Google Maps Distance Matrix in Home Assistant
Im vorherigen Post haben wir gelernt wie wir den Google Kalender in HomeAssistant einbinden. Eine praktische Funktion mit dieser Integration ist, sich mit der Google Maps Distance Matrix API die Reisezeit zum nächsten Termin im Kalender als Push Notification rausgeben zu lassen. Auch dazu gibt es eine Integration. Um diese einzurichten, brauchen wir einen API-Key.
API Key
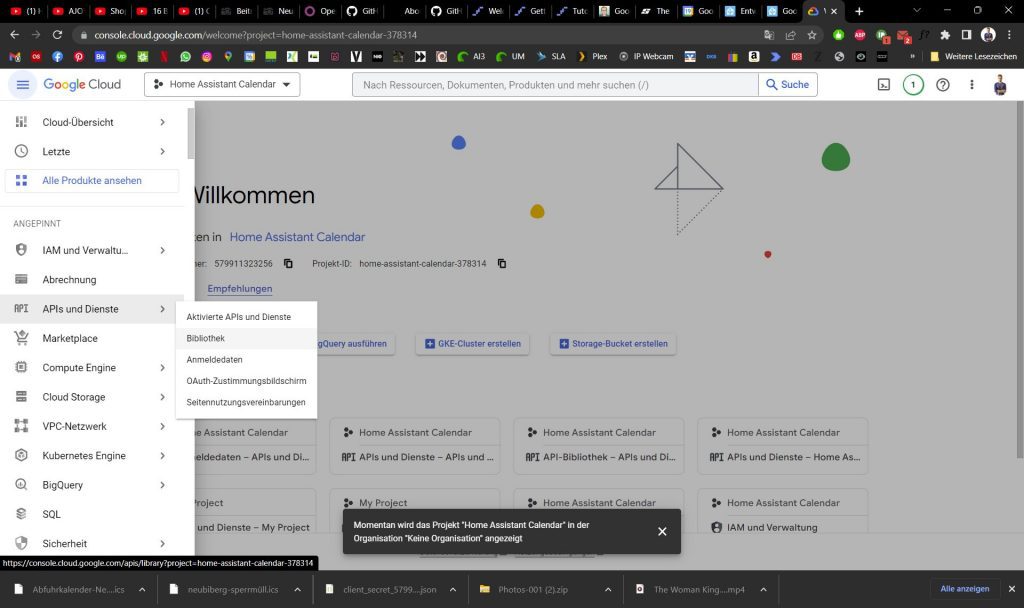
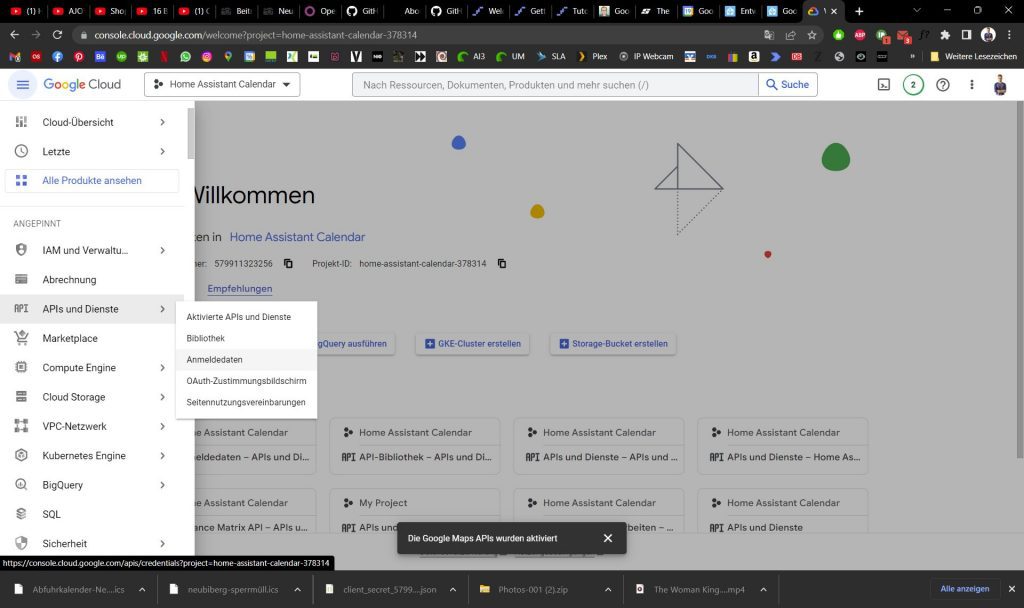
Wir müssen uns wieder in die Google Cloud Console einloggen, wählen das entsprechende Projekt und gehen über das Menü links unter APIs und Dienste in die Bibliothek.

