Stylische Design Stadtkarte mit Open Street Maps, QGIS und Inkscape erstellen
In diesem Beitrag geht es darum, wie ihr euch eine schicke Design Stadtkarte von eurer Lieblingsstadt erstellen könnt. Dazu nutzen wir Open Street Map als kostenfreien Datenlieferanten, QGIS um die Daten abzufragen und zu sortieren und Inkscape für den Feinschliff. Der Weg zur eigenen Design Stadtkarte hat also drei einfache Schritte:
- Daten laden
- Geometrie erzeugen
- Stadtkarte gestalten
Open Street Maps
OSM ist eine mächtige Datenbank, ähnlich wie Google Maps, nur das hier die Community die Daten sammelt, pflegt und verwaltet. Um Daten aus OSM abzufragen gibt es verschiedene Möglichkeiten. Da wir eigentlich nur Polygone bzw. Vektoren möchten, um eine schöne Design Stadtkarte zu erstellen, nutze ich QGIS. Man kann aber auch viele andere interessante Dinge durch OSM in Erfahrung bringen. Beispielsweise die Anzahl bestimmter Gebäude in einem Land (Stichwort: Gefängnisse in den USA). Dazu empfehle ich die Overpass API. Auf Overpass-Turbo gibt es einen Wizard der dabei hilft eine korrekte Anfrage zu coden. Die Doku zur API fand ich persönlich wenig hilfreich, da diese für Noobs zu Unübersichtlich ist. Aber keine Sorge, ich notiere hier wieder meine Erkenntnisse, damit auch dir der Einstieg erleichtert wird.
QGIS
QGIS ist nach eigenem Claim „ein freies Open-Source-Geographisches-Informationssystem“. Die Software ist kostenfrei. Wir laden uns also die aktuelle Version herunter und können auch gerne eine Spende da lassen:

Diese Software habe ich auch für DIY Worldmap genutzt um die Heightmap der Welt in Höhenschichten zu teilen.
QuickOSM
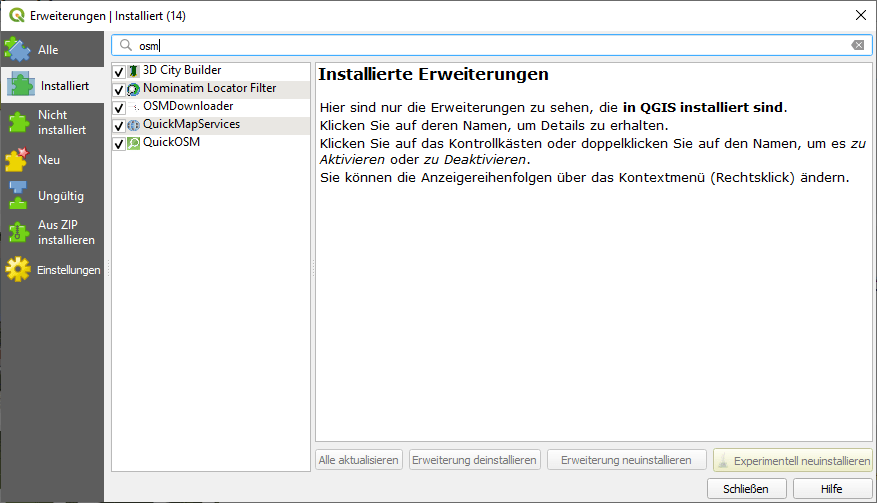
Nach erfolgreicher Installation starten wir das Programm und klicken auf Erweiterungen – Erweiterungen verwalten und Installieren. Es öffnet sich ein neues Fenster. Hier können wir einfach „osm“ in das Suchfeld eingeben.

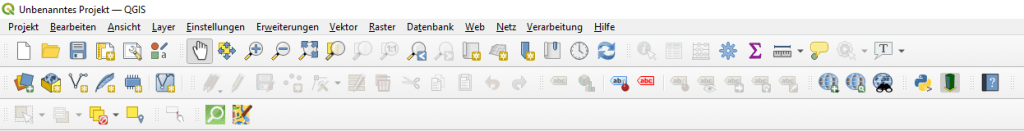
Im Screenshot sind ein paar OSM-Plug-Ins zu sehen. Ich habe tatsächlich aber nur QuickOSM genutzt. Das installieren wir und können das Fenster für die Erweiterungen wieder schließen. In der Icon Leiste oben in QGIS sollte jetzt das Icon mit der Lupe aufgetaucht sein.

