HomeAssistant sieht (Infra )Rot – Steuere deine IR-Geräte mit einem IR-Blaster und HomeAssistant
Ich habe mir bei E-bay einen <$>Broadlink RM4 Pro</$> für Infrarot (IR) und Richtfunk (RF) geholt. Das Teil könnt ihr mit einer App auf dem Smartphone betreiben, es gibt aber auch eine coole HomeAssistant integration. Ich will nämlich meinen Beamer und die Stereoanlage ins SmartHome System integrieren und so Szenen wie „Filmabend“ umsetzen.
Setup
Der Broadlink RM4 Pro wird einfach mit dem MicroUSB Kabel an einen Smartphone-Charger gehängt. Ich hab meinen gebraucht gekauft, daher kann ich nicht sagen, ob da nicht einer im original Lieferumfang dabei ist. Wenn die LED Blau Blinkt, seid ihr Ready to go.
Broadlink App installieren
Als nächstes brauchen wir die Broadlink App. Die gibts bei Google Play für Lau. In der App müssen wir uns einen Account erstellen und die nötigen Rechte bereitstellen. Wenn die App irgendwann durch ist, müsst ihr oben Rechts auf Gerät Hinzufügen gehen und euch durch den Einrichtungsdialog klicken. Das habe ich jetzt nicht besonders Dokumentiert, da das recht self explanatory ist.
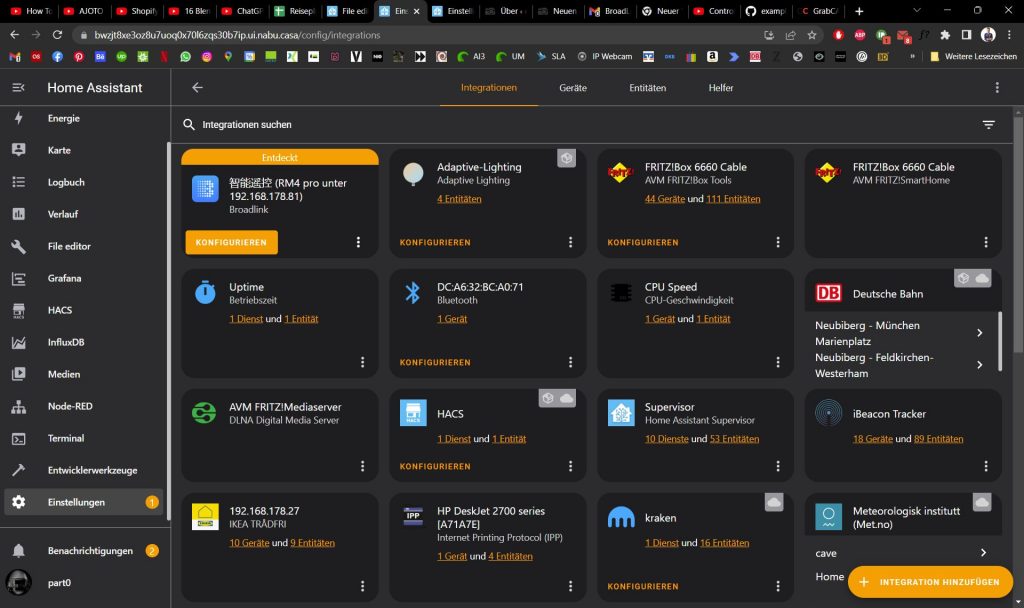
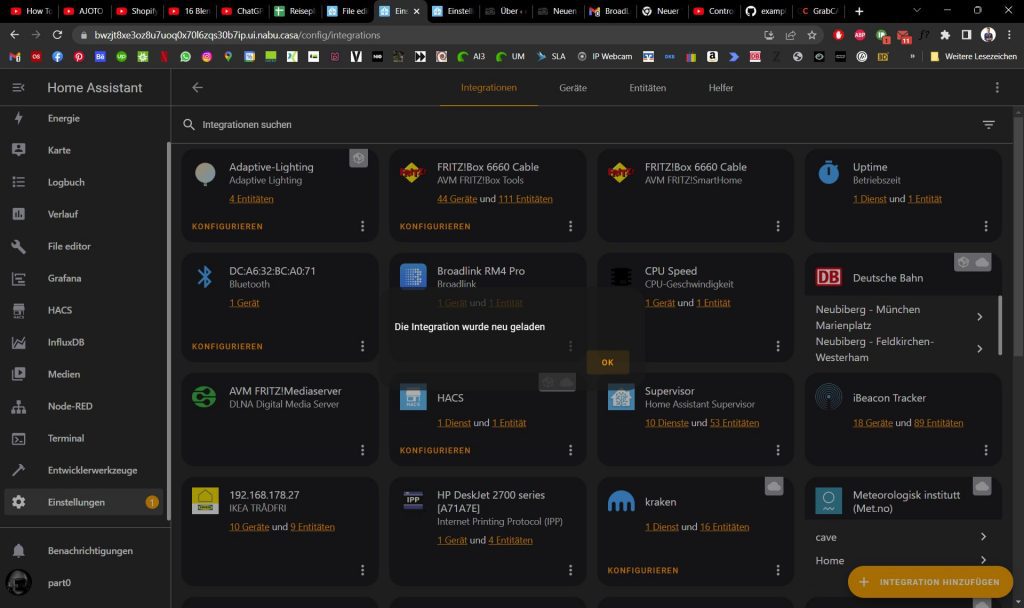
Wenn das soweit geklappt hat, und der IR-Blaster in eurem Netzwerk ist, erkennt HomeAssistant den eigentlich schon automatisch.