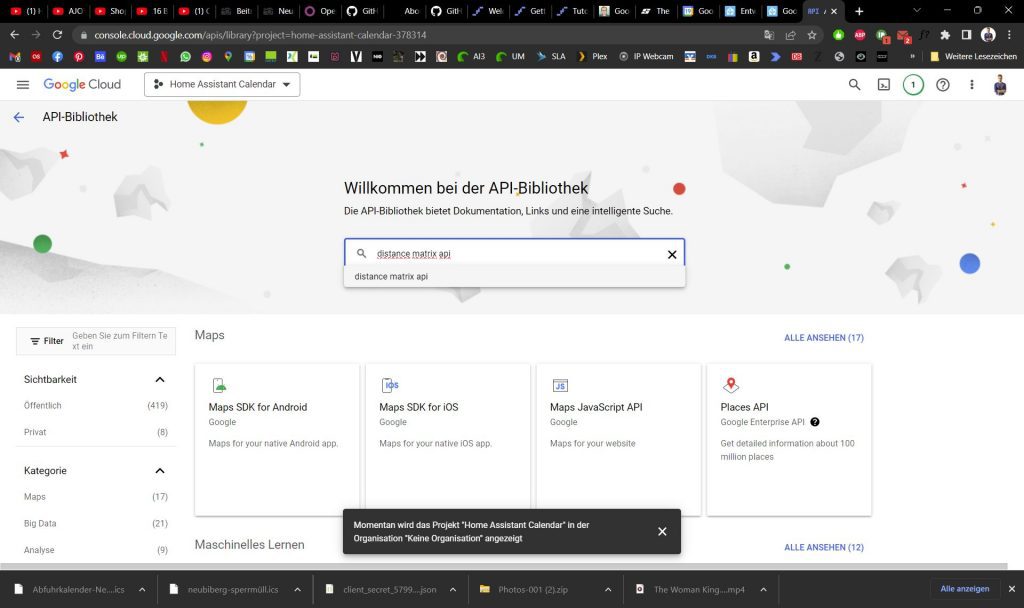
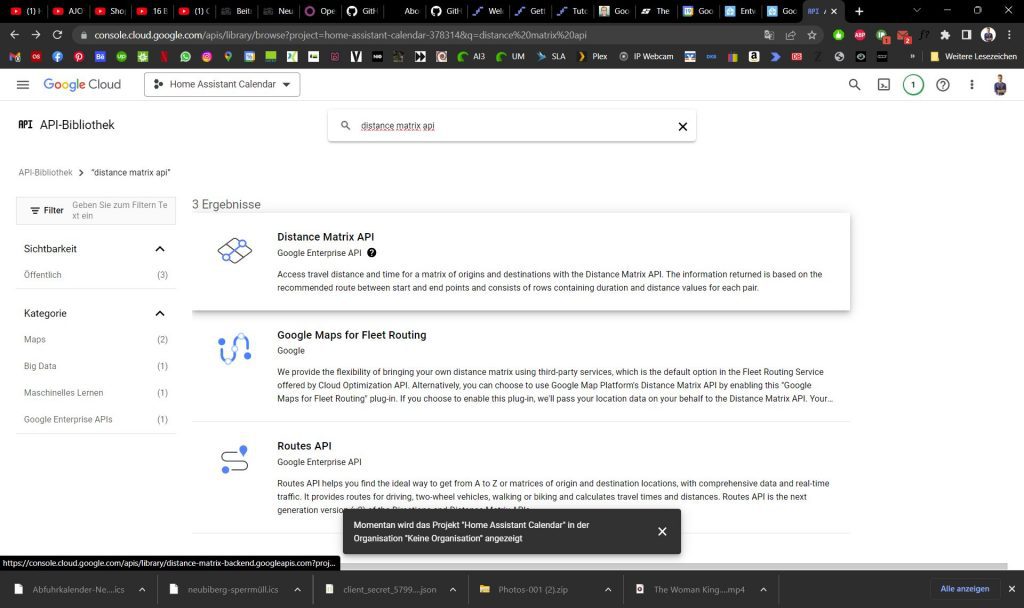
Hier suchen wir nach der distance matrix:


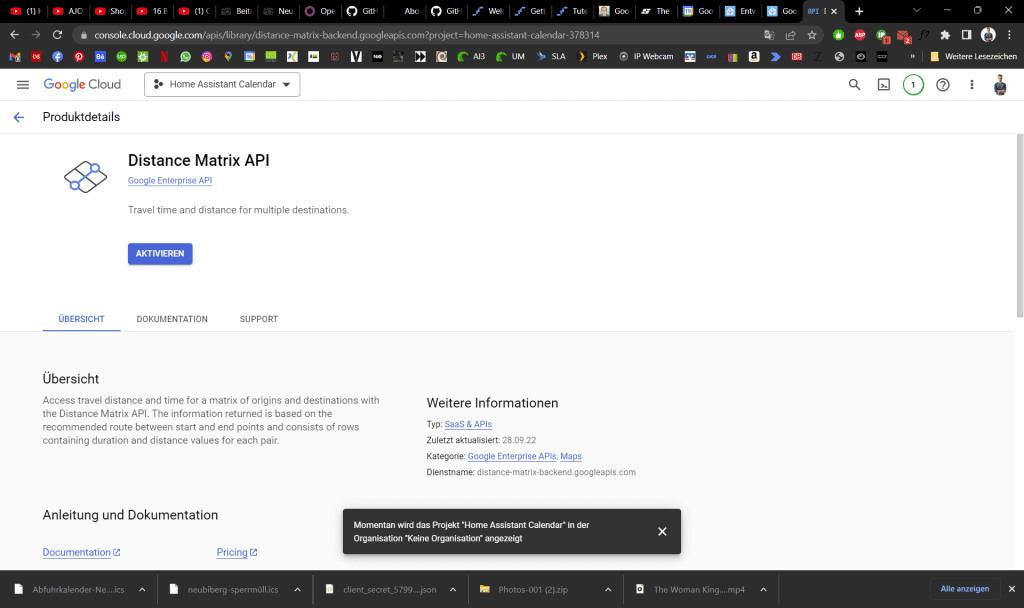
