OpenHAB 3
Ich bin Umgezogen! Ab jetzt lebe ich in Bayern um hoffentlich öfter in die Felsen zu kommen. Daher musste ich eh das Netzwerk neu einrichten. Diese Gelegenheit passte ganz gut um auf OpenHAB 3 zu migrieren. Da ich eh eine leicht chaotische Struktur aufgebaut hatte, habe ich mich dazu entschlossen einfach kurzen Prozess zu machen und mit einer frischen Installation zu starten.
Openhabian
Ich habe dazu einfach meine SD Karte mit dem aktuellsten Release für den RaspberryPi (openhabian) neu geflasht. Dazu könnt ihr entweder Belena Etcher oder den RaspberryPi Imager nutzen. Der Prozess sollte mittlerweile bekannt sein, kann sonst auch in älteren Beiträgen nachgelesen werden. Die $ SD-Karte $ stopfe ich dann wieder in den RaspberryPi (Bei mir ist es ein $ 4er mit 4GB RAM $) und boote das System.
Einrichtung
Für die Ersteinrichtung hänge ich den Raspi gerne per Kabel ans Netz. Ich weiß allerdings nocht nicht wo er später landen wird, daher solltet ihr nicht vergessen, das WLAN auch einzurichten.
SSH
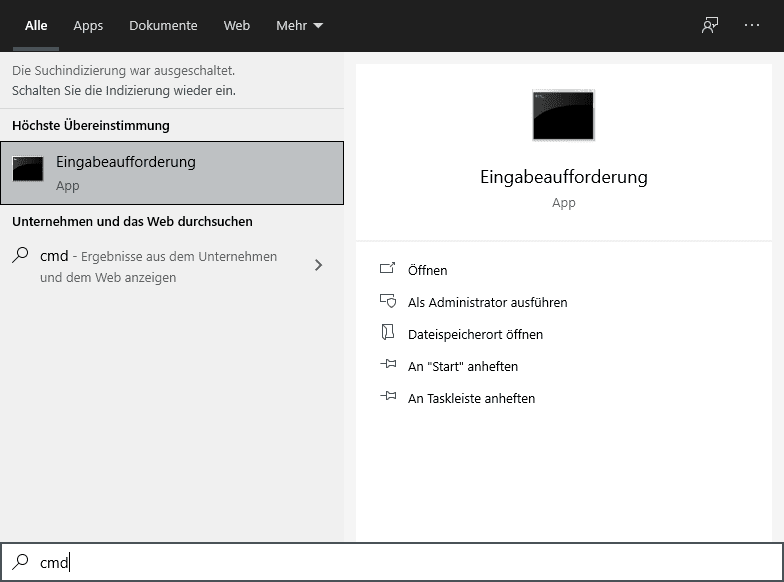
Wir öffnen also wieder die altbekannte Konsole (Win+R und dann cmd im kleinen Fenster, oder mittlerweile auch einfach nur das Startmenü öffnen, wenn man tippt, startet die Suche und wir suchen nach cmd um die Eingabeaufforderung zu öffnen).

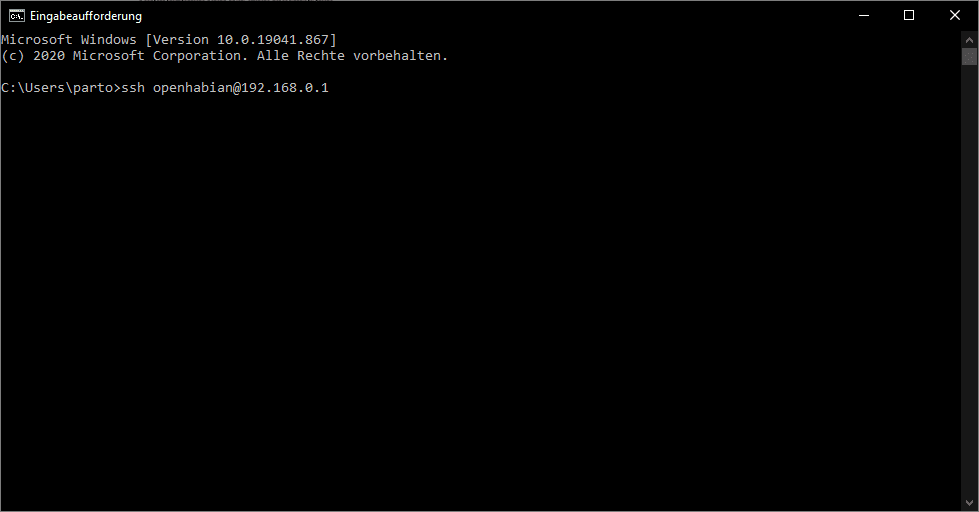
Dann verbinden wir uns mit dem Pi per ssh. Dazu brauchen wir die IP. Diese lässt sich entweder per IP Scanner herausfinden, oder aber über das Interface des Routers. Wenn ihr eh gerade im Router seid, solltet ihr sicherstellen dass immer die gleiche IPv4 vergeben wird, damit ihr später keine Probleme mit MQTT und dergleichen habt.
ssh openhabian@192.168.xxx.xxxDann werden wir zunächst gefragt ob wir dem Gerät vertrauen möchten, was wir mit yes bestätigen. Sollte sich die ID hinter der IP ändern, wir die Console verhindern, dass wir eine ssh-Verbindung aufbauen. Dann müssen wir das Standard-PW für openhabian eingeben.
openhabian
Als erstes gehe ich dann gern in die config. Hier wie folgt:
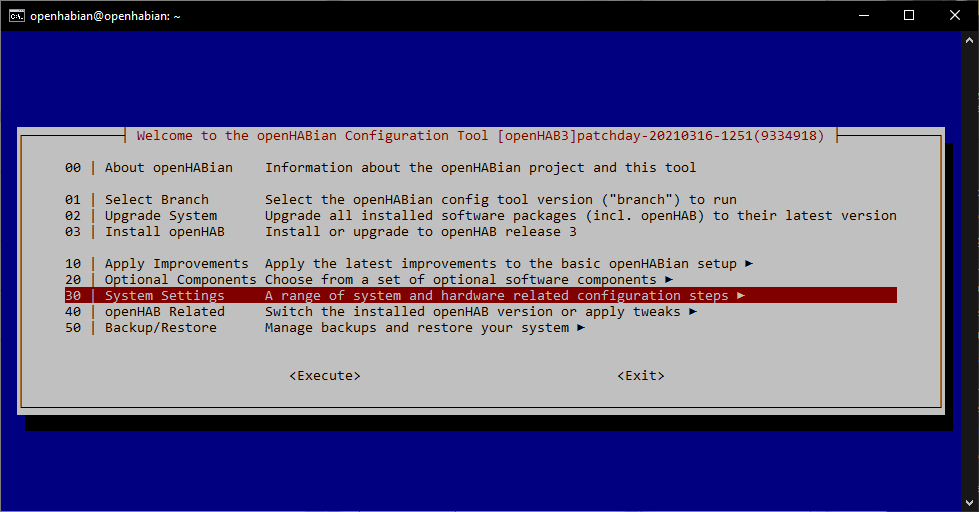
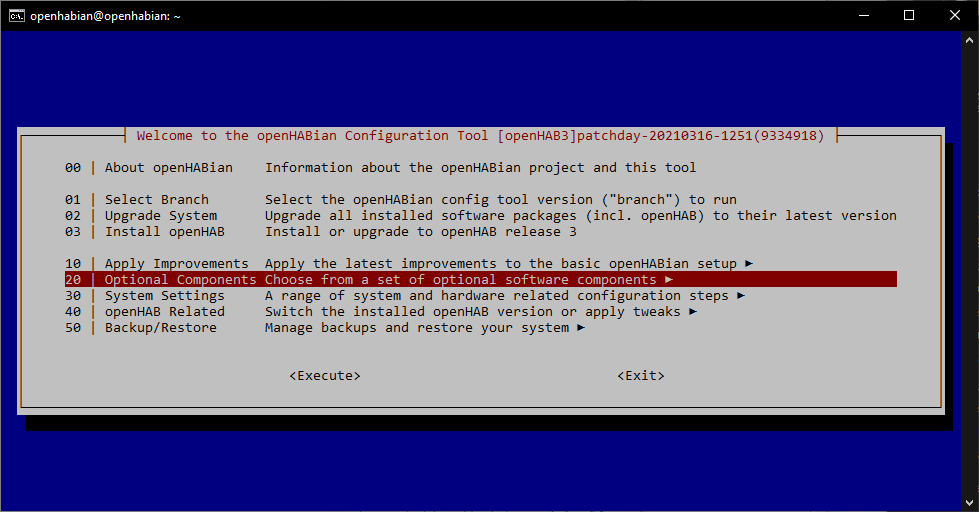
sudo openhabian-configDas öffnet das folgende Menü. Hier können wir dann zunächst mal updaten und upgraden, die improvements anwendent etc. Klickt euch einfach durch….