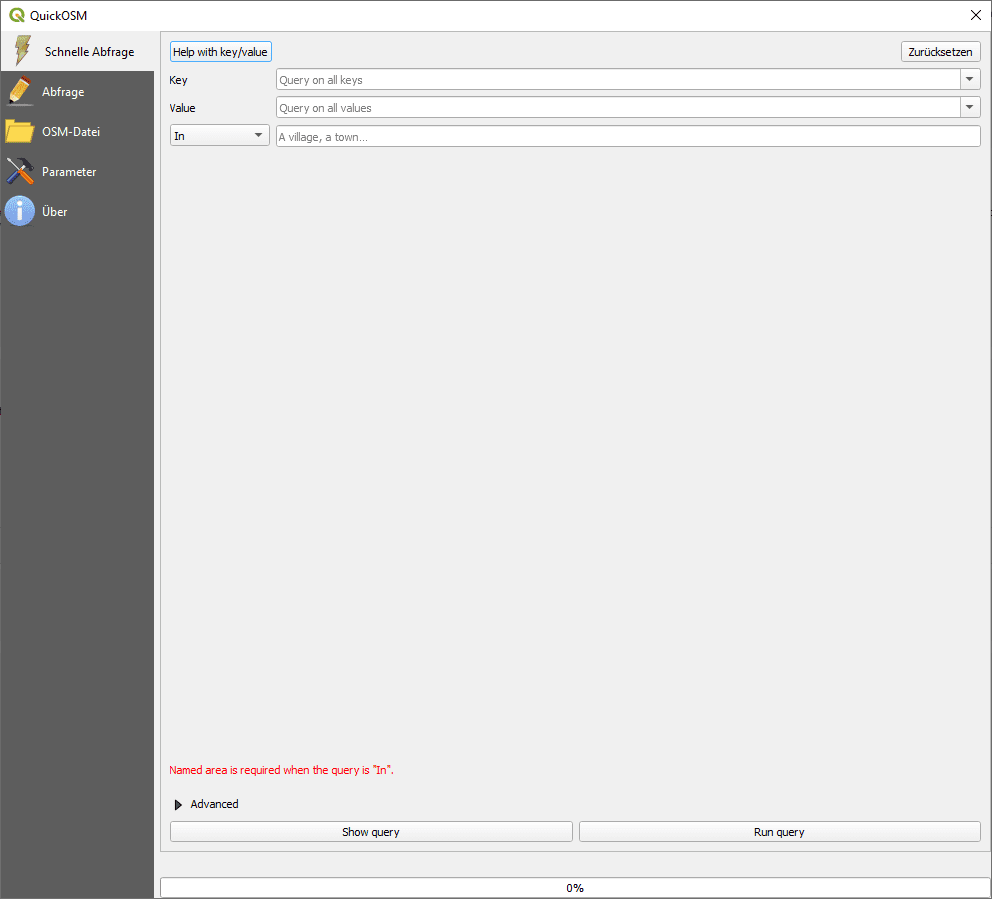
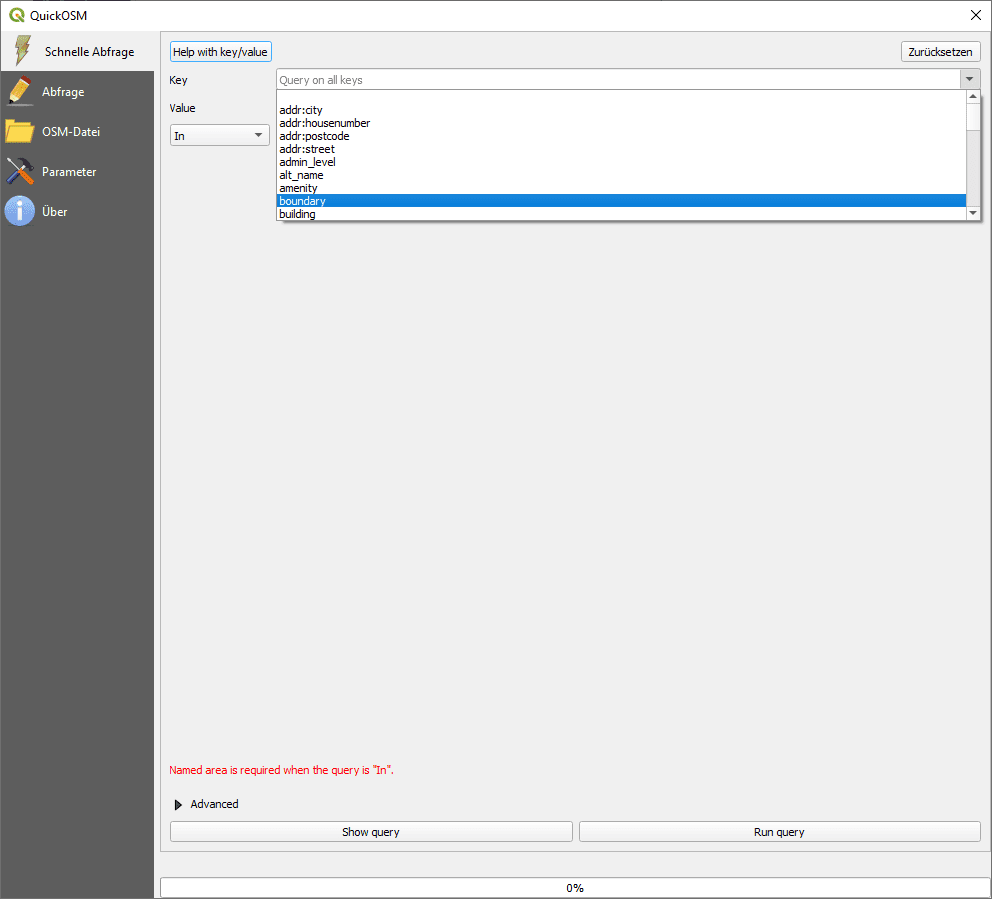
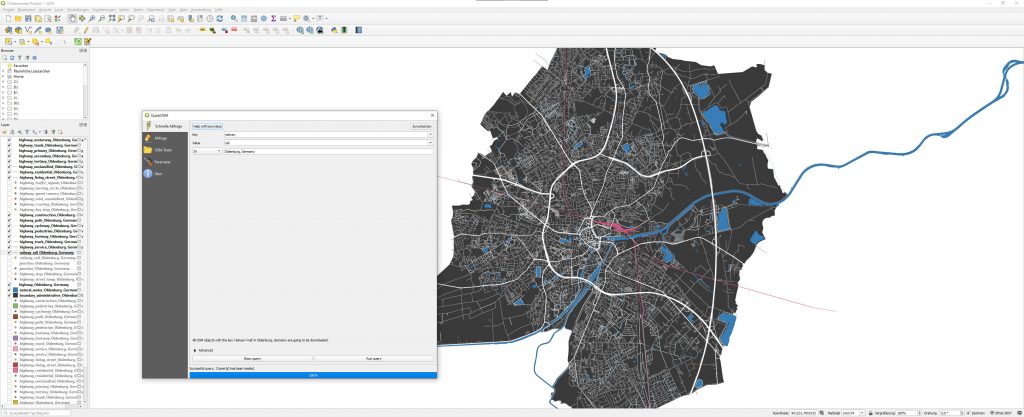
Wenn wir auf dieses Icon Klicken, öffnet sich das Interface für die OSM Anfrage.