Diese müssen wir mit einem Klick auf den dicken großen Button aktivieren.

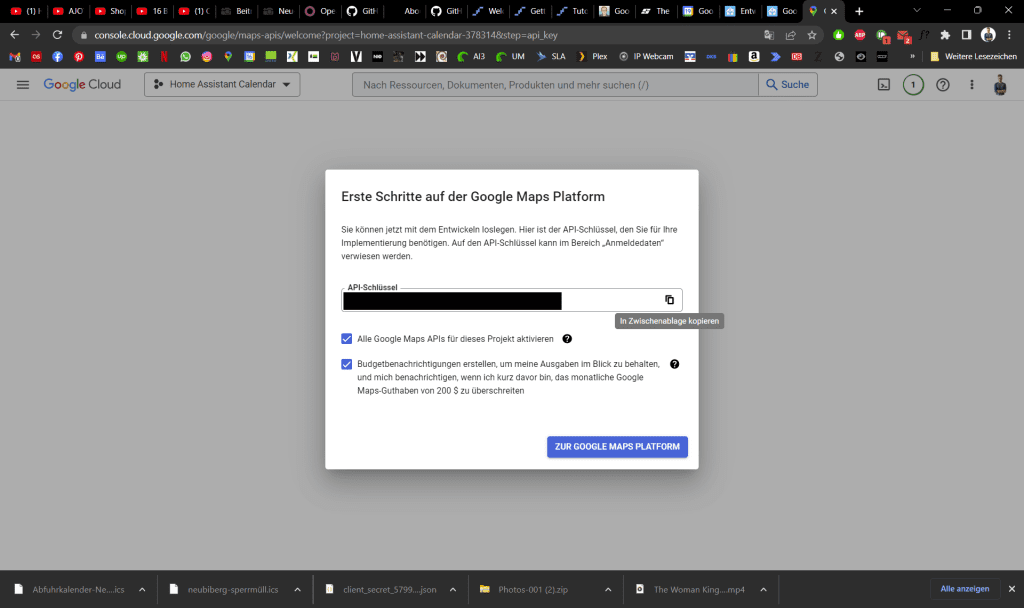
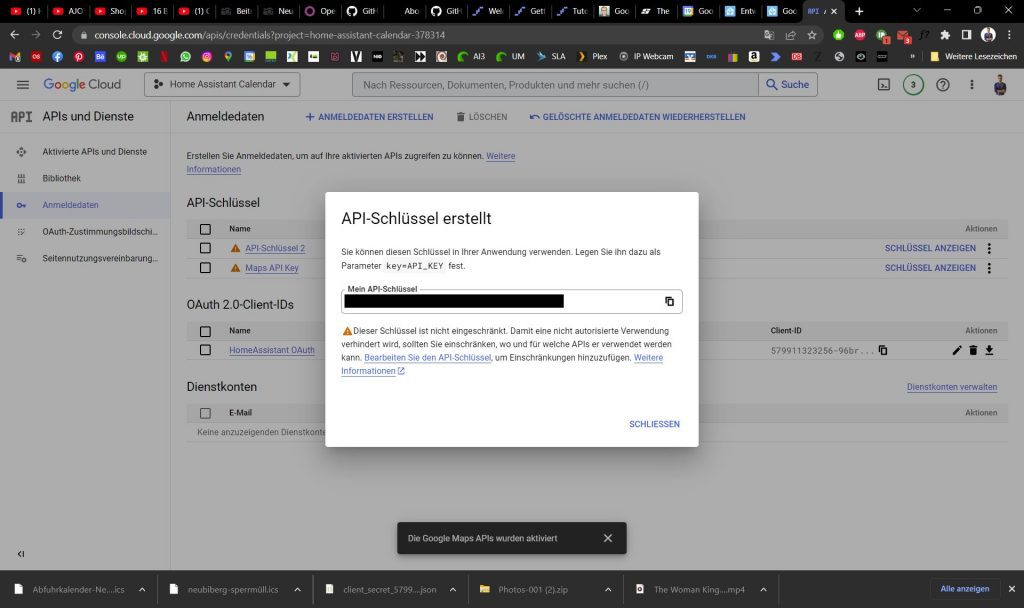
Sofort wird eine API erstellt und angezeigt, die wir uns irgendwo