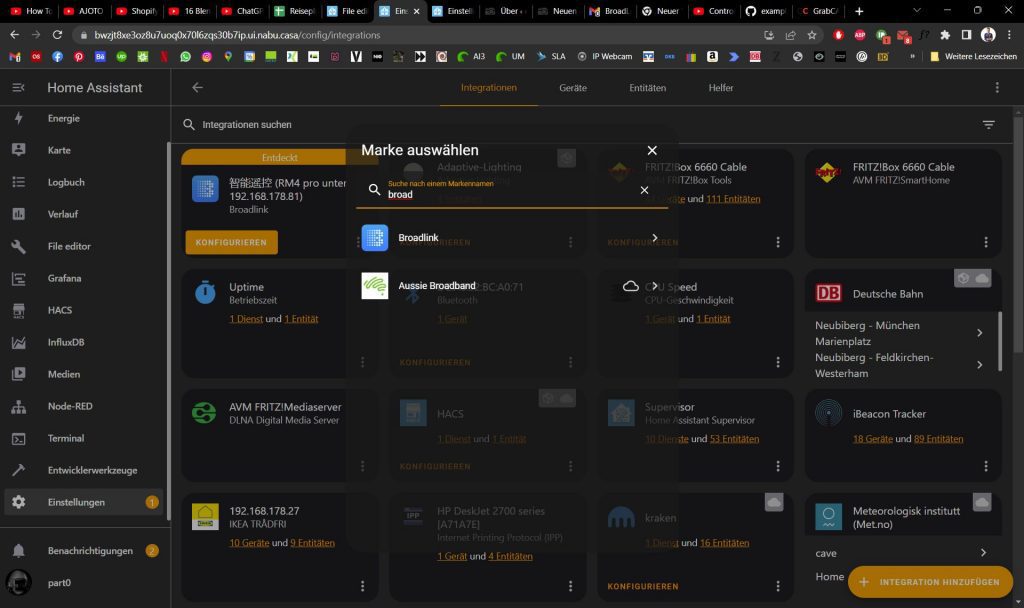
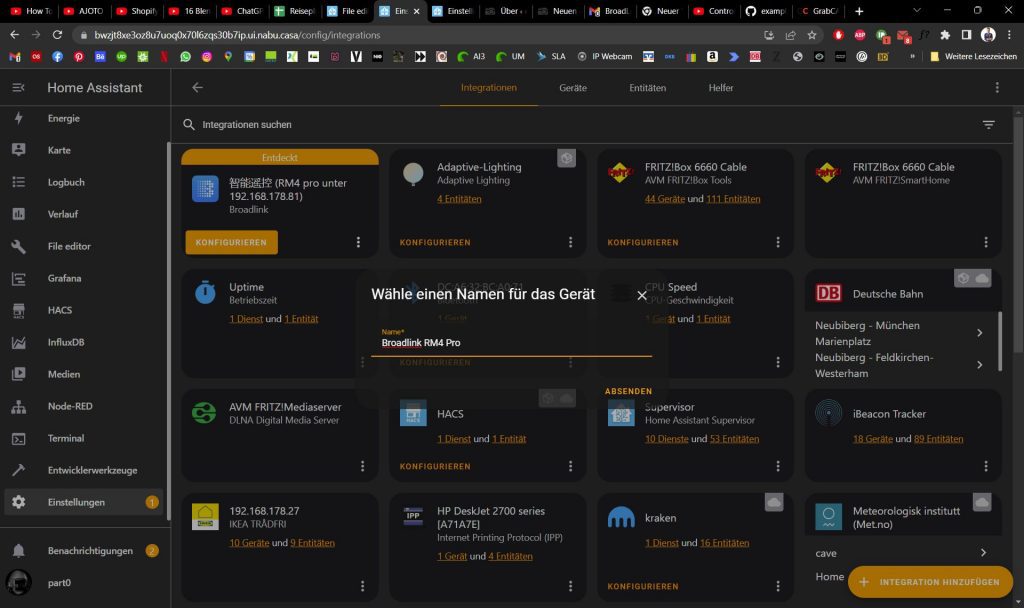
Ansonsten kann man den auch händisch Hinzufügen – in dem man auf den Button unten rechts klickt und nach Broadlink sucht.