Im Hintergrund stellt das Plug-In auch einfach Anfragen an die Overpass API, nur müssen wir uns hier nicht mit der korrekten Syntax befassen, denn das erledigt der Wizard für uns. Wir sehen die Felder Key und Value mit jeweils einem Dropdown-Pfeil. Außerdem gibt es noch ein Dropdown-Feld in dem Standardmäßig „In“ steht. Hier können wir die Suche einschränken.

Stadtgrenze
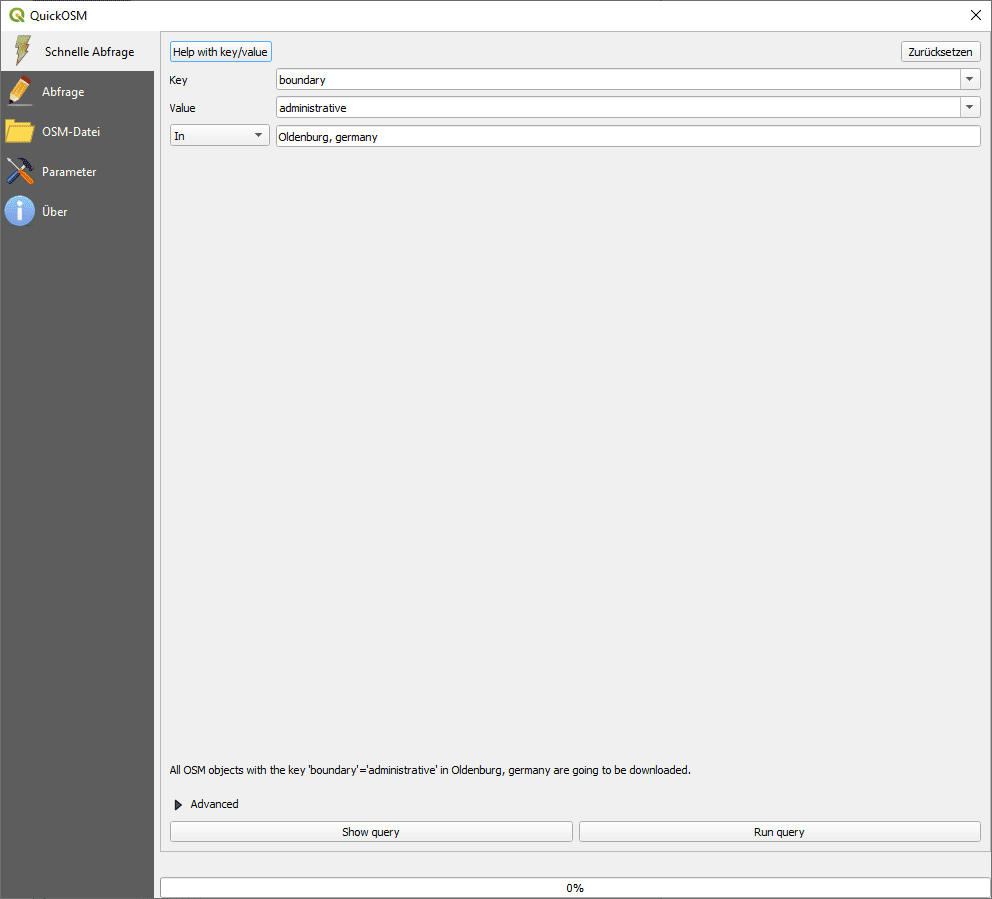
Wir fangen zunächst mal mit den Stadtgrenzen an. Dazu wählen wir im Bereich „Key“ das Attribut „boundary„. Im Feld „Value“ gibt es nun passend dazu Vorschläge. Hier wählen wir „administrative„. Natürlich suchen wir nur eine bestimmte Stadt. Also lassen wir den Filter auf „In“ und Tippen dazu unsere Stadt ein. Hier müssen wir zusätzlich noch einschränkende Kriterien definieren. Das wäre beispielsweise das Land in dem die gewünschte Stadt liegt. In den USA gibt es auch ein Oldenburg. Also tippe ich hier „Oldenburg, Germany“ ein. Das tauscht ihr einfach gegen eure gewünschte Stadt.

Overpass Query
Diese Art von Wizard finde ich persönlich extrem gut. Für alle, die sich gerne weiter in das Thema Open Street Maps einarbeiten wollen, empfehle ich, sich hier mal die generierte Query anzeigen zu lassen. Das geht unten links über den „Show query“ Button:
<osm-script output="xml" timeout="25">
<id-query {{geocodeArea:Oldenburg, germany}} into="area_0"/>
<union>
<query type="node">
<has-kv k="boundary" v="administrative"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="boundary" v="administrative"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="boundary" v="administrative"/>
<area-query from="area_0"/>
</query>
</union>
<union>
<item/>
<recurse type="down"/>
</union>
<print mode="body"/>
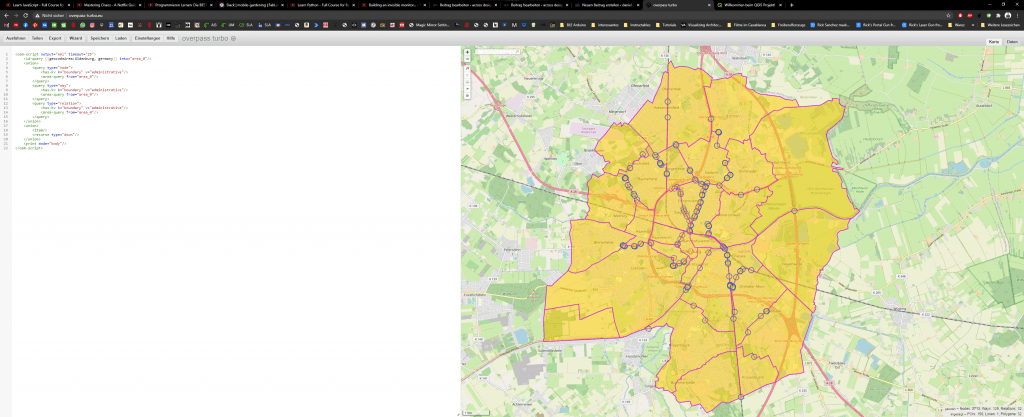
</osm-script>Bei mir liefert es den Code-Snippet. Diese kann man 1:1 kopieren und auf Overpass-turbo auch ausprobieren. Das liefert dann folgendes Ergebnis (für Oldenburg). Es gibt aber wohl auch eine neue Syntax, man sollte die beiden nicht vermischen.