abspeichern – z.B. mit strg + c in die Zwischenablage.

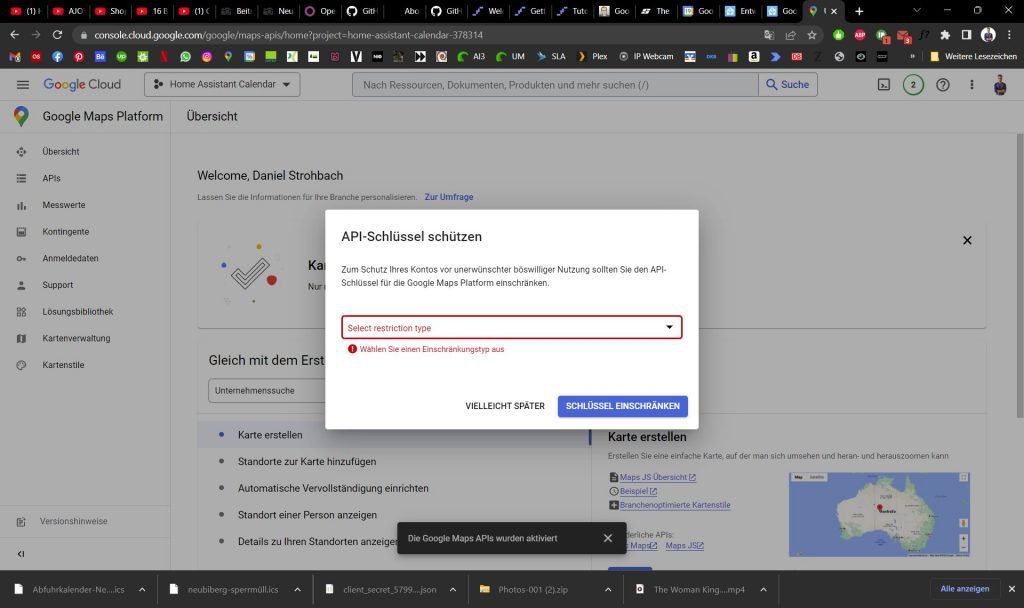
Danach sollen wir den Schlüssel schützen, aber hier können wir auf Vielleicht Später klicken.