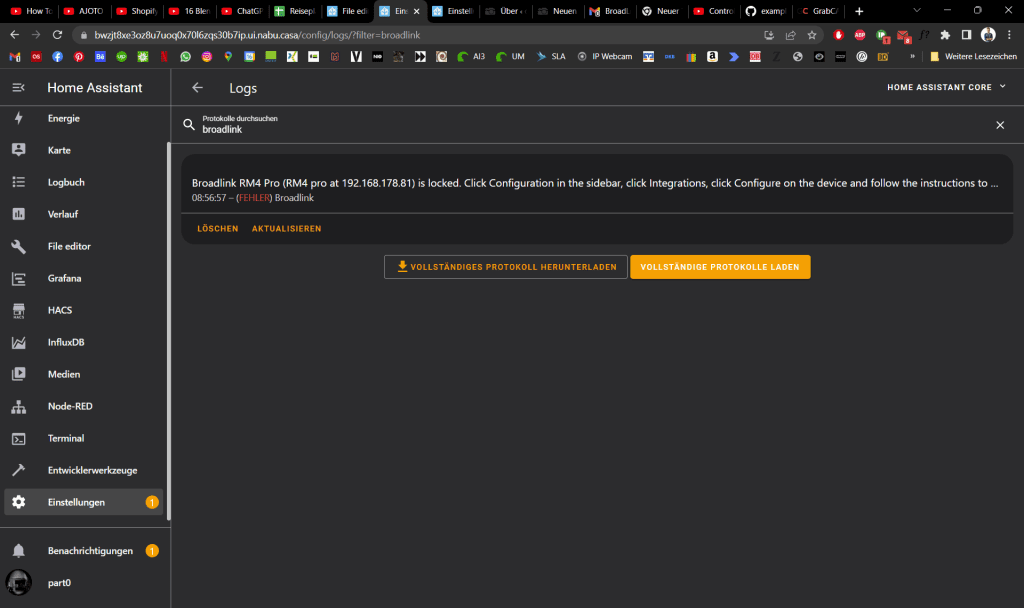
Bei mir ist dann die Meldung gekommen, dass mein Gerät noch blockiert ist.

Gerät entsperren
In der App unter property – Sperrvorrichtung (die Übersetzungen sind nicht ganz sauber) könnt ihr den Toggle Button deaktivieren und bestätigen, dass ihr das wirklich tun wolt. Danach müssen wir die Integration einmal neu laden.