Kurze Erläuterung: Als ich angefangen habe, mich mit Open Street Maps zu beschäftigen, habe ich recht lange gebraucht um eine gute Methode zur Datenabfrage zu finden. Man kann ja auch direkt auf der OSM Website Daten herunterladen, doch nur für kleine Ausschnitte. Alternativ gibt es die Möglichkeit JSON Files von anderen Mirrors zu laden, aber damit bin ich immer nicht so gut zurande gekommen.
In Overpass selbst habe ich mit dem Standardbeispiel immer innerhalb node:amenity gesucht und bin nicht weiter gekommen. Erst durch das QGIS Plug-In habe ich verstanden was genau an meiner Query verkehrt war und was in die korrekte Suche muss. Durch die Vorschläge im Dropdown wird man auf den richtigen Weg gebracht. Nebenbei lernt man die OSM Struktur kennen.
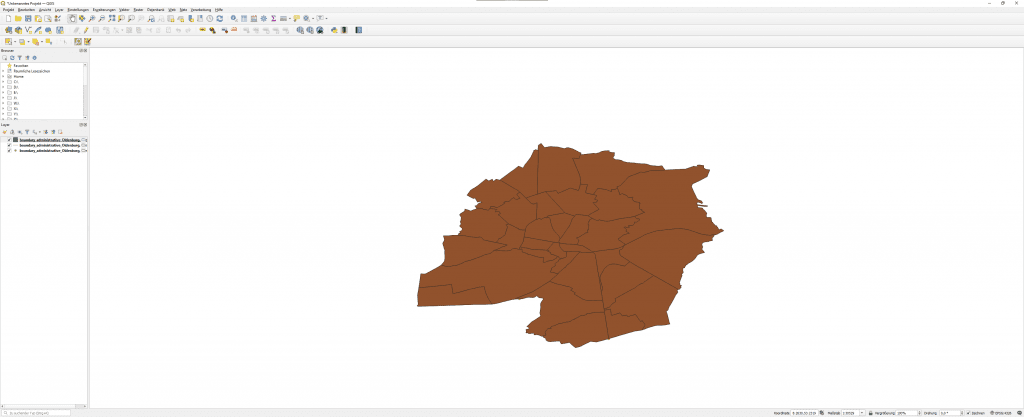
Wenn wir die Abfrage nun im QuickOSM PlugIn ausführen, lädt er exakt die gleichen Daten in einen (naja, in drei) temporären Layer:

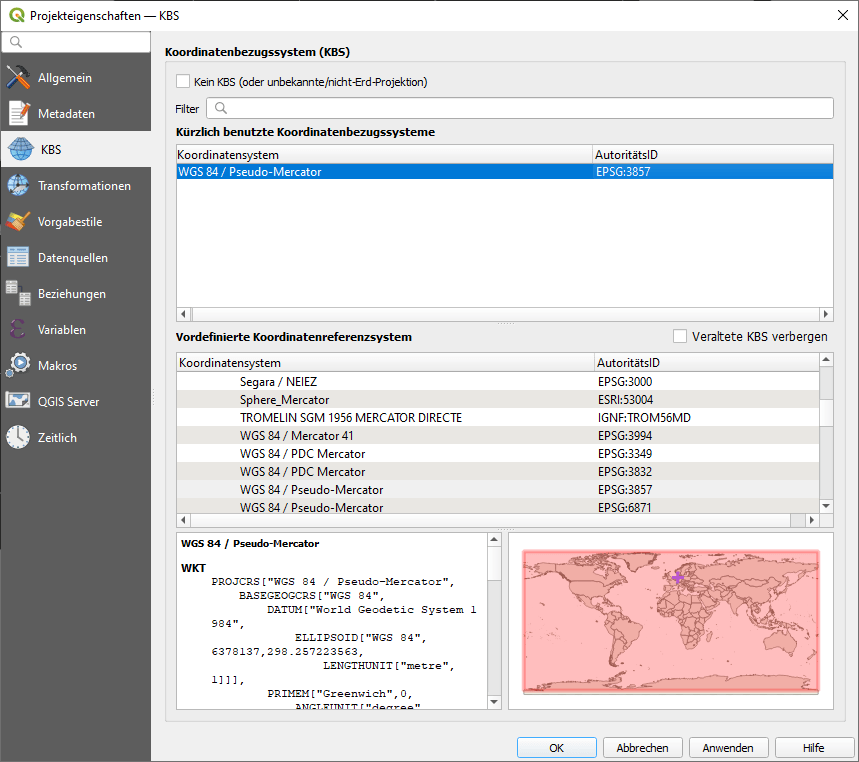
Projektion
Da wir uns relativ weit im Norden befinden, entsteht der Eindruck, wir würden aus einer Hubschrauber-Perspektive auf die Karte gucken. Dies ist aber tatsächlich keine 3D-Darstellung der Karte, sondern die Standard-Projektion. QGIS nutzt für die Kartendarstellung sogenannte KBS (KoordinatenBezugsSysteme). Damit wir direkt vertikal auf die Stadt blicken ändern wir dieses KBS auf eine andere Projektion. Dazu klicken wir unten rechts im Fenster auf den Bereich in dem EPSG:4326 steht. In dem neuen Fenster suchen wir im Bereich „Filter“ nach 3857. Dies ist die Pseudo-Merceator Projektion EPSG_3857 und wählen diese aus. Für andere Städte muss eventuell eine andere Projektion gewählt werden.