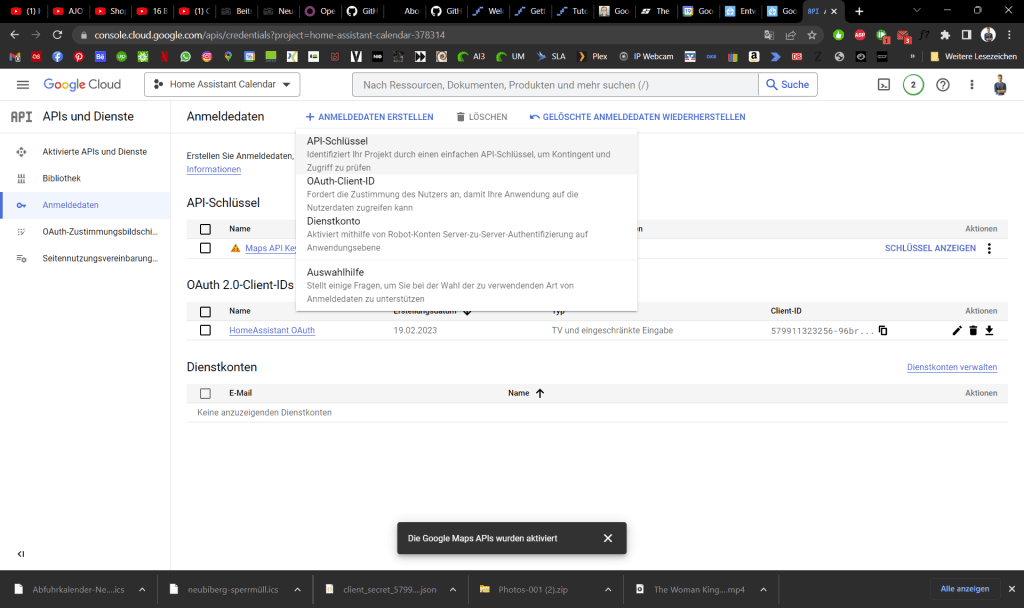
Falls ihr eine weitere API braucht, könnt ihr diese auch Manuell hinzufügen.



Zugriff Einschränken
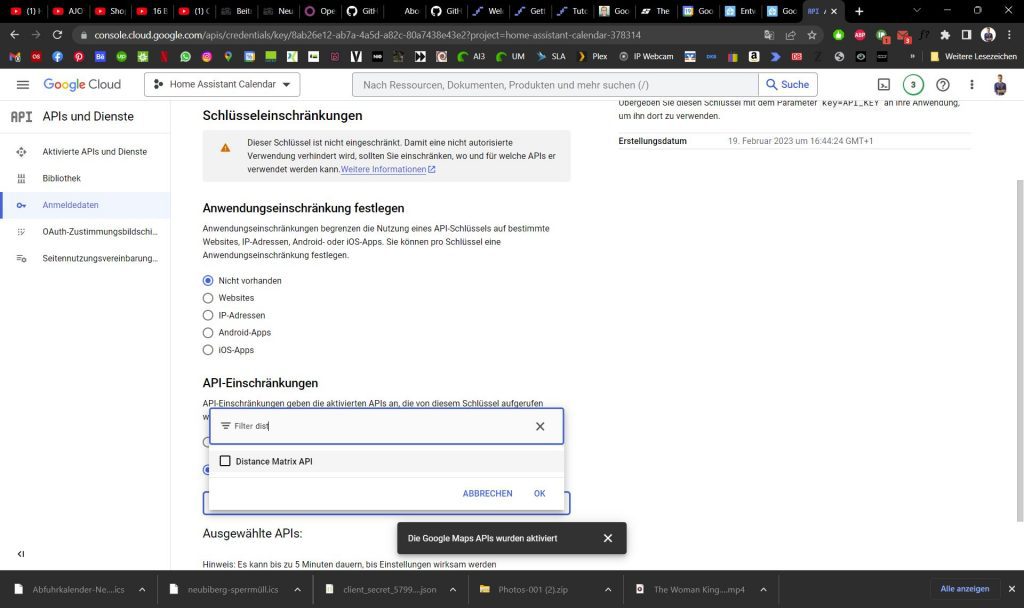
Wir klicken auf die soeben erstellte API „Maps Api Key“ und gelangen auf die folgende Seite:

Hier können wir den Zugriff auf die Distance Matrix API beschränken.