Befehle Anlernen
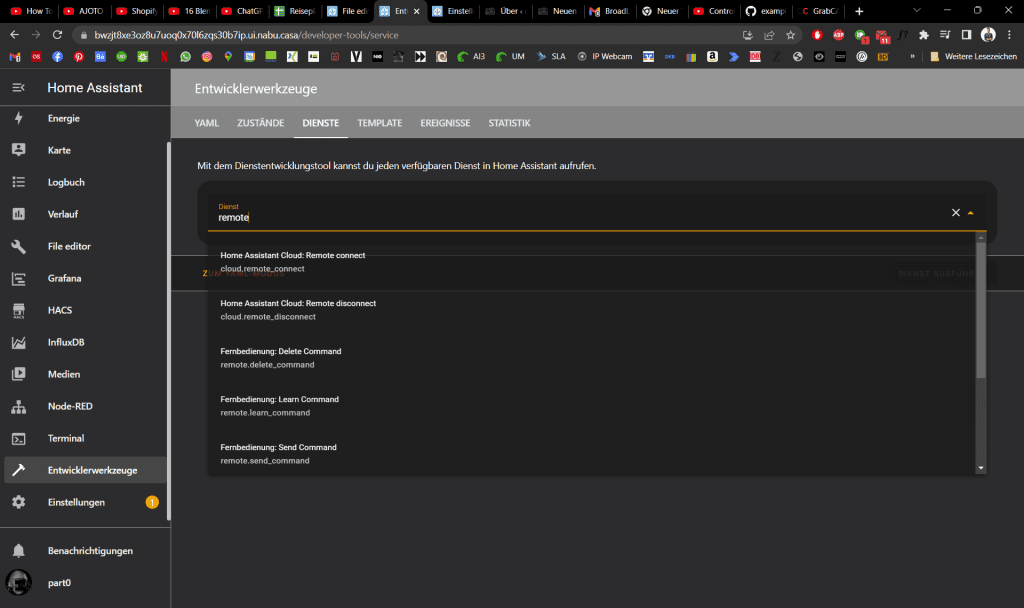
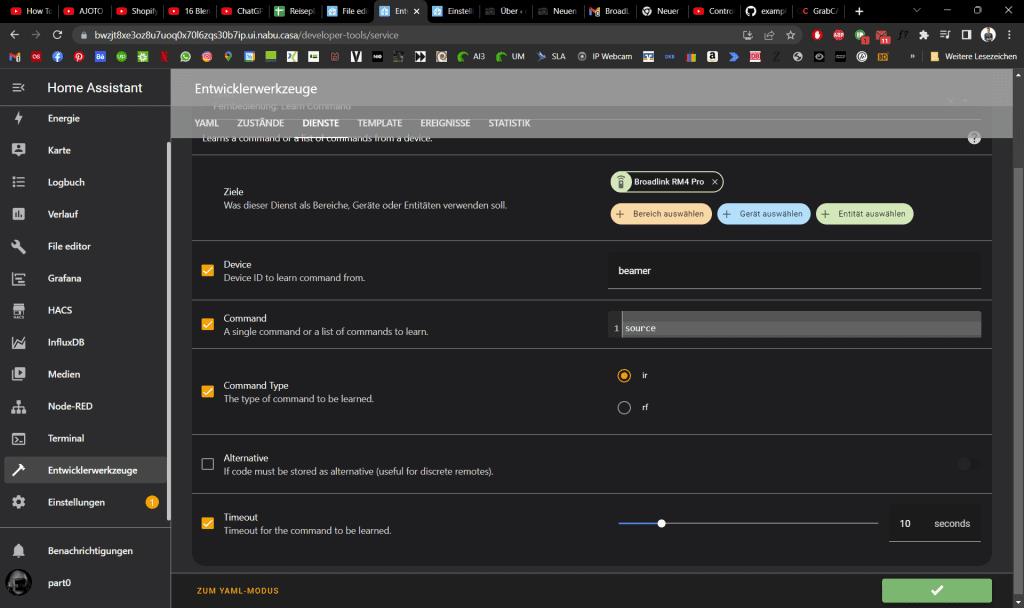
Um nun die Befehle der Fernbedienungen auszulesen, müssen wir unter Entwicklerwerkzeuge – Dienste den Service „remote.learn_command“ auswählen.