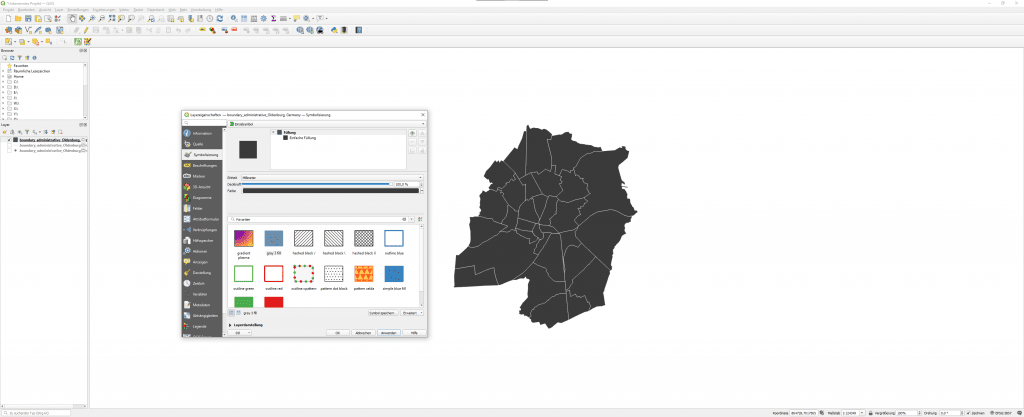
Mit einem Klick auf OK oder Anwenden ändert sich die Darstellung und die Karte sollte korrekt dargestellt werden. Ich habe noch versucht das Farblayout direkt in QGIS zu machen, doch gefallen mir die Optionen zur Darstellung hier nicht so gut.

Diesen Ablauf können wir mit den weiteren Elementen, die wir zeigen möchten wiederholen.
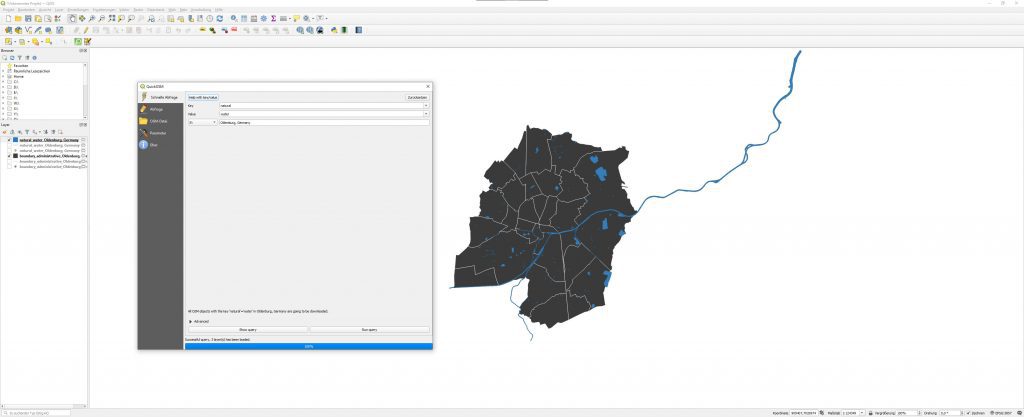
Wasser
Als nächstes möchten wir Gewässer hinzuladen. Dazu wählen wir diesesmal „natural“ bei „Key“ aus und „water“ bei „Value“ Den In-Filter lassen wir auf unserer Stadt:

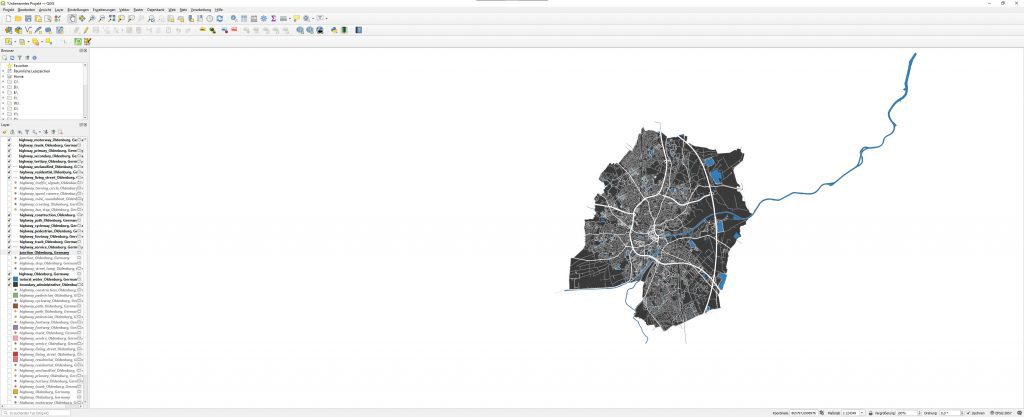
Straßen
In meiner Karte möchte ich für die verschiedenen Straßen unterschiedliche Linienstärken einsetzen. Dazu lade ich bei „Key“ diesesmal „highway“ und lade bei „Value“ alle Vorschläge im Dropdown durch unterschiedliche Anfragen in einzelne Layer.
Wenn ihr alle Straßen auf einen Layer wollt, könnt ihr das Feld „Value“ auch einfach leer lassen. Leider habe ich in keiner Value-Abfrage die Auffahrten für die Autobahn separat gefunden, so dass ich zumindest einen Layer mit allen Straßen zusätzlich brauchte.
EDIT: Wenn ihr motorway_link bei Value eingebt, bekommt ihr die Auffahrten.