Rechnungskonto
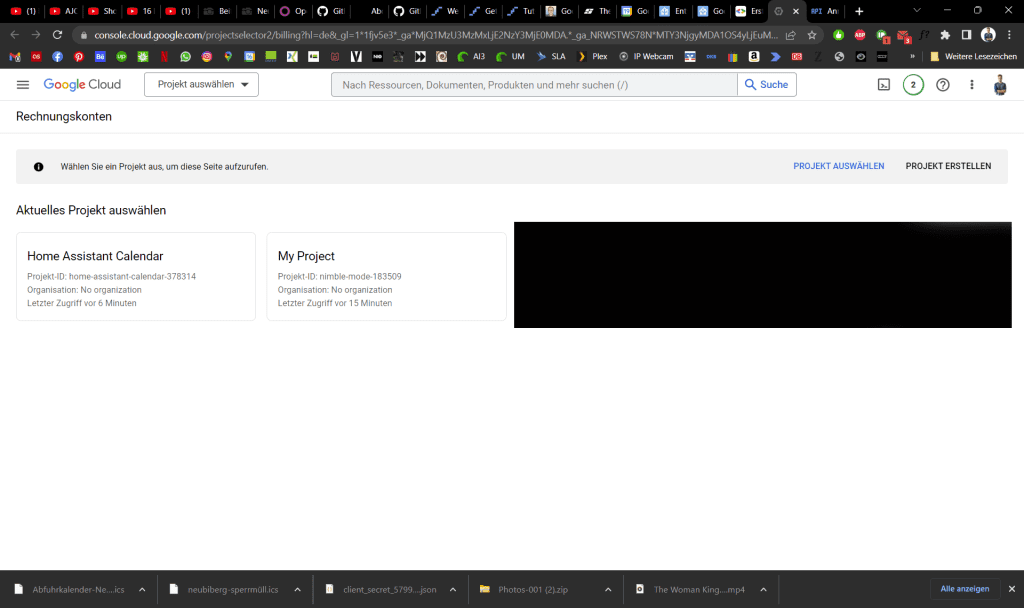
Wir müssen noch Checken, ob ein Rechnungskonto verknüpft ist. Dies könnt ihr <hier/> prüfen. Sonst funktioniert die Autorisierung im Home Assistant nicht.
Klickt auf das entsprechende Projekt und verknüpft ein Rechnungskonto:

Achtung: Ihr habt API-Requests für bis zu 200$ im Monat frei. Wenn ihr die API öfter Abruft, kommen ggf. kosten auf euch zu. Die Home Assistant integration fragt alle 5 Minuten ab, das sind 288 Requests am Tag. Damit kommt man auf knapp 9000 Aufrufe im Monat. Das Limit liegt bei 28.500 Anfragen. Mehr dazu bei Google Maps Pricing.
Home Assistant
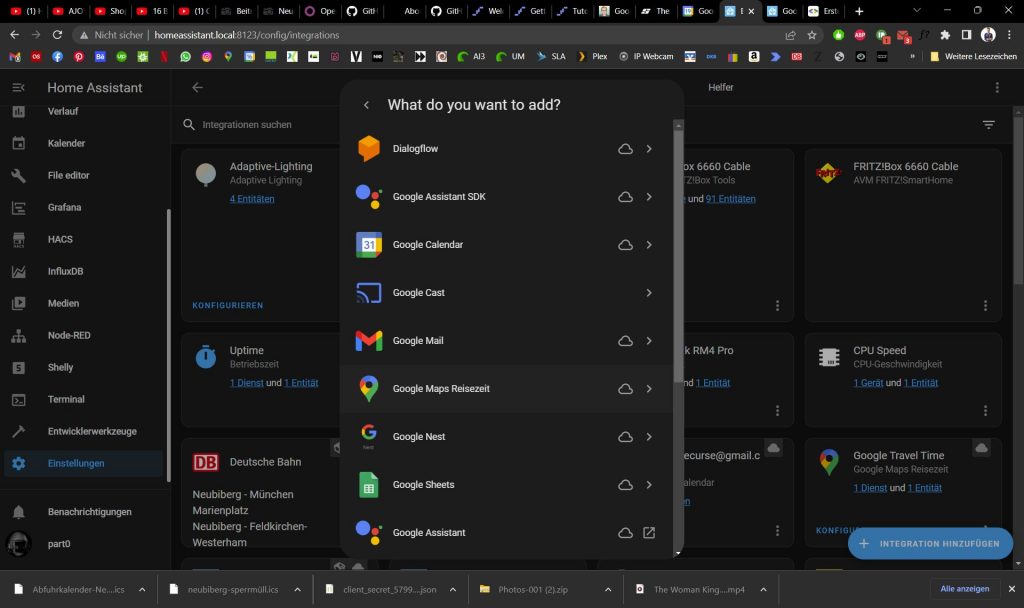
Nun können wir unter Einstellungen – Integrationen mit dem bekannten blauen Button unten rechts, den Dialog aufrufen und nach Google suchen. Darunter verbirgt sich dann auch die Google Maps Reisezeit integration:

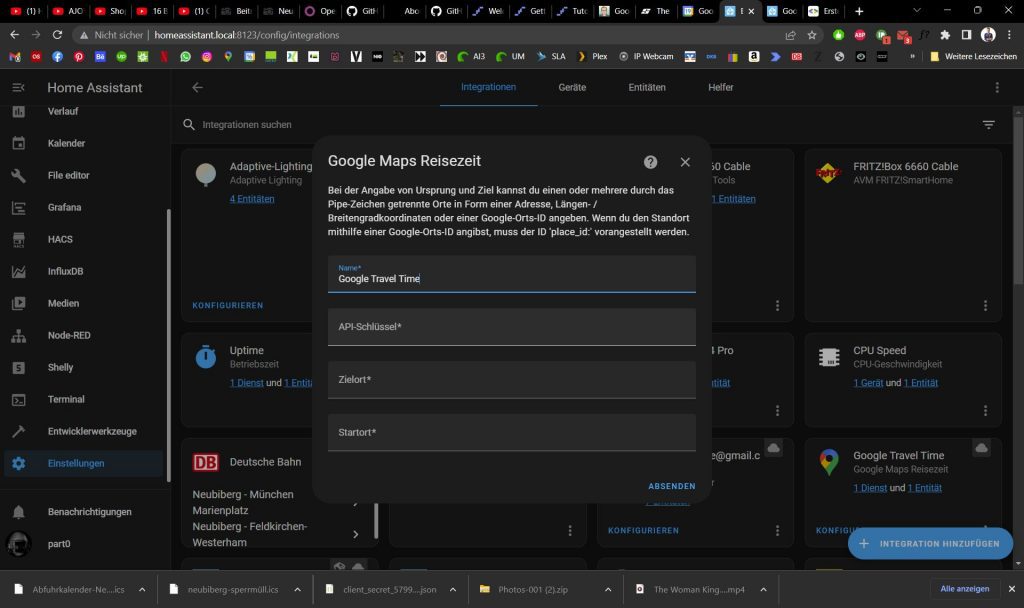
Jetzt brauchen wir die API von vorhin.
Also Ziel fügen wir den Sensor ein:
sensor.destinationund als Startort unseren Home Assistant User.
person.part0Achtung: Das funktioniert nur, wenn ihr die App auf dem Smartphone habt und eure GPS location trackt.

Alternativ: Den Sensor kann man auch in der configuration.yaml anlegen:
#------GOOGLE Travel Time
- platform: google_travel_time
name: travel-time-to-calendar-location-daniel
api_key: AIzaSyCgBqNSkIxSfn1e7L_thQz8asJv_X4ip3U
origin: person.part0
destination: sensor.destinationAchtung: Das scheint aktuell (Stand 19.02.23) nicht zu funktionieren, also müssen wir doch den Sensor im GUI anlegen.