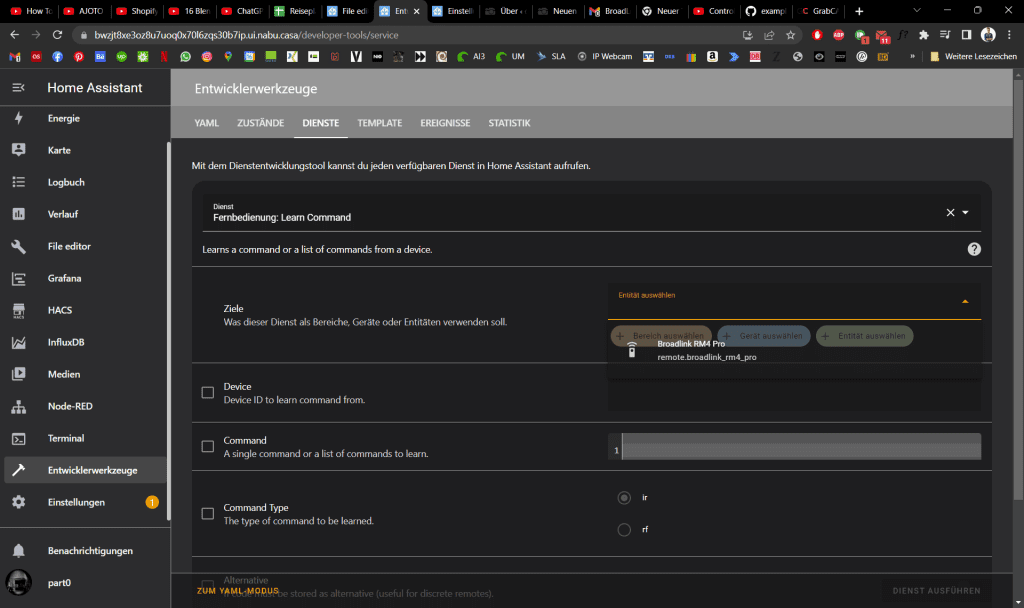
Hier können wir als Ziel den Button ganz rechts bemühen und den Broadlink RM4 Pro hinzufügen.

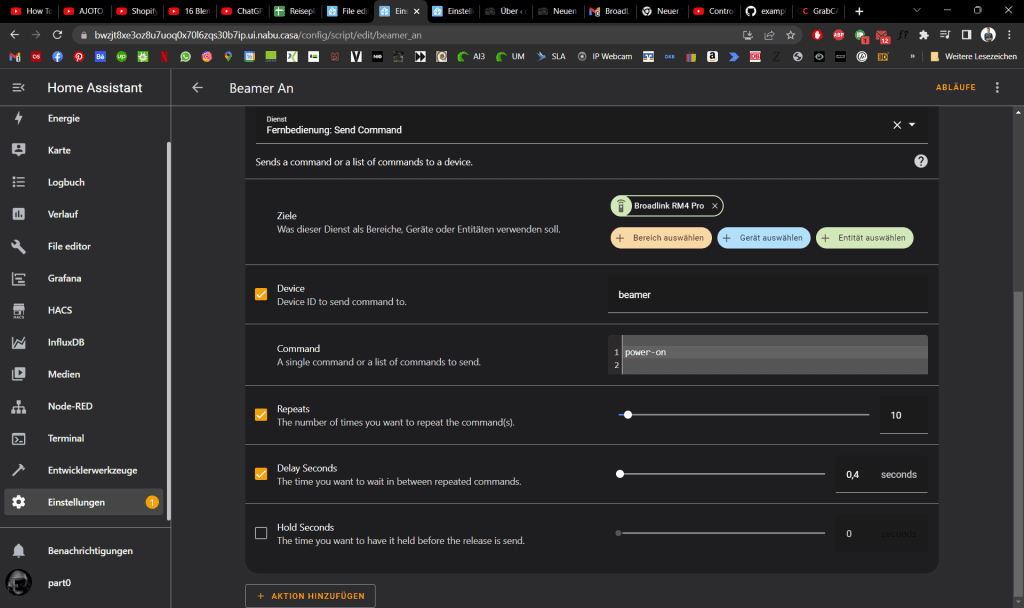
Ich starte mit der Fernbedienung für den Beamer und vergebe daher bei
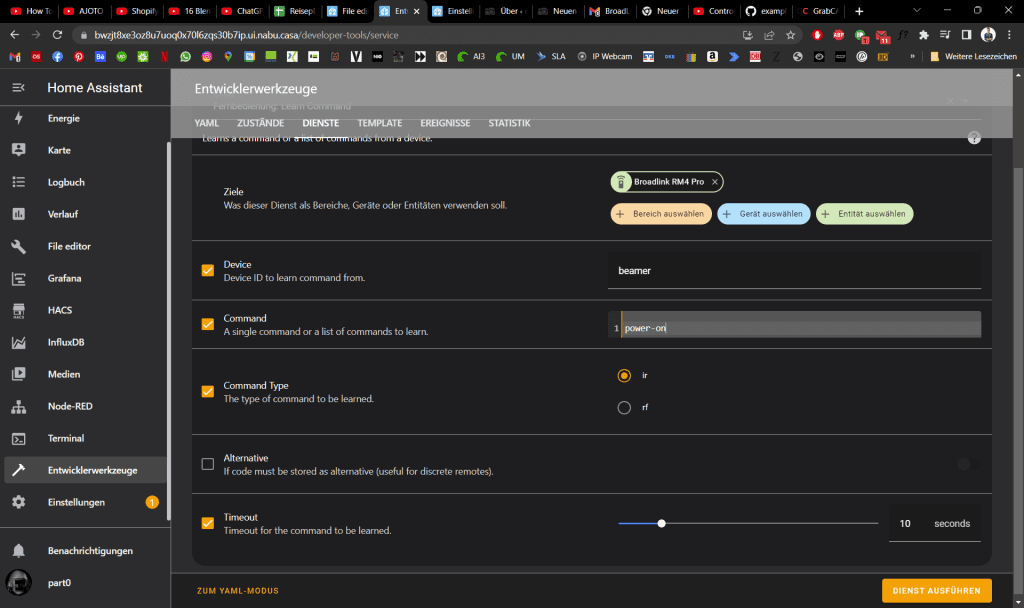
Device den Namen Beamer. Bei
Command setze ich einen Namen, der dem Befehl entspricht, so dass ich es später wieder zuordnen kann.
Command Type gibt euch die Option zwischen IR und RF zu wählen. Mit RF kann man zum Beispiel Funktsteckdosen steuern. Da hab ich auch noch jede Menge rumfliegen.