EDIT 2: Ihr könnt auch Anfragen kombinieren und so direkt die Straßen, die die gleiche Linienstärke haben sollen auf einen Layer, bzw. in eine Anfrage kombinieren (Hier Motorway, Motorway_link und Trunk):
Querry Autobahnen:
<osm-script output="xml" timeout="25">
<id-query {{geocodeArea:Oldenburg, Germany}} into="area_0"/>
<union>
<query type="node">
<has-kv k="highway" v="motorway"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="motorway"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="motorway"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="motorway_link"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="motorway_link"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="motorway_link"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="trunk"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="trunk"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="trunk"/>
<area-query from="area_0"/>
</query>
</union>
<union>
<item/>
<recurse type="down"/>
</union>
<print mode="body"/>
</osm-script>
Querry Hauptstraßen:
<osm-script output="xml" timeout="25">
<id-query {{geocodeArea:Oldenburg, Germany}} into="area_0"/>
<union>
<query type="node">
<has-kv k="highway" v="primary"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="primary"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="primary"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="secondary"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="secondary"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="secondary"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="tertiary"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="tertiary"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="tertiary"/>
<area-query from="area_0"/>
</query>
</union>
<union>
<item/>
<recurse type="down"/>
</union>
<print mode="body"/>
</osm-script>
Querry: Nebenstraßen
<osm-script output="xml" timeout="25">
<id-query {{geocodeArea:Oldenburg, Germany}} into="area_0"/>
<union>
<query type="node">
<has-kv k="highway" v="residential"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="residential"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="residential"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="living_street"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="living_street"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="living_street"/>
<area-query from="area_0"/>
</query>
</union>
<union>
<item/>
<recurse type="down"/>
</union>
<print mode="body"/>
</osm-script>
Query: Pfade
<osm-script output="xml" timeout="25">
<id-query {{geocodeArea:Oldenburg, Germany}} into="area_0"/>
<union>
<query type="node">
<has-kv k="highway" v="service"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="service"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="service"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="path"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="path"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="path"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="footway"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="footway"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="footway"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="track"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="track"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="track"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="pedestrian"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="pedestrian"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="pedestrian"/>
<area-query from="area_0"/>
</query>
<query type="node">
<has-kv k="highway" v="cycleway"/>
<area-query from="area_0"/>
</query>
<query type="way">
<has-kv k="highway" v="cycleway"/>
<area-query from="area_0"/>
</query>
<query type="relation">
<has-kv k="highway" v="cycleway"/>
<area-query from="area_0"/>
</query>
</union>
<union>
<item/>
<recurse type="down"/>
</union>
<print mode="body"/>
</osm-script>
Gleise
Zu guter Letzt habe ich noch die Gleise dazu geladen. Dazu gibt es bei „Key“ die Option „railway“ und als „Value“ – „rail„.

Weiteres
Natürlich kann man seine Karte noch mit weiteren Elementen befüllen. Unter „Key“ – „landuse“ findet man noch viele andere tolle Sachen. Aber auch unter „natural„. Natürlich kann man auch Gebäude abfragen.
Wer möchte kann auch Points of Interessets als Punkte hinzuladen. Hier könnt ihr Kreativ werden. Klickt euch einfach durch die Dropdowns. Google liefert hinweise auf noch weitere Keywörter für Key und Value.
Um die QGIS Datei für später zu speichern müssen wir die Layer noch speichern. Dazu klickt man auf das kleine Icon neben dem jeweiligen Layer und wählt Format und Ort aus. Danach kann man die Projektdatei auch speichern. Die nicht benötigten Layer kann man löschen.
Inkscape
Inkscape ist auch ein kostenfreies open-source Tool zum bearbeiten von Vektordaten. Dieses laden wir ebenfalls auf der Projektseite herunter und installieren es. Auch hier darf gerne gespendet werden.
SVG
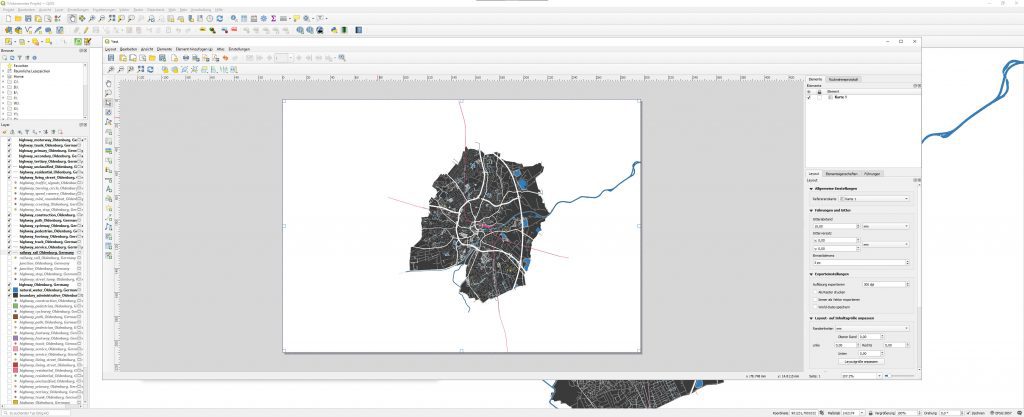
Damit wir die Daten aus QGIS zu Inkscape bekommen, brauchen wir eine SVG Datei. Dazu klicken wir in QGIS auf den vierten Button oben links „Neues Drucklayout“ oder nutzen den Shortcut „Strg + P“. Als erstes wollen wir uns hier etwas die spätere Arbeit erleichtern und legen das Blattformat in Hochkant an. Mit einem Rechtsklick in die leere Seite können wir ein Menü aufrufen und gehen hier in die Seiteneinstellungen. Rechts im Menü kann man nun auf Hochkant stellen. Wenn ihr euer Posterformat schon wisst, könnt ihr das hier auch schon eingeben. (50×70 ist z.B. ein schönes Posterformat). Als nächstes müssen wir nun eine Art Viewport anlegen, für den Kartenausschnitt den wir Drucken möchten. Das geht oben in der Leiste unter „Element hinzufügen – Karte hinzufügen„. Jetzt spannen wir einen Rahmen auf und die Karte wird gerendert.