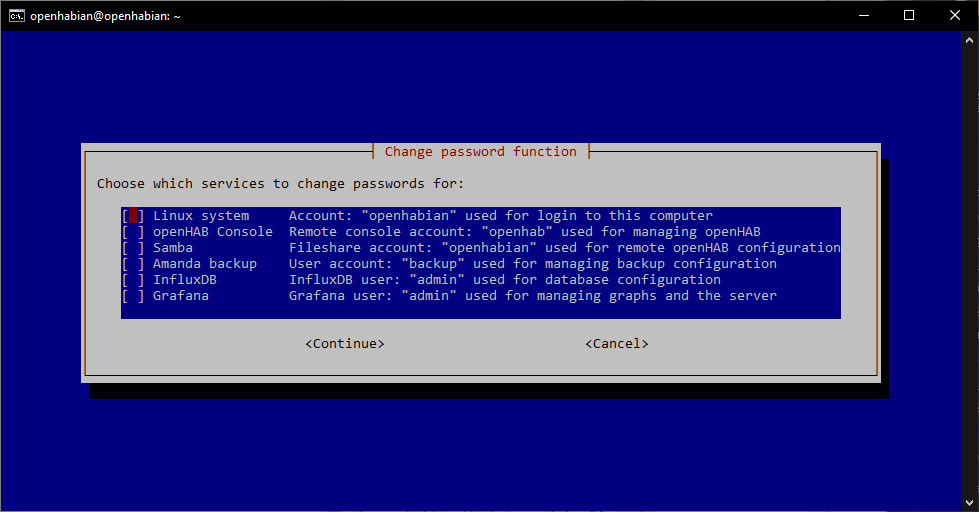
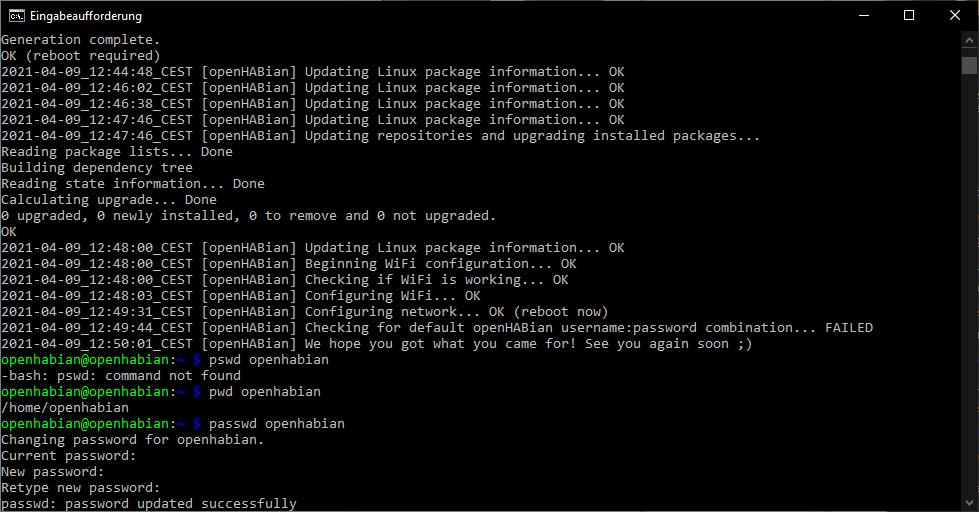
Hier lassen sich auch nachträglich noch alle Passwörter für die Zugänge ändern:


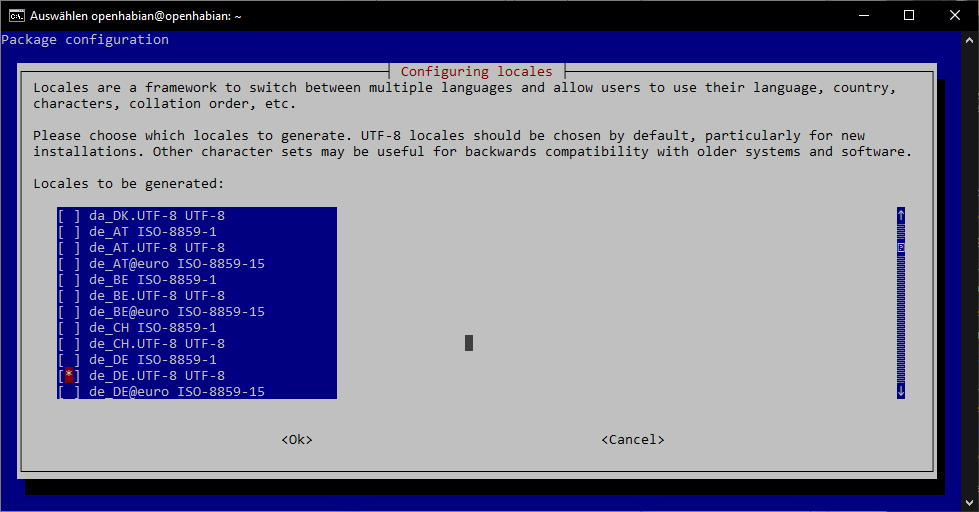
Man sollte auch die Lokalisierung des Systems ändern, damit es hier keine Kompatibilitätsprobleme gibt.

Mosquitto
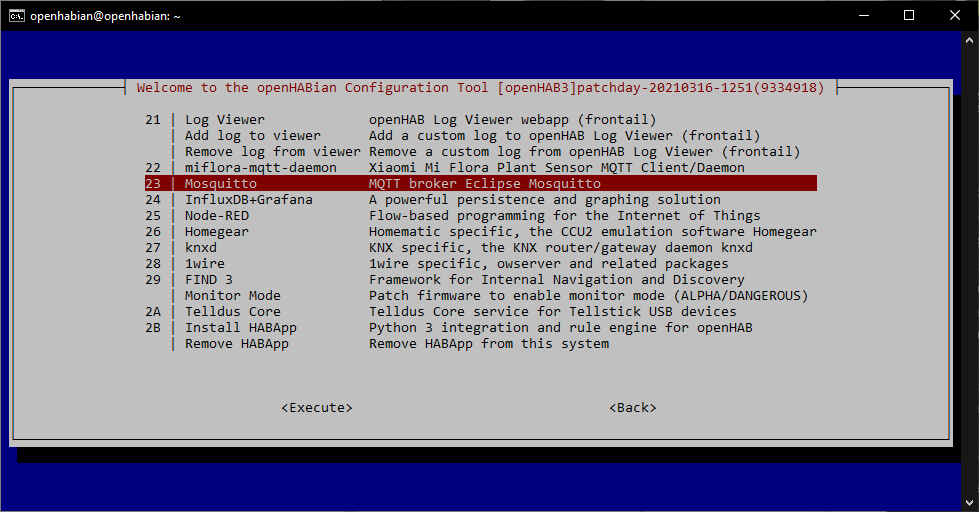
Ich werde wieder Mosquitto als MQTT Broker verwenden. Diesen kann man Kinderleicht über die Option „Optional Components“ auswählen und dann installieren. Der Wizard leitet euch durch den Prozess.


Influx DB & Grafana
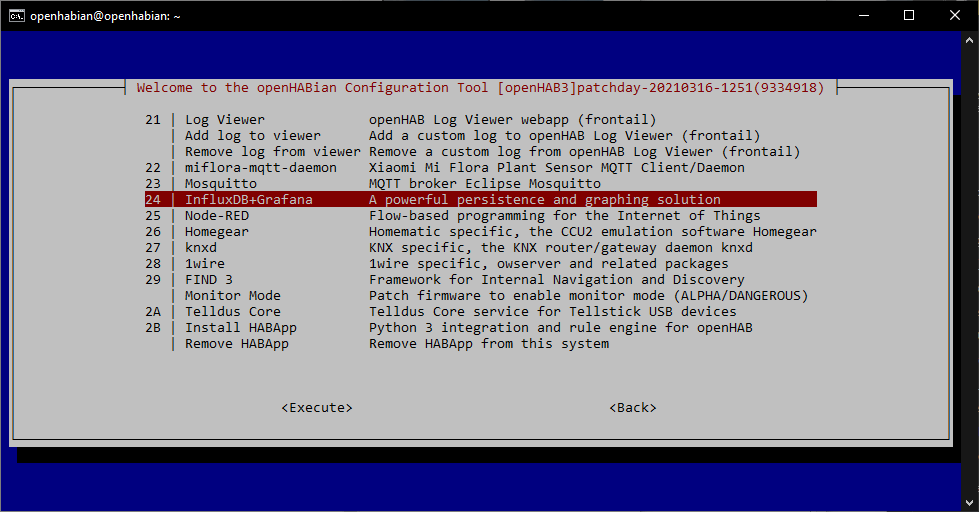
Natürlich dürfen InfluxDB und Grafana nicht fehlen.

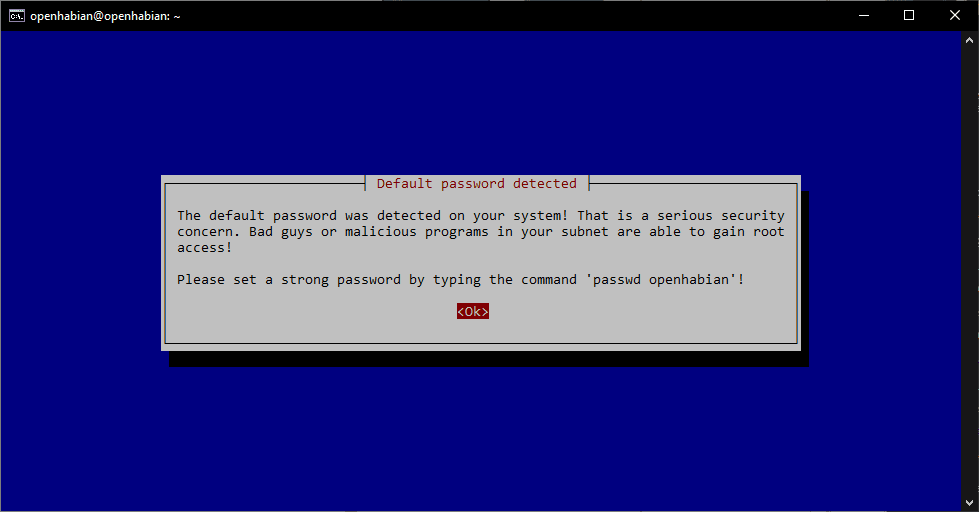
Ganz wichtig: Ändert bitte das Standard Passwort. Dazu werdet ihr spätestens aufgefordert, wenn ihr dieses SetUp verlasst.


