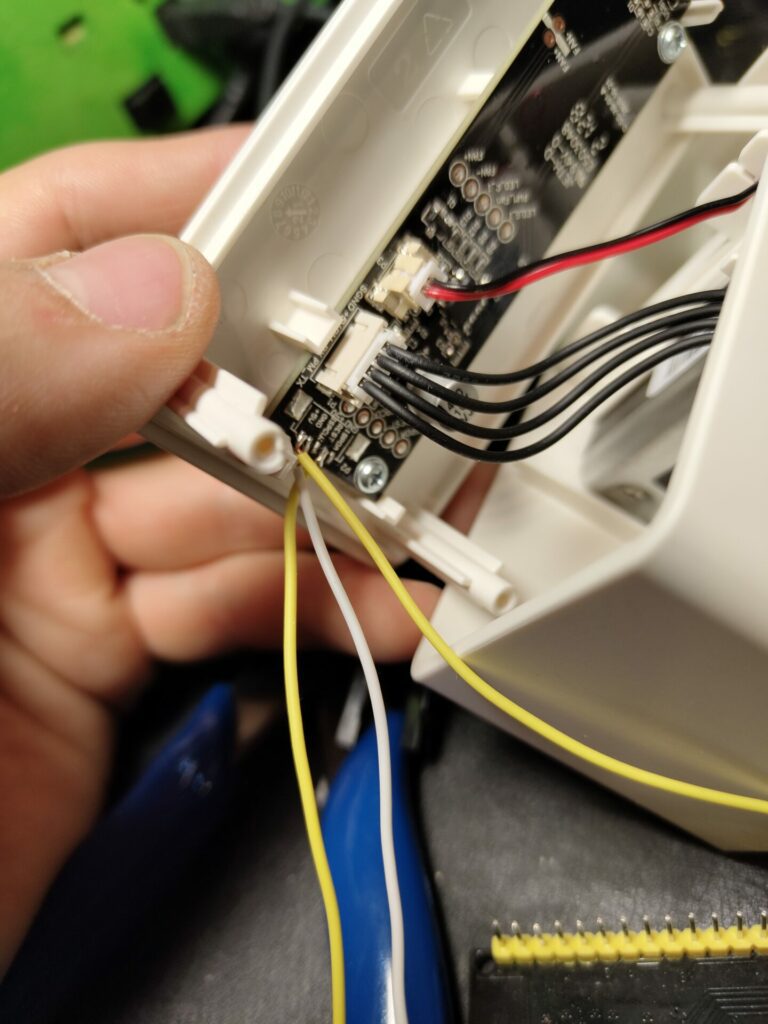
Damit ihr den ESP direkt von der CO² Ampel versorgen könnt müsst ihr unten an die Test-Pins bei 5V, GND und REST Kabel anlöten. Ich hab hier direkt Jumper-Kabel benutzt, die ich dann einfach am ESP Dev Board auf die Pins stecken kann.

Manche Leute hängen auch noch einen OLED Display dran. Da muss man dann halt etwas auf die korrekte Pin-Auswahl achten.
Das typische ESP Board ist leider etwas zu groß. Also entweder druckt man sich ein neues Housing oder kauft einen kleineren ESP. Das gute ist, man kann dann einfach (fast) das gleicheImage auf den neuen ESP flashen und muss nicht groß von neu Anfangen. Ggf. muss halt der Header für das Board angepasst werden und natürlich die GPIO Pins.
Für meinen ESP32-C3-Zero musste ich mir noch was einfallen lassen, weil der nur einen GND Pin hat, ich aber eigentlich 2 bräuchte.
Unterscheidung Add-On / Integration
Hier darf man also nicht durcheinander kommen. Das GUI ESP Home mit seinen Kacheln ist eher eine Übersicht für unterschiedliche YAML Files. Ob die Geräte benutzt werden oder nicht, ist da erstmal egal. Da Geräte werden den Kacheln zwar zugeordnet und auch die Verwaltung (Installation, Update) läuft hier, doch die eigentliche Geräte mit Entitäten muss man nochmal gesondert in der Integration verwalten. Also nicht vergessen!
Nach einem Update eines ESP Home Gerätes muss man ggf. neu in der Integration verbinden.
System Sensoren
Man kann sich auch direkt aus der „Intelligenz“ von ESP Home Informationen über das ESP Board ziehen. Z.B. per binary_sensor den Status.
binary_sensor:
- platform: status
name: "Status"Oder die Signalqualität oder die Laufzeit:
sensor:
- platform: uptime
name: "Uptime Sensor"
- platform: wifi_signal
name: "${friendly_name} WiFi Signal"
update_interval: 60sHier sieht man auch, man kann mit ${} Platzhalter benutzen, ähnlich wie beim Template im HomeAssistant.
DIY LED Dimmer
Etwas komplizierter wird es, wenn man sich einen LED Dimmer machen will. Man muss hier nämlich verschiedene Bausteine miteinander verknüpfen, was meiner Meinung nach nicht gut aus der Dokumentation hervorgeht.
Zunächst müssen wir uns, ähnlich wie in der Arduino IDE, mit der LEDC Bibliothek einen PWM-output basteln. Damit können wir z.B. die Helligkeit oder auch die Farbtemperatur steuern. Falls ihr diesen Umkehren müsst geht das auch (Hier auskommentiert). „ID“ ist hier frei wählbar. Das sollte aber logisch sein, weil wir über diese, später drauf zugreifen.
output:
- platform: ledc
id: col_temp
pin: GPIO32
min_power: 0.01
max_power: 1
zero_means_zero: true
- platform: ledc
id: br
pin: GPIO33
min_power: 0.01
max_power: 1
zero_means_zero: true
#inverted: true
Dann können wir uns ein Licht definieren. Je nach LED Strip müssen wir dann die Features per Platform hinzufügen. „ID“ und „Name“ sind frei Wählbar. Bei color_temperature muss dann der Output verlinkt werden. Man sieht, bei mir heißt der col_temp. Bei brightness ist mit br der output für den zweiten Ausgang verknüpft.
Diese Verknüpfung mit dem Output war für mich erst schwer zu begreifen, aber macht Sinn wenn man es weiß.
light:
- platform: color_temperature
id: desk
name: "desk_light"
color_temperature: col_temp
brightness: br
cold_white_color_temperature: 6000 K
warm_white_color_temperature: 3000 K
text_sensor:
- platform: wifi_info
ip_address:
name: "IP Address"
ssid:
name: "Connected SSID"
mac_address:
name: "Mac Address"
time:
- platform: sntp
id: sntp_timeDann kann man sich z.B. noch Infos und Zeit ausgeben lassen. Das ist für die funktion aber nicht so wichtig.
Für einen LED Dimmer ist es noch wichtig, dass man nicht die ganze Last der LEDs über seinen ESP schiebt. Hier muss man also ggf. mit getrennten Spannungsquellen arbeiten.
Das wars erstmal. Wenn ich weitere ESP Home Projekte hab, werde ich die hier hinzufügen.
Happy Hacking!
$ Die mit einem $ gekennzeichneten Links, sind Affiliate Links. Wenn du über diese in den Shop gelangst und etwas kaufst, bekomme ich eine kleine Provision