Man kann nun rechts am Rand den Maßstab ändern und links mit einem Tool den Kartenausschnitt verschieben. So lässt sich die Karte schon gut vorplatzieren. Man könnte auch hier schon die Beschriftung hinzufügen, doch mangelt es mir hier an Satz-Optionen.
Nun können wir das ganze über den Button „Als SVG exportieren…“ (der 10. in der Reihe) das Bild als SVG speichern und in Inkscape öffnen. Vor dem Speichern wird noch ein Dialog geöffnet in dem wir Layer als Gruppen aktivieren. Das erleichtert uns das Aufbereiten in Inkscape.
Do’s & Dont’s
Alternativ kann man sich die einzelnen Ebenen als DXF exportieren, jedoch fand es hier sehr schwierig die Daten genau an der korrekten Position zu behalten. Daher habe ich mich für den SVG Export des kompletten Stapels entschieden. Das kann ein wenig dauern, da es viele Vektoren sind.
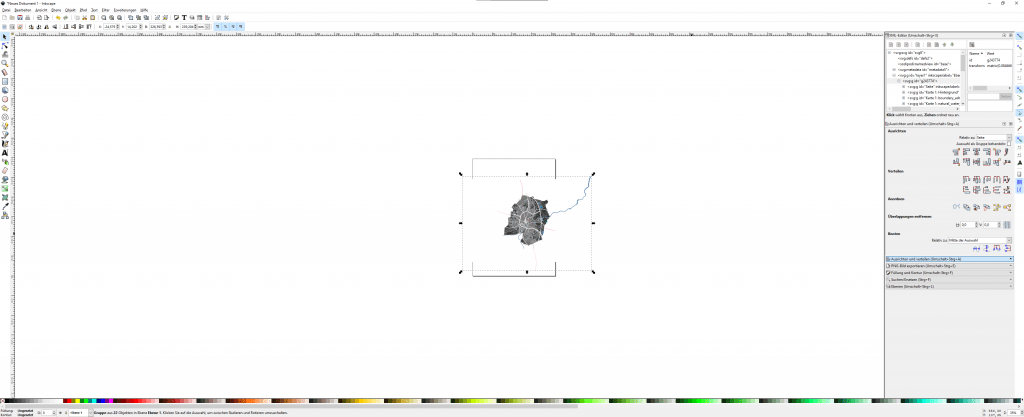
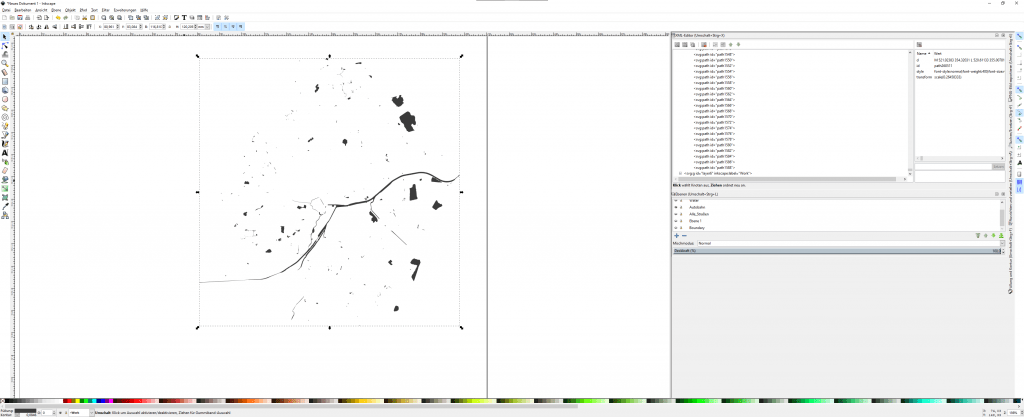
Ich habe für das arbeiten mit der Datei den XML Editor in Inkscape aufgemacht, um leichter die Gruppen auswählen zu können. Diese habe ich dann auf verschiedene Ebenen gelegt um diese leichter ein und ausblenden zu können. Das erleichtert das Arbeiten mit ihnen.

Zuerst lege ich grob das Layout fest, damit ich die Karte nicht mehr großartig bewegen muss, wenn ich die Gruppen in Ebenen aufgesplittert habe. Inkscape hat dazu ein paar Ausrichtungsfunktionen. Falls ihr diese nicht auf anhieb sehen könnt, gibt es dazu oben in der Icon-Menüleiste einen Button.
Daten aufräumen
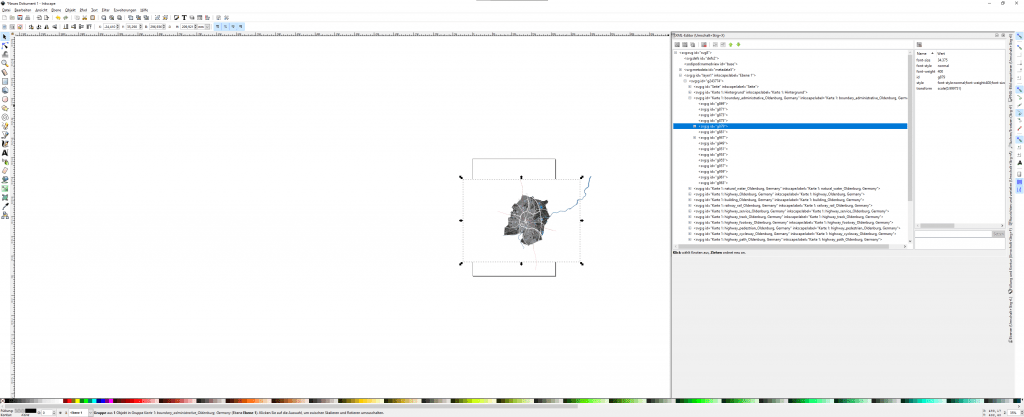
Leider ist aber das Blattlayout in jeder Gruppe mit drin, welche das Ausrichten etwas erschwert. Über den XML Editor können wir die Gruppe aber leicht ausfindig machen und löschen. Den XML Editor kann man über den entsprechenden Button oben in der Menü-Leiste öffnen.