WebUI
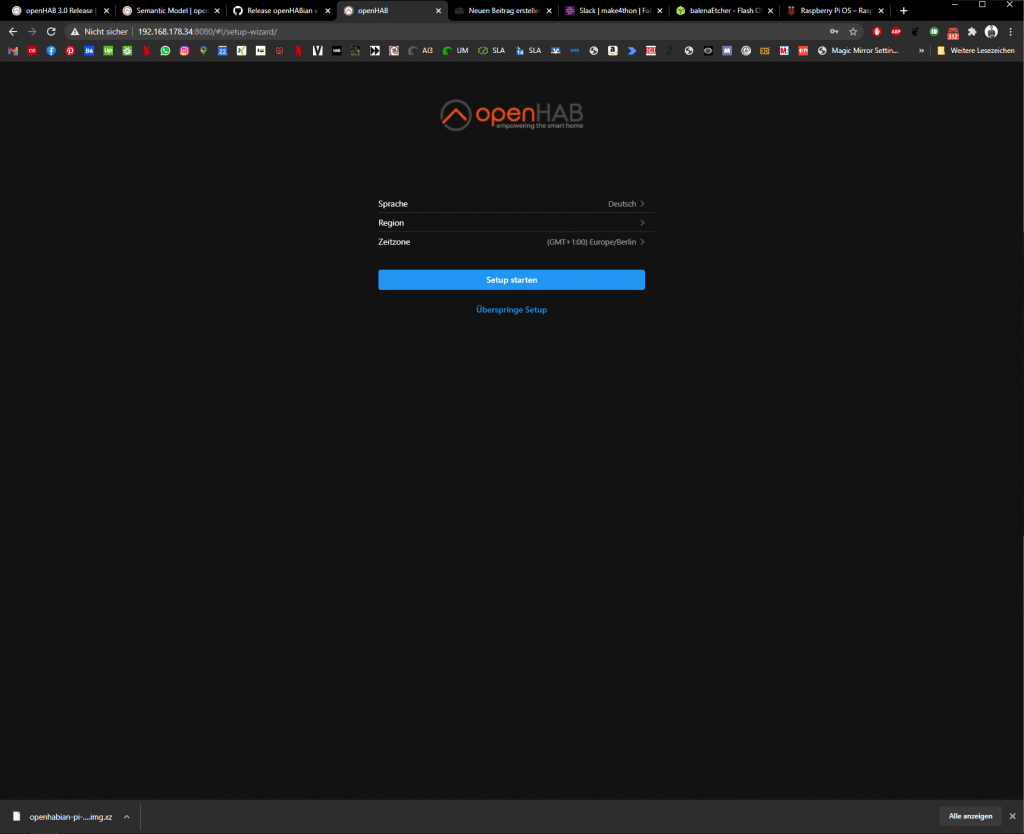
Das neue Openhab WebUI können wir dann im Browser aufrufen. Dort müssen wir zunächst einen Admin User anlegen und werden dann durch einen SetUp-Wizard begleitet.

Das neue UI ist sehr sehr schick! Großes Lob an die Entwickler!
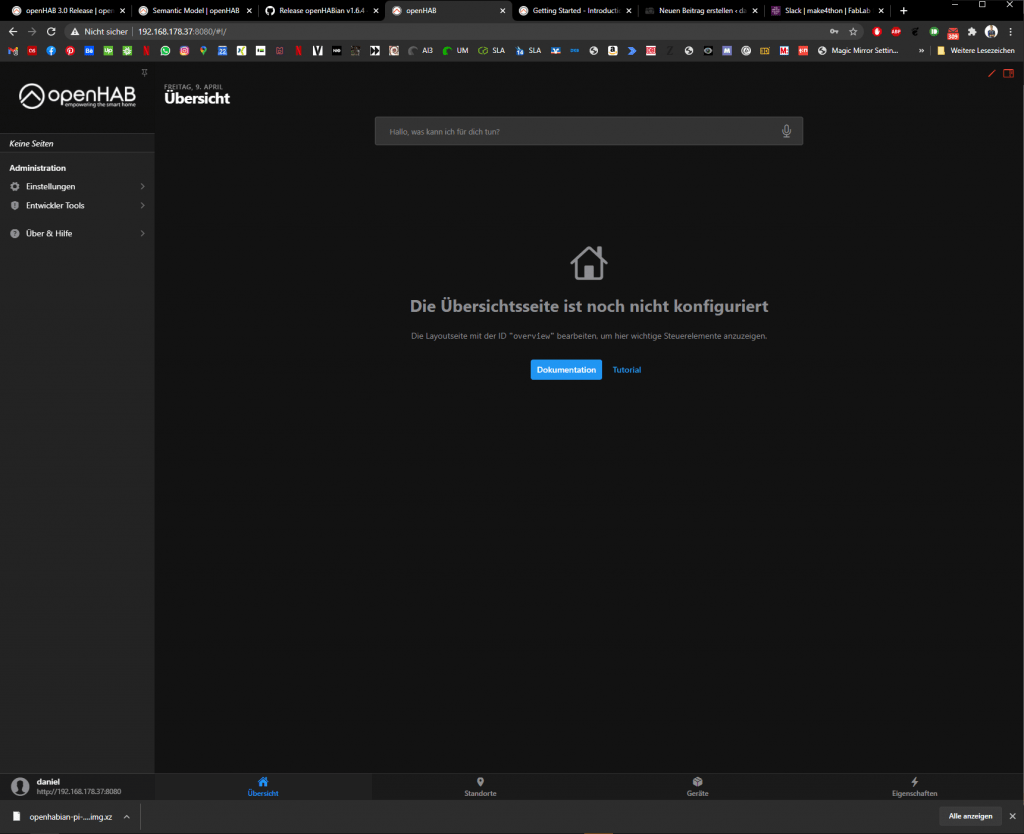
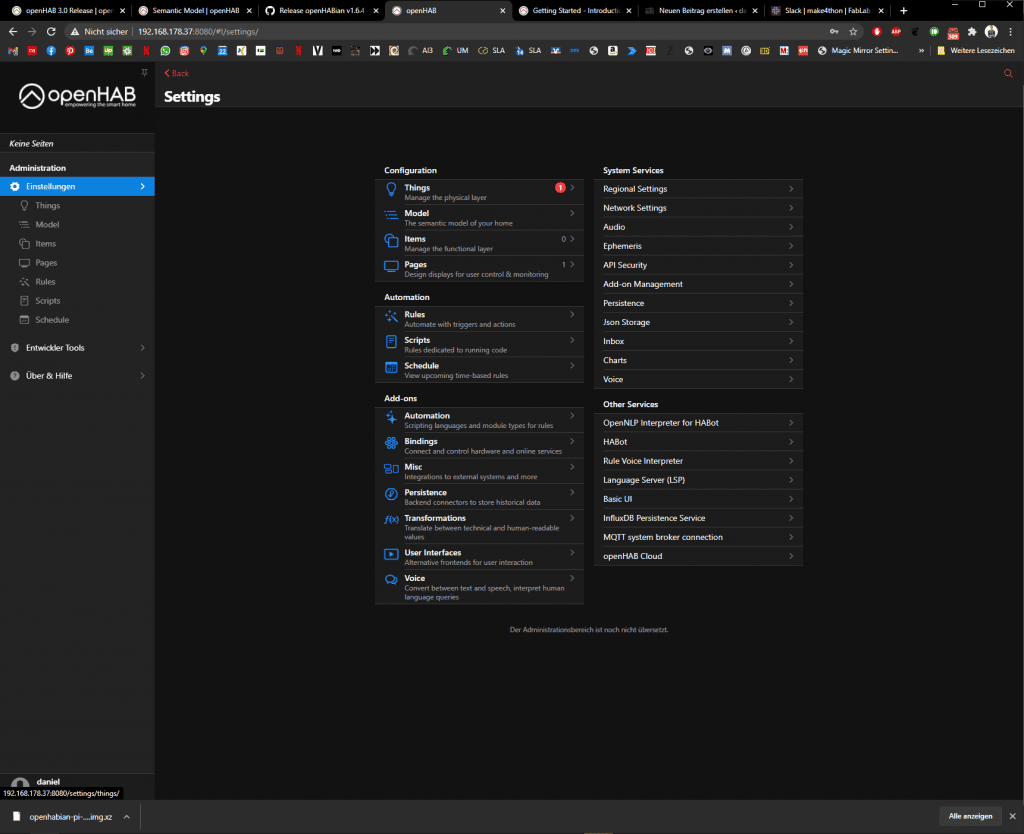
Nachdem man den Admin-Account angelegt hat und das erste SetUp durchlaufen hat, kommt man auf die Übersichtsseite:

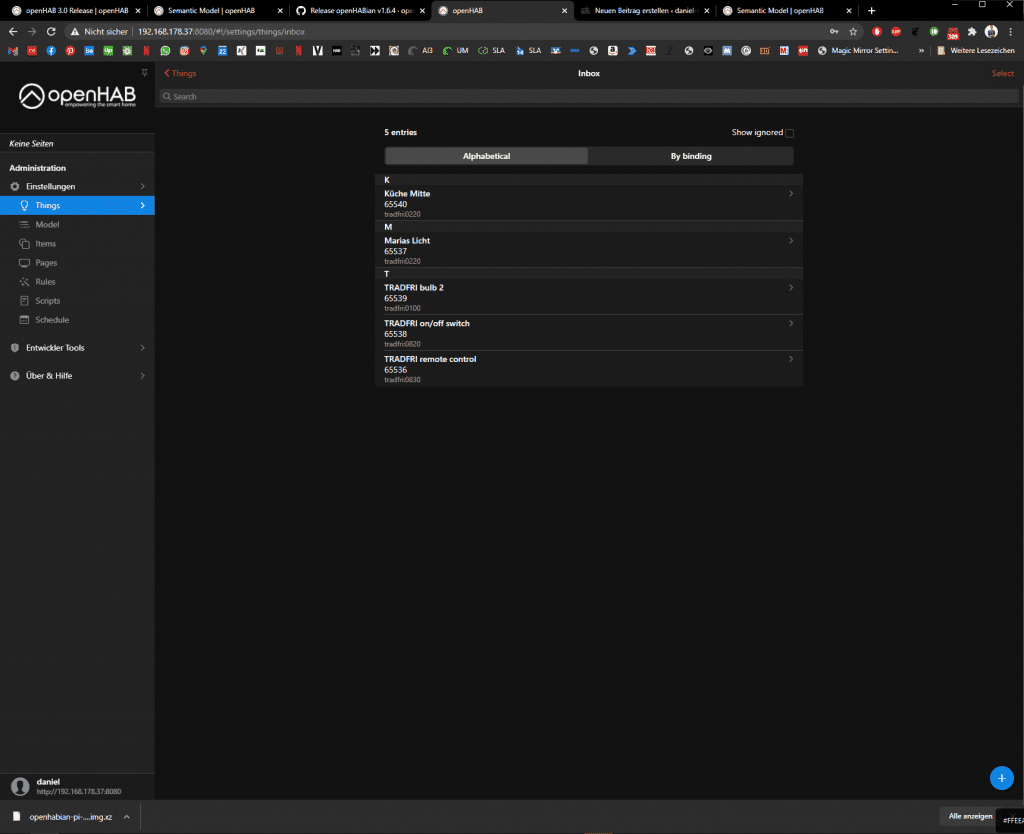
Vorher habe ich das PaperUI genutzt. So wie es scheint sind die verschiedenen Interfaces verschwunden. Die Things und Items sind nun unter einstellungen zu finden. Die Inbox ist eine Art Overlay geworden. Ich finde die Neuerungen sehr sehr gut soweit.