Den unter sensor.destination verknüpften Sensor müssen wir noch als Template-Sensor in der configuraion.yaml anlegen:
template:
sensor:
#--- Anderer Stuff, der schon bei euch vorhanden ist...
#---- calendar positions
- name: destination
unique_id: destination
state: >
{{ state_attr("calendar.partofthecurse_googlemail_com","location") }}Das geht z.B: mit dem Add-On File-Editor. Oder mit Nano im Terminal, direkt im HomeAssistant oder per ssh.
Außerdem können wir noch zwei weitere Sensoren direkt darunter anlegen:
- name: calendar-title-daniel
unique_id: calendar-title-daniel
state: >
{{ state_attr("calendar.partofthecurse_googlemail_com","message") }}
- name: calendar-start-time-daniel
unique_id: calendar-start-time-daniel
state: >
{{ state_attr("calendar.partofthecurse_googlemail_com","start_time") }}Als nächstes legen wir einen Helfer vom Typ input_number an, der das Zeitoffset, mit dem wir die Benachrichtigung bekommen wollen, speichert. Also z.B. zusätzliche 15 Minuten Puffer vor der Abfahrt, zum Schuheanziehen.
input_number:
#---some other input numbers you already have
appointment_warning_threshold:
name: Appointment Warning Threshold
min: 0
max: 200
step: 1
initial: 15
mode: box
unit_of_measurement: "Min."
icon: mdi:timerNun müssen wir einmal neu Starten, damit die Sensoren etc. auch angelegt werden. (Entwicklerwerkzeuge – YAML – Konfiguration Prüfen – Neu starten). Danach wechseln wir in den Template Editor und entwickeln das Template für die Berechnung der Zeit.