Blau Markiert ist die Gruppe mit dem Blattausschnitt. Diese befindet sich in jeder Gruppe (jeder QGIS-Ebene). Außerdem sehen wir ziemlich viele Leere Gruppen. Diese können wir auch löschen, muss aber nicht unbedingt.
SVG Daten speichern die Geometrie im XML Format ab. So können zum Beispiel SVG-Bilder in Webseiten direkt manipuliert werden. Oder der SVG Code kann direkt in Webseiten eingebunden werden.
Wenn die störenden Rahmen weg sind, können wir die Gruppen auf einzelne Ebenen Ablegen. Dazu wählen wir im XML Baum die Gruppe aus und klicken oben in der Menüleiste auf Ebene – Objekt zu anderer Ebene verschieben. Alternativ kann man auch direkt im XML Baum arbeiten und mit den Einrückungsknöpfen arbeiten. Wir können dinge, die gleich Aussehen sollen auf den Ebenen zusammenfügen.
Design
Ich wollte für meine Design Stadtkarte, dass alles am Stadtrand von Oldenburg auch tatsächlich endet. Daher habe ich die Gruppe mit der Stadtgrenze dupliziert (Strg + D) und auf eine neue Ebene (Work) abgelegt. Außerdem habe ich Kopien von der Gruppe mit dem Wasser und dem Railway angelegt, die ebenfalls auf Work landen. Die originale Behalte ich, aber blende diese auf den entsprechenden Ebenen aus.
Da diese Objekte jeweils noch Gruppen sind, müssen wir diese erstmal Degruppieren (Strg + Shift + G) – ggf. mehrfach – und danach, wenn keine Gruppen mehr in der Auswahl sind Kombinieren (Strg + K). Das seht ihr, wenn ihr eine Auswahl von vielen Einzelnen Elementen aktiviert habt und unten in der Statusleiste noch etwas von Gruppen oder nur noch Pfade angezeigt wird.
Die Stadtgrenze degruppieren wir Ebenfalls bis wir zu den einzelnen Pfad Elementen gelangt sind und fügen diese mit Pfad – Vereinigung bzw. Strg + + zusammen. So bleibt nur die äußere Kontur übrig.
Nun kann man die Stadtgrenze erneut kopieren (Strg + D) und mit gedrückter Shift-Taste das Wasser zusätzlich anwählen. Wir führen nun eine Vektoroperation durch. Dazu klicken wir im Menü oben auf Pfad – Überschneidung (Strg + *). Übrig bleiben sollten nur die Pfade innerhalb der Stadtgrenze.

Das gleiche kann man für die Straßen wiederholen. Ja, das ist ein wenig lästig, ich weiß. Wenn euer Rechner nicht so stark ist würde ich tatsächlich die Gruppen nicht auflösen sondern einfach nur manuell die Pfad Elemente entfernen die über die Grenze ragen. Besonders bei den Ebenen mit den Pfaden und Nebenstraßen kann der Rechner in die Knie gehen.
Alternativ kann man sich nur die Kontur der Stadtgrenze herausholen und über alles als Schnittmaske legen. Dann sind die Pfade aber in Wirklichkeit noch da. Wenn ihr also etwas mit den Daten Lasern wollt oder ähnliches, Vorsicht!
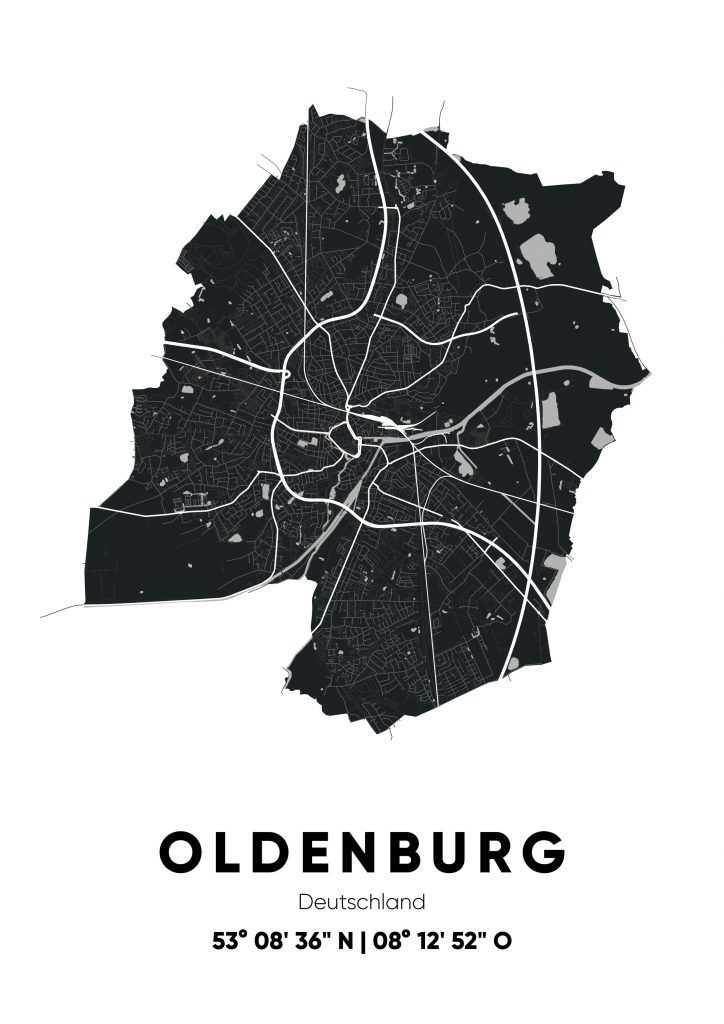
Jetzt müssen wir nur noch die Pfade so füllen, wie wir möchten. Unten links ist das Farbmenü. Mit Shift + Klick wird eine Farbe der Kontur zugewiesen, mit einem normalen Klick wird die Fläche entsprechend gefüllt. Hier könnt ihr kreativ werden und eure Design Stadtkarte individuell gestalten. Ich habe eine Dark und eine Light Version angelegt.
Danach können wir noch den Text anlegen. Ich habe noch die Koordinaten der Stadt zusätzlich herausgesucht.
Fertig ist das Ergebnis eurer einzigartigen Design Stadtkarte: (Hier noch ohne die Autobahnauffarten)

Wenn ihr eure Stadt nach dieser Methode entworfen habt, verlinkt mir doch eure eigene Design Stadtkarte. Außerdem freue ich mich über Kommentare und weitere Hinweise zu OSM und insbesondere zur Overpass API.




2 Kommentare
geil, hat mir gerade voll geholfen, danke!
gerne 🙂