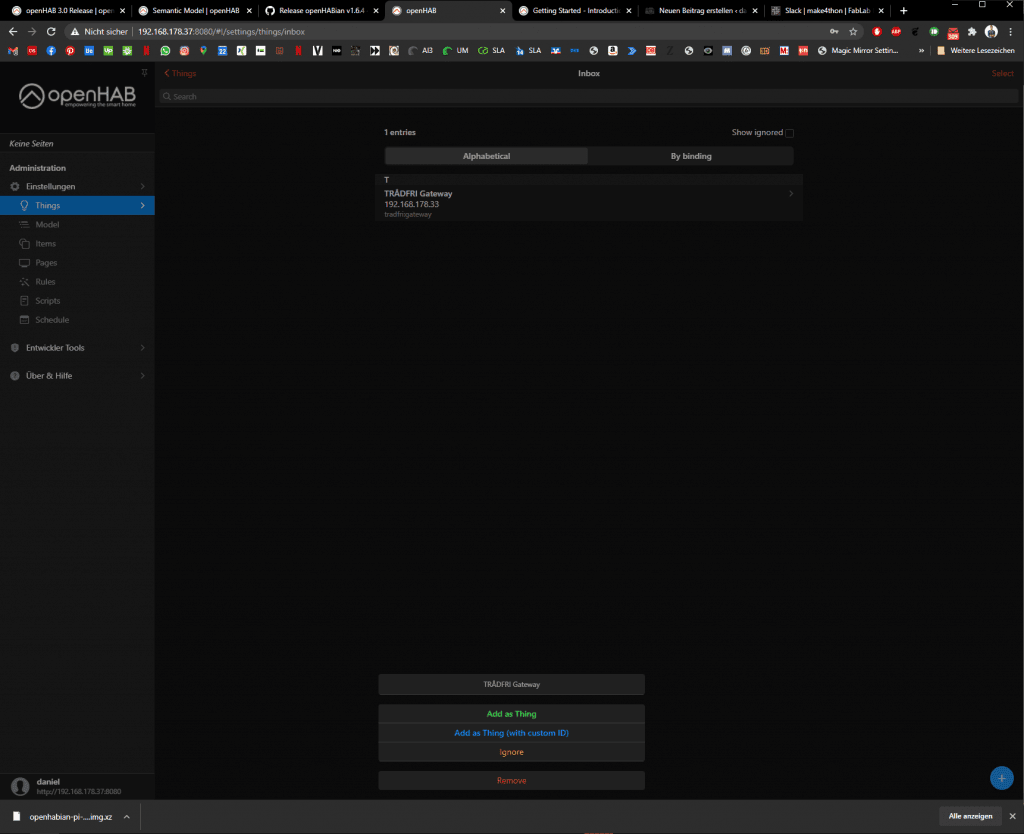
Da ich im SetUp schon verschiedene Bindings installiert habe, von denen ich wusste, dass ich sie brauchen werde, sind bei mir direkt die FritzBox und das Tradfri Gateway entdeckt worden. Diese sind wieder als neue Benachrichtigungen in der Inbox zu finden und wir können sie als Thing hinzufügen.
Die Grundlegenden Konzepte haben sich nicht großartig verändert, was den Umstieg von openHAB 2 also nicht erschwert.

Tradfri
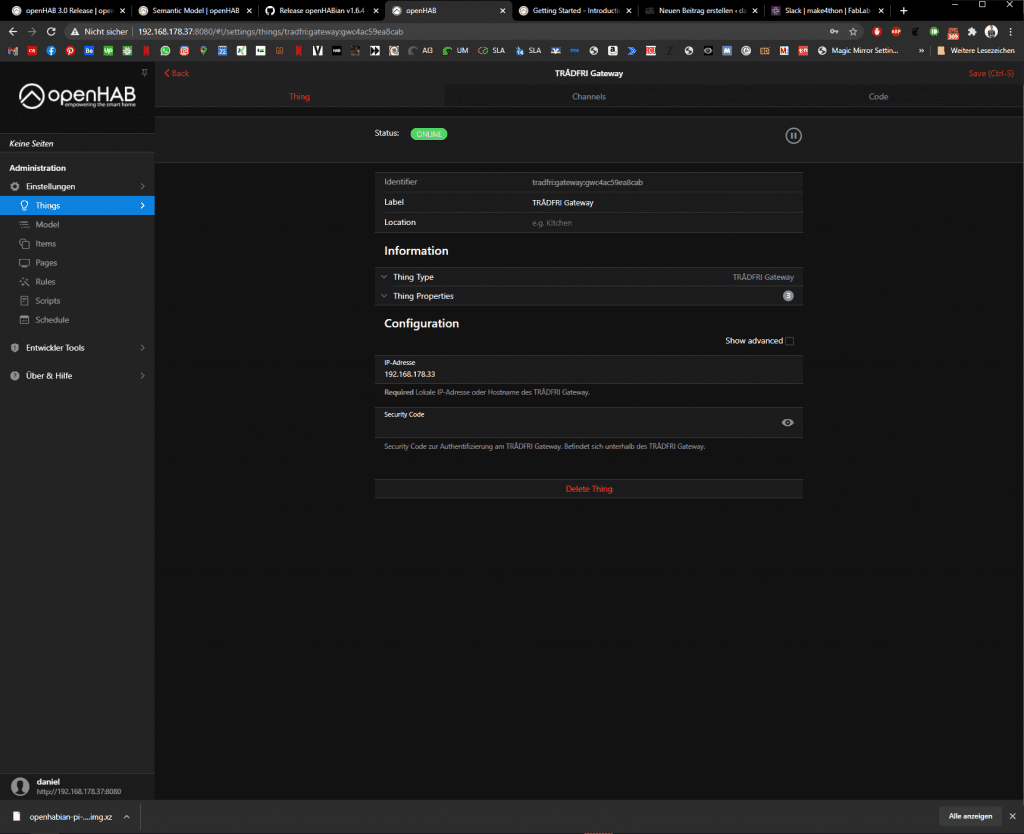
In der Konfiguration für das Tradfri Gateway müssen wir wieder den Security Code von der Rückseite des Gerätes eintippen. Der Speichern Knopf ist relativ unauffällig oben rechts. (Einziger Design Fail so far, da hätte ich eher einen Button in der nähe von Delete gesetzt.)

Toll ist allerdings die Gliederung des Things und der Channels in Reiter und tatsächlich kann man direkt in der Web Oberfläche die Code-Seite sehen und bearbeiten. Hier hat man vorher immer mit VS Code oder ähnlicher Software arbeiten müssen. Gefällt mir gut!
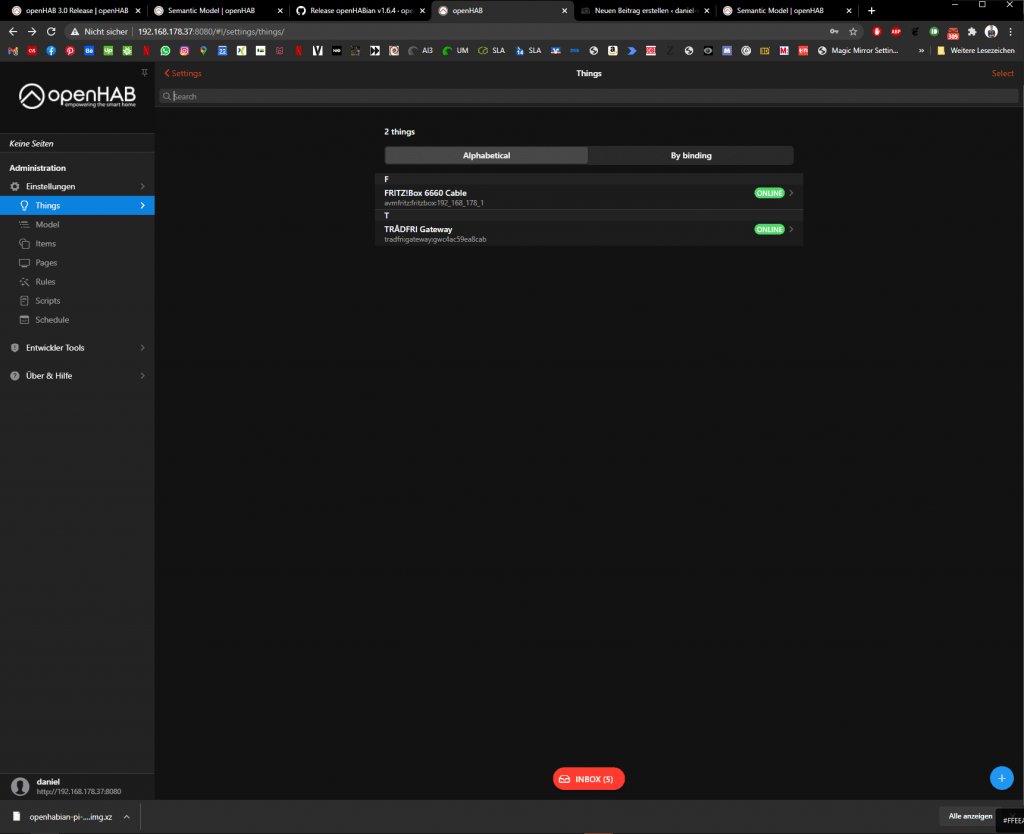
Nachdem wir das Gateway nun eingerichtet haben, sollte der Status auf Online stehen. Mit einem neuen Klick auf Things aktualisieren wir die Übersicht und unten werden entsprechend der Geräte im Ikea-Universum Meldungen für die Inbox angezeigt.