In Pseudocode wollen wir ja folgendes Berechnen:
Startzeit - (Reisezeit + Pufferzeit) = Notification Zeitpunkt
Beispiel:
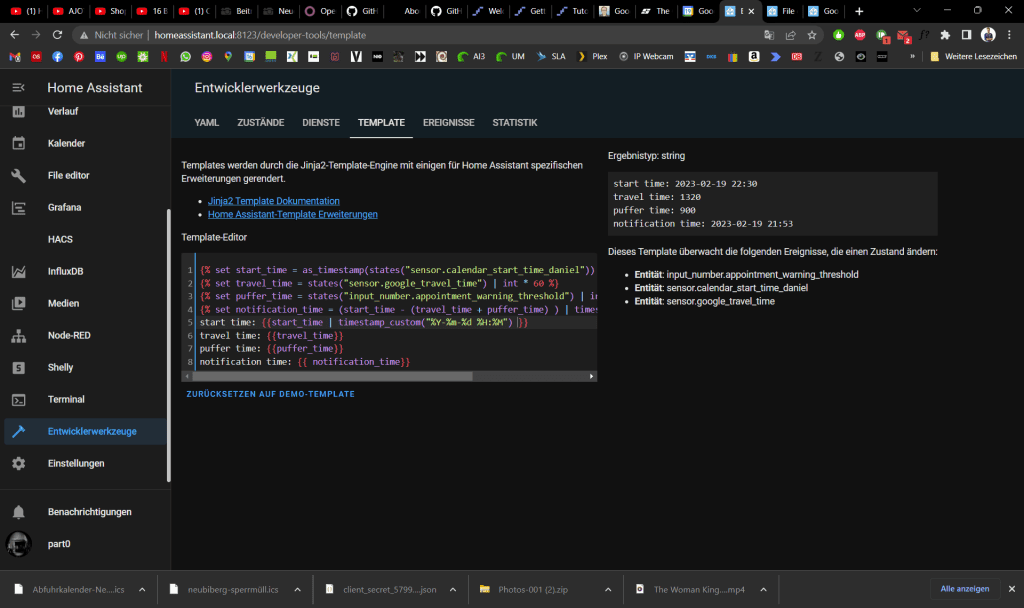
16:00 - (00:45 + 00:30) = 14:45 Uhr.Das lässt sich im Template Editor wunderbar ausprobieren und entwickeln:

Hier als Copy & Paste:
{% set start_time = as_timestamp(states("sensor.calendar_start_time_daniel")) %}
{% set travel_time = states("sensor.google_travel_time") | int * 60 %}
{% set puffer_time = states("input_number.appointment_warning_threshold") | int * 60 %}
{% set notification_time = (start_time - (travel_time + puffer_time) ) | timestamp_custom("%Y-%m-%d %H:%M") %}
start time: {{start_time | timestamp_custom("%Y-%m-%d %H:%M") }}
travel time: {{travel_time}}
puffer time: {{puffer_time}}
notification time: {{ notification_time}}Daraus können wir den folgenden Sensor erstellen, der unter die anderen drei Template Sensoren kommt:
- name: calculate-leave-time
unique_id: calculate-leave-time
state: >
{% set start_time = as_timestamp(states("sensor.calendar_start_time_daniel")) %}
{% set travel_time = states("sensor.google_travel_time") | int * 60 %}
{% set puffer_time = states("input_number.appointment_warning_threshold") | int * 60 %}
{% set notification_time = (start_time - (travel_time + puffer_time) ) | timestamp_custom("%Y-%m-%d %H:%M") %}
{{ notification_time}}Automation
Wir können nun eine Automation erstellen, die prüft, ob der jetzige Zeitpunkt nach dem Notification Zeitpunkt liegt – Numerisch betrachtet also größer ist. Als Auslöser sollten wir ein Zeitraster nehmen, damit das regelmäßig geprüft wird.
Bedingungs Template:
{{ as_timestamp(now()) | timestamp_custom("%Y-%m-%d %H:%M") >= states("sensor.calculate-leave-time") }}Gesamter Sensor:
alias: Travel Time Notification
description: ""
trigger:
- platform: time_pattern
hours: "00"
minutes: "5"
condition:
- condition: template
value_template: >-
{{ as_timestamp(now()) | timestamp_custom("%Y-%m-%d %H:%M") >=
states("sensor.calculate-leave-time") }}
action:
- service: notify.mobile_app_daniel_phone
data:
title: Du musst los!
data:
actions:
- action: URI
title: null
uri: null
message: >-
Für deinen Termin {{states("sensor.calendar_title_daniel")}} in
{{states("sensor.calendar_position_daniel")}} musst du jetzt losfahren.
Die Fahrt dauert {{states("sensor.google_travel_time")}} Minuten.
mode: single$ Die mit einem $ gekennzeichneten Links, sind Affiliate Links. Wenn du über diese in den Shop gelangst und etwas kaufst, bekomme ich eine kleine Provision