Tatsächlich sind alle Ikea-Geräte direkt importiert worden:

Neu ist das semantische Modell, da sollte man sich einmal durch die Dokumentation lesen.
MQTT
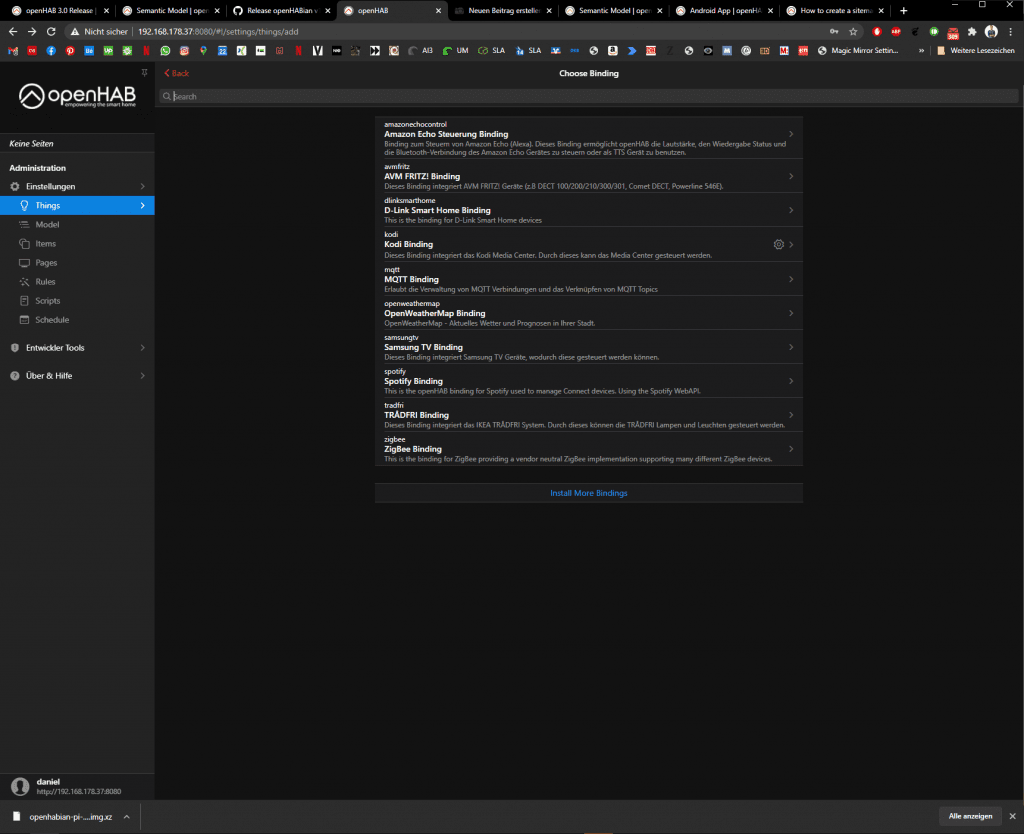
Wir gehen wieder in die Thing Übersicht und unten rechts können wir das kleine blaue Plus Icon sehen. Wenn wir darauf klicken, können wir aus einem der Bindings ein Thing erstellen. Hier wählen wir natürlich das MQTT-Binding:

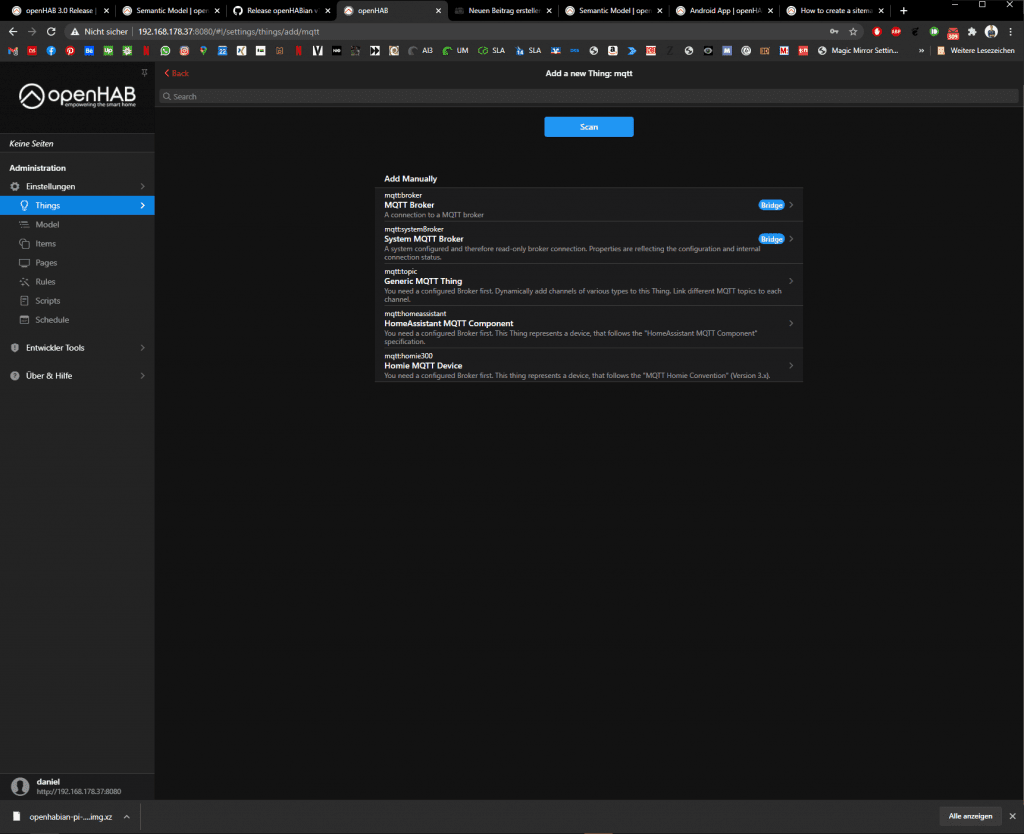
Als nächstes müssen wir uns für einen Typus entscheiden. Ich lege also zunächst wieder eine MQTT-Bridge an (nicht die System Integrierte, da wir hier Mosquitto-Fanboys sind).


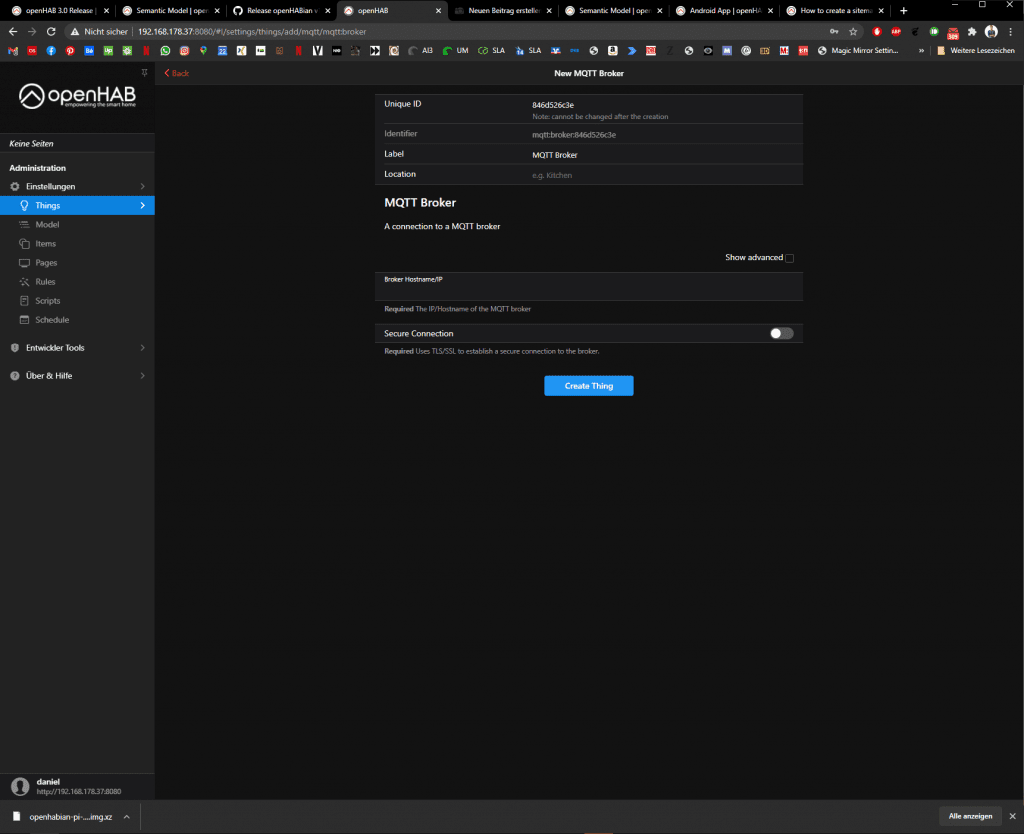
Dieser Dialog ist ziemlich ähnlich zu dem aus openHAB 2. Hier können wir eine IP eingeben. In unserem Fall ist es die gleiche wie die des RaspberryPi auf dem unser Openhabian läuft, bzw. 127.0.01. Wenn ihr einen externen MQTT-Broker nutzen möchtet, wisst ihr ja sicherlich was ihr tut und ich muss das nicht erklären.
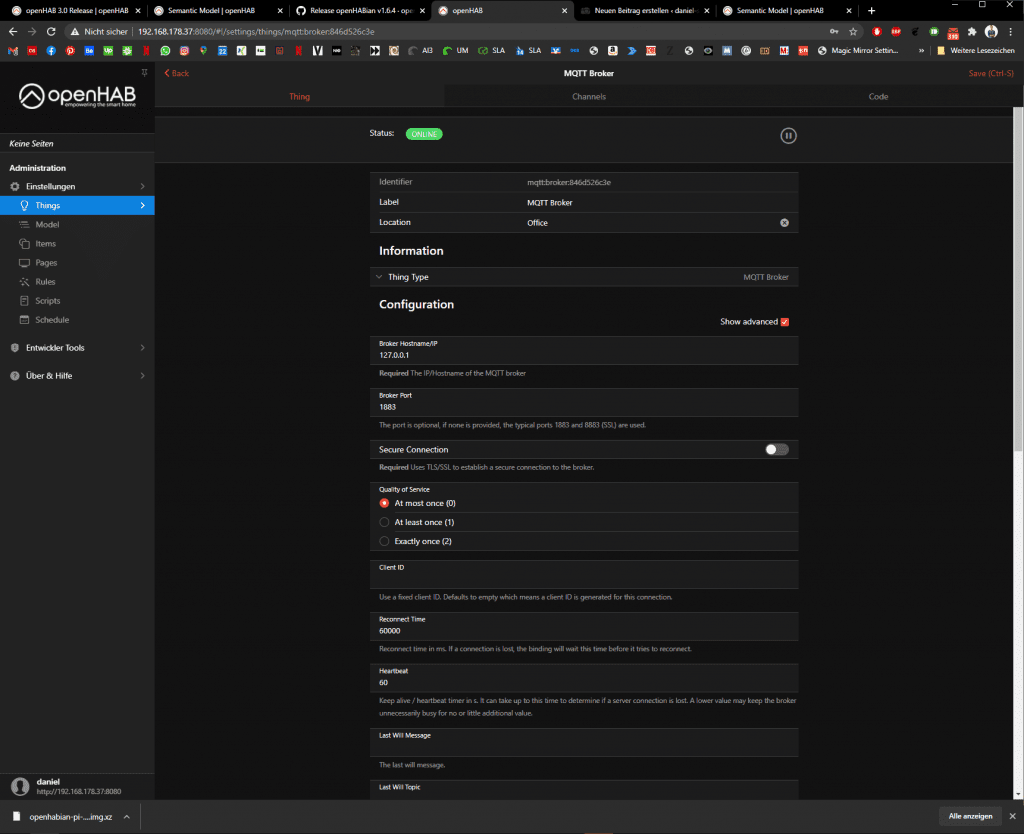
Wenn das Thing angelegt ist, müssen wir es noch weiter konfigurieren. Bei der Installation haben wir ja ggf. den User openhabian und ein sicheres Kennwort gewählt. Außerdem muss der Port angegeben werden (standard ist 1883). Wenn ihr das eingegeben habt, sollte der Status auf Online wechseln:

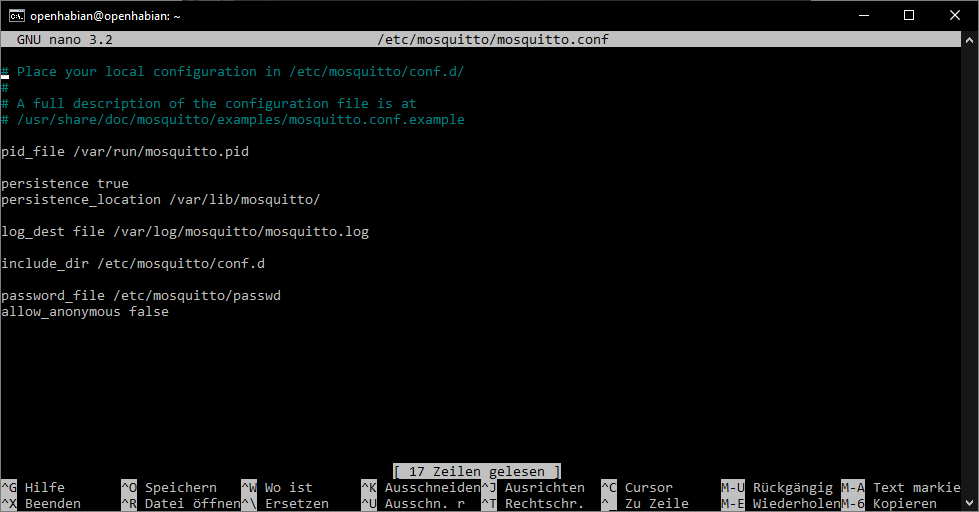
Wer in die Config von Mosquitto gucken möchte kann das per ssh in der Konsole machen und mit Nano in die Datei reingucken:
sudo nano /etc/mosquitto/mosquitto.conf
Soweit, so gut. Als nächstes müssen wieder generische MQTT Things erstellt werden, die dann unsere Tasmota Wifi Steckdosen ansteuern. Wie man diese einrichtet, findet ihr in meinem alten Guide. Hier müssen wir aber noch die IP und Zugangsdaten des MQTT Brokers updaten.
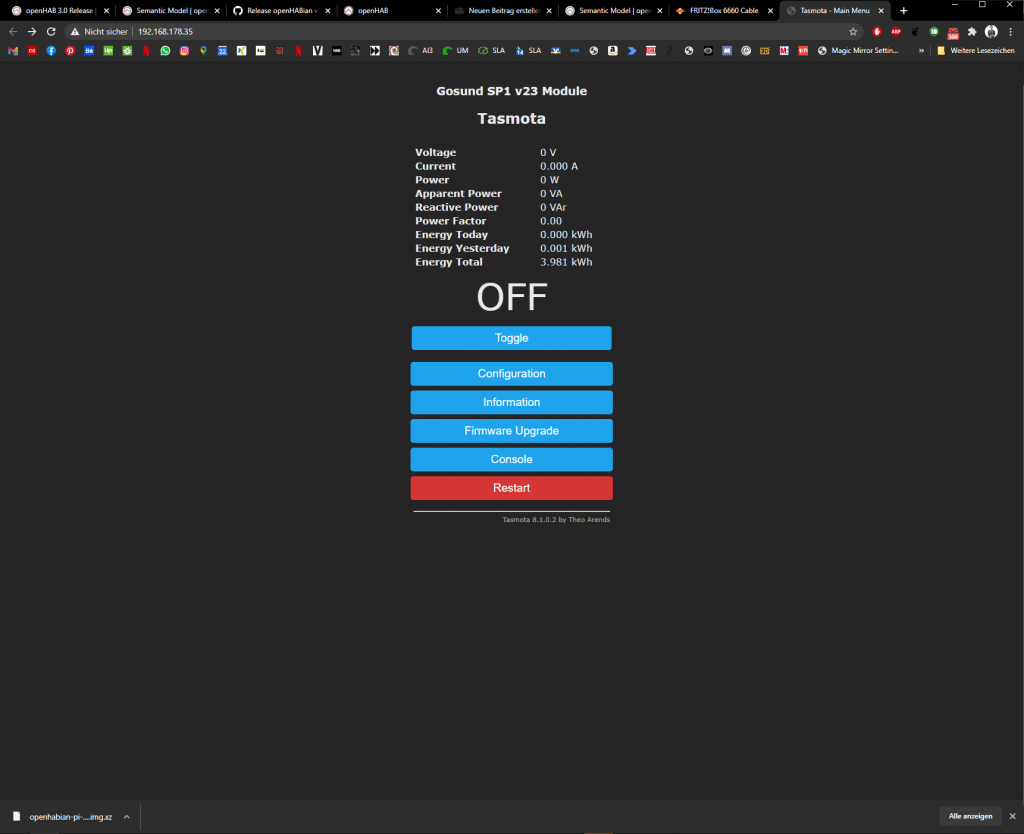
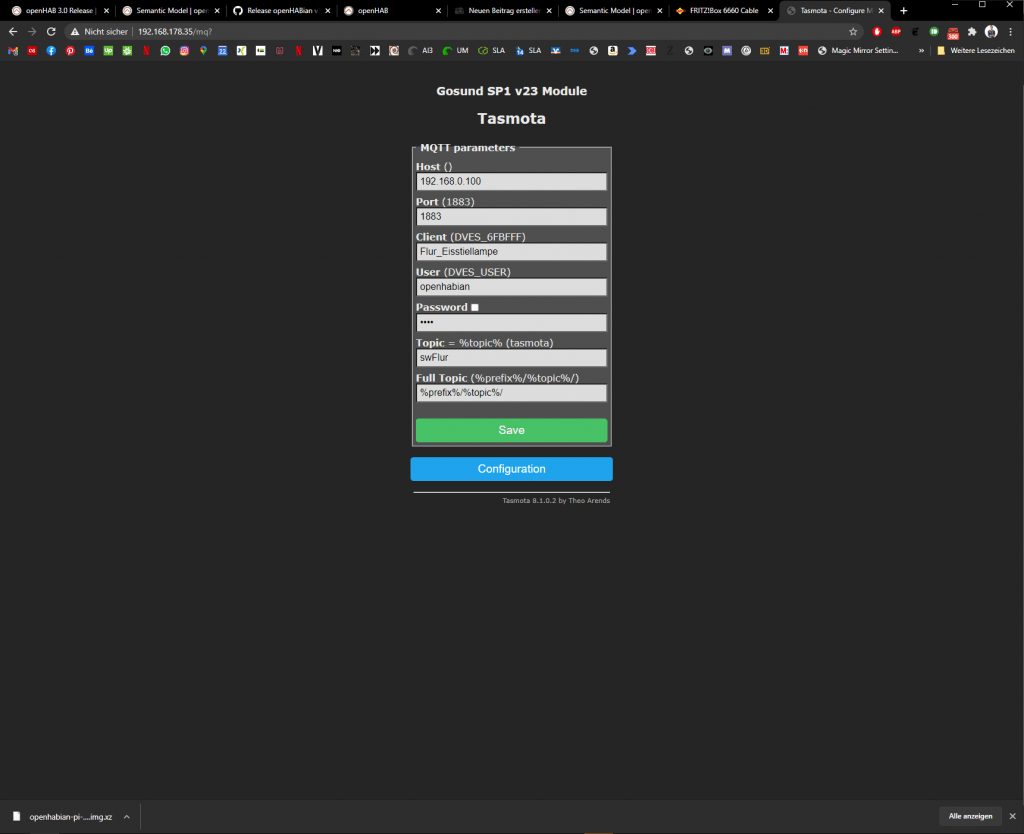
Also im Browser die entsprechende IP eingeben und wir sehen die Tasmota startseite:

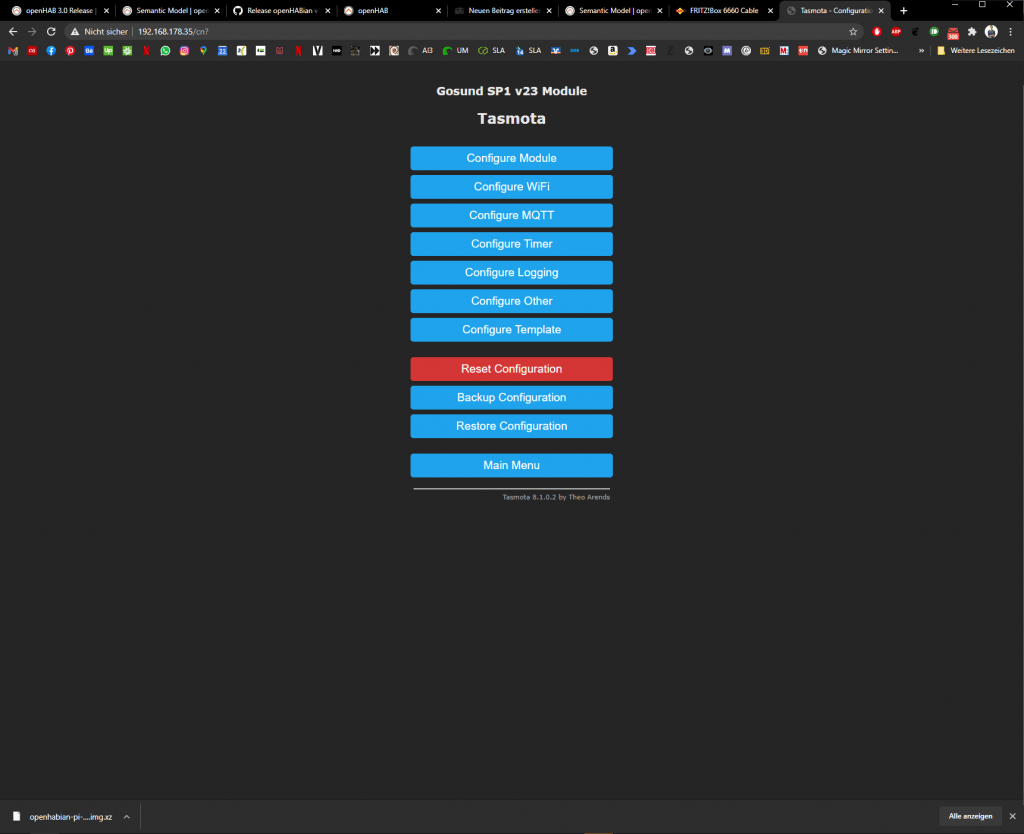
Dann in die Config:

Dann in die MQTT Config:

Hier können wir alles aktualisieren.
Ich bleibe bei meiner alten Topic Struktur, die mag ich.
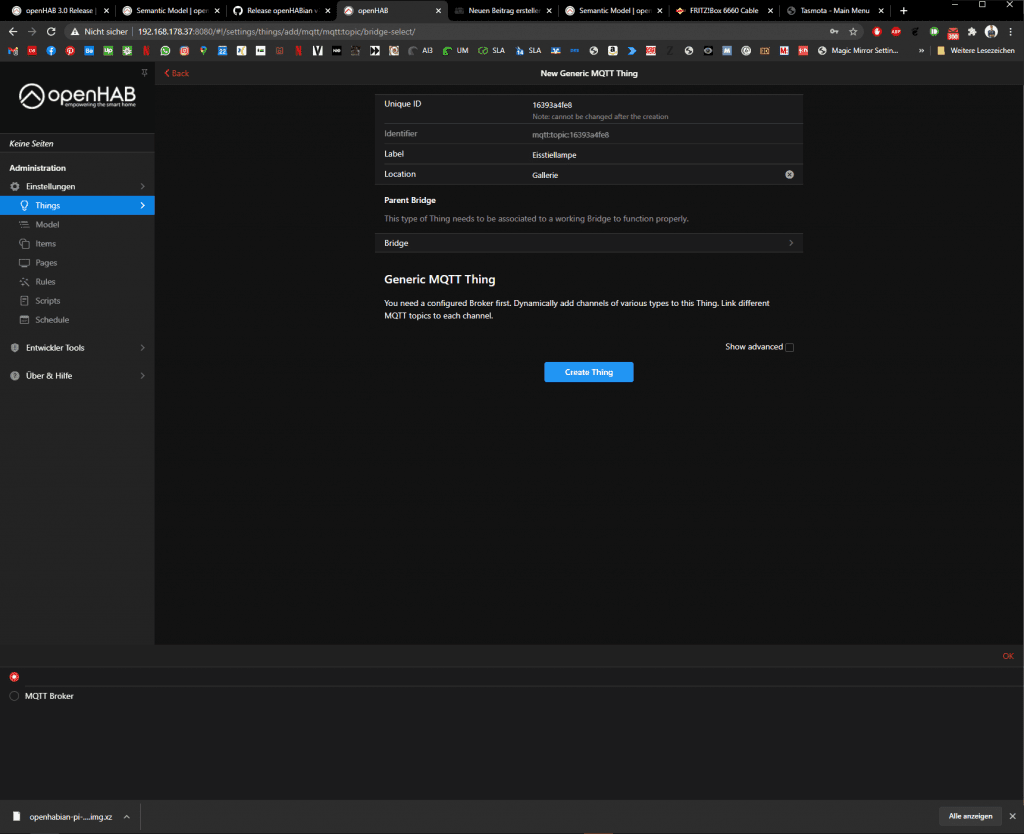
Zurück im openHAB Interface geben wir die Daten ein und wählen die korrekte Bridge aus:

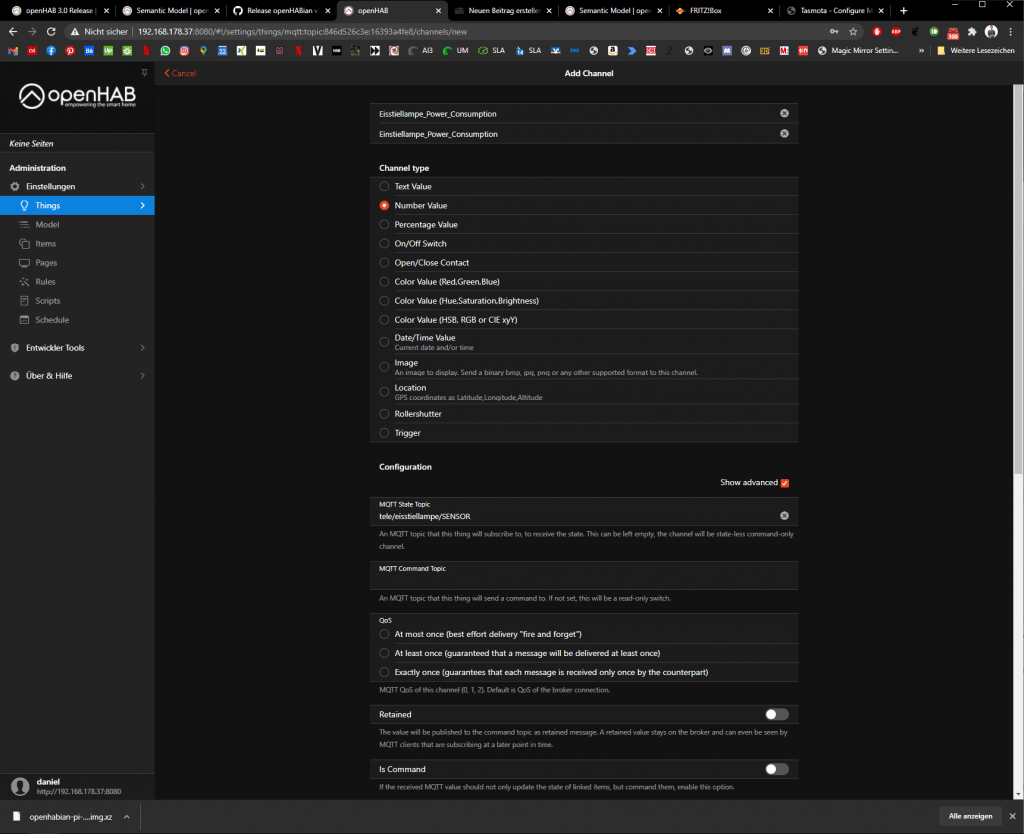
Danach können wir das Thing anlegen. Nun wird es auch in der Thing übersicht dargestellt. Meine DIY Eisstiellampe ist also wieder mit OpenHab verbunden. Jedoch müssen wir noch den virtuellen Schalter anlegen der jeweils den korrekten Befehl sendet. Außerdem können wir die Leistungsdaten zu Influx loggen und in Grafana darstellen. Dazu gehen wir in das frische MQTT-Thing und legen Channels an, hinter die wir das entsprechende Item legen.

Hier ist tunlichst darauf zu achten, dass der Topic Name mit dem im Tasmota übereinstimmt…
Zum Auslesen der Leistungsdaten können wir ebenfalls die entsprechenden Channels anlegen:

Hier auch unter Show Advanced die JSONPATH Umwandlung:

JSONPATH:$.ENERGY.PowerJetzt fehlen nur noch die Items. Hierzu können wir wieder das UI nutzen. Die Items habe ich sonst mit VS Code in der .items file erstellt.
Dazu gibt es jetzt die Möglichkeit unter dem neuen Channel auf „Add Link to Item“ zu klicken. Nun können wir „Create New Item“ wählen, um eine frisches Item anzulegen.
Persistence
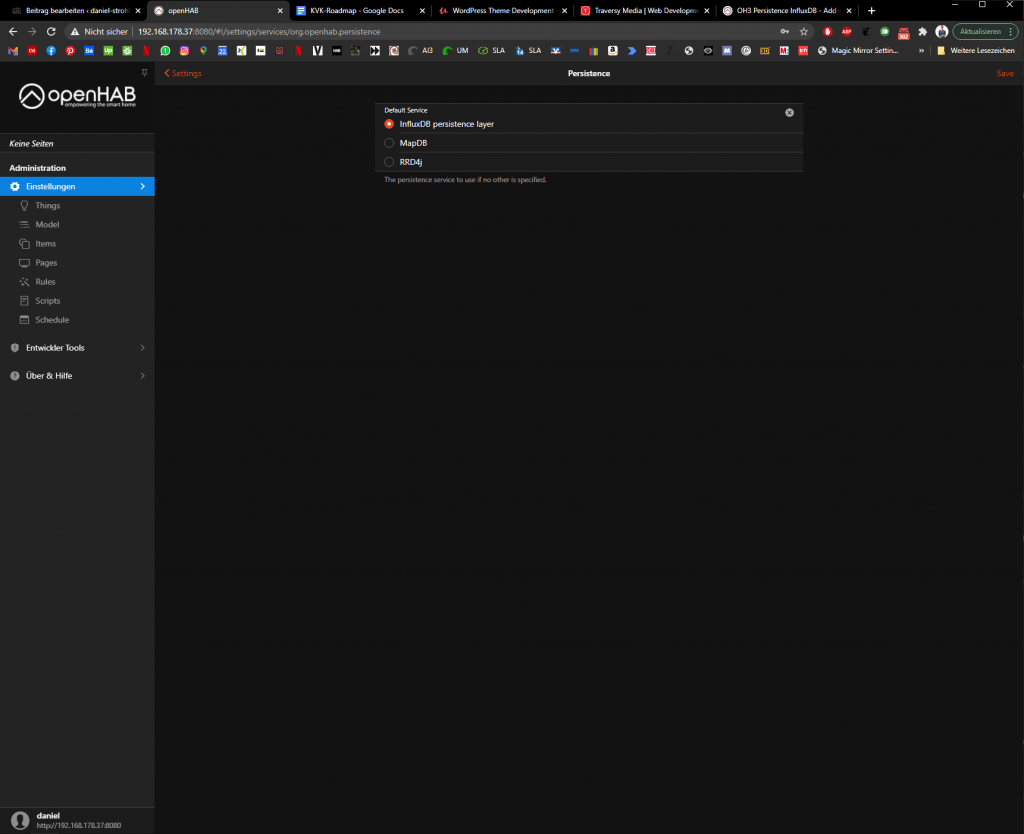
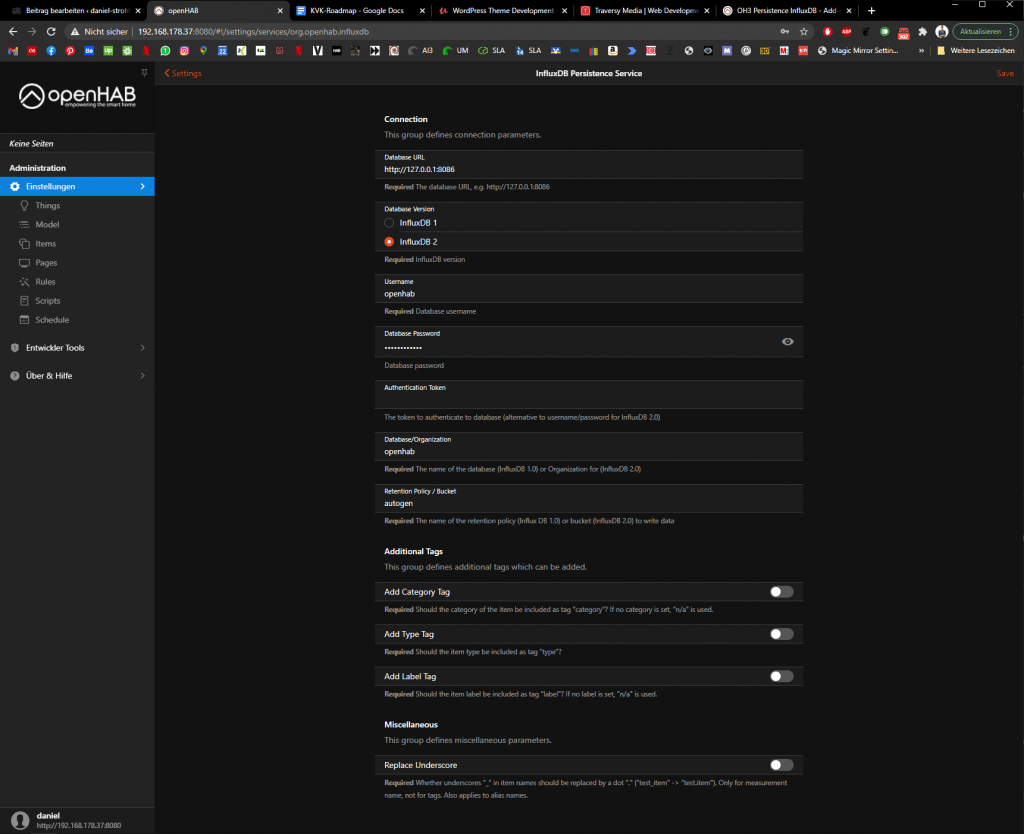
Als nächstes wollen wir diese Werte ja noch in der InfluxDB loggen. Dazu klicken wir in der openhab UI unter Einstellungen in der rechten Spalte (System Settings) auf persitence und wählen den InfluxDB Persistence Layer

Danach müssen wir wieder in den Einstellungen die Konfiguration für InfluxDB vornehmen. Diese finden wir wieder in der rechten Spalte unter dem Punkt Other Services – InfluxDB Persistence Service. Hier brauchen wir die Log-In Daten und die korrekte URL zu unserer DB.

Nun sollten direkt alle Items gespeichert werden. Wenn wir eine andere Konfiguration anwenden wollen, so müssen wir hier auf VS Code zurückgreifen.
So gehen wir alle unsere MQTT-basierten Smart Home Geräte durch und fügen diese ins neue System ein.
Grafana
Die Installation läuft wie gehabt über das CLI (command line interface). Im UI hat sich nichts geändert.
Sitemap
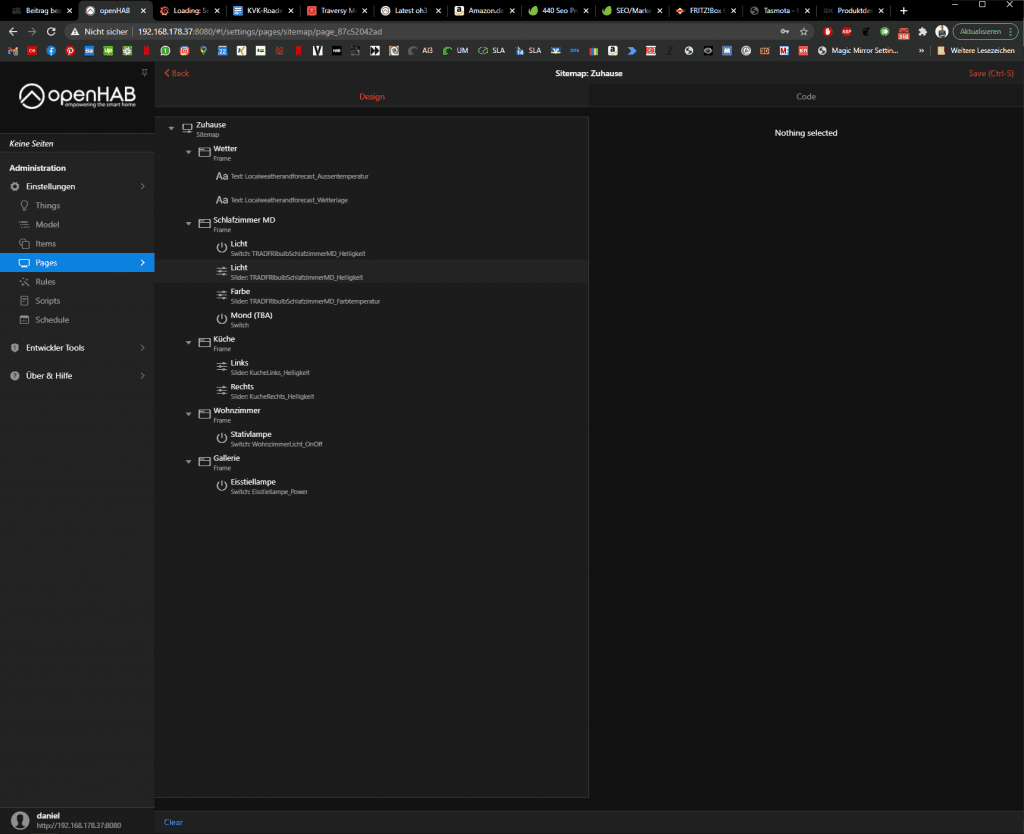
Für die Nutzung in der openHAB Android App müssen wir noch eine Sitemap anlegen in der wir die Items bedienen können. Das geht im Menüpunkt Pages und kann in openHAB 3 auch direkt in der UI angelegt werden.


Semantisches Modell und Pages
Neu sind Pages und das semantische Modell. Dazu werde ich mich noch ein wenig schlau machen und dann ein Tutorial schreiben.
$ Die mit einem $ gekennzeichneten Links, sind Affiliate Links. Wenn du über diese in den Shop gelangst und etwas kaufst, bekomme ich eine kleine Provision




2 Kommentare
[…] Temperatur funke ich per MQTT an meinen openHAB. Wie das geht, erfahrt ihr […]
[…] da die Integration in HomeAssistant diesen Teil übernimmt. Das ganze habe ich auch schonmal unter openHAB aufgebaut, dieser Artikel wird aber weniger lang, deutlich einfacher und ihr müsst nicht mal […]