Timeout erlaubt es, falls ihr hin und her laufen müsst, die Zeit bis zum Abbruch des Services festzulegen. Wenn der Befehl aber erfolgreich erlernt wurde, stoppt es eh automatisch.

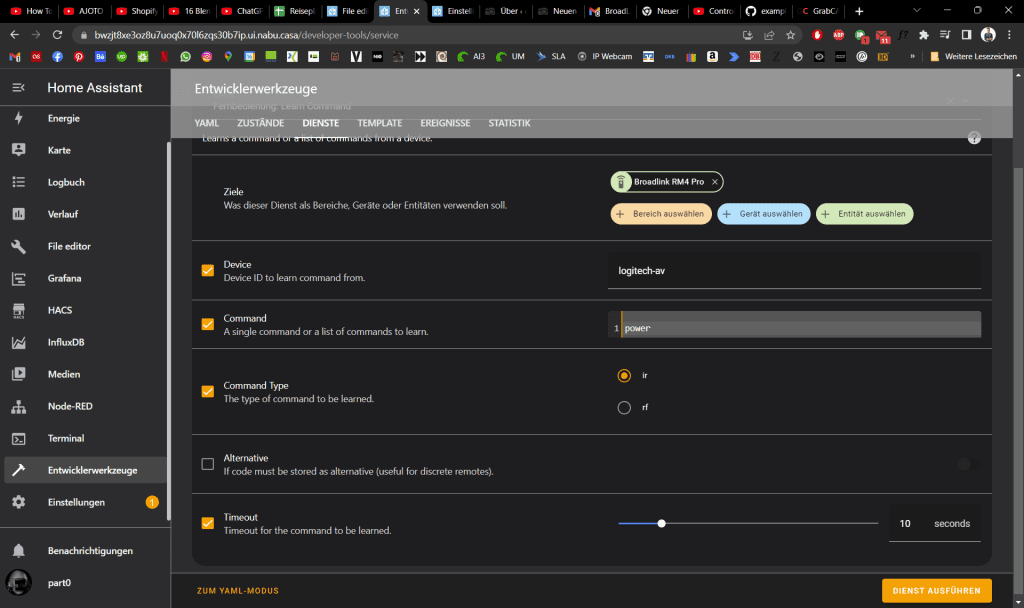
Wir drücken dann den kleinen Button unten rechts „Dienst Ausführen“ um das Lernen zu starten. Die LED auf dem Broadlink IR-Blaster leuchtet nun Pink / Orange. Wir drücken auf den Knopf auf der Fernbedienung und wenn das Lesen erfolgreich war, wird der Button grün und zeigt einen kleinen Haken an.

Das gute ist, wir müssen nur das Feld mit Command für jeden Befehl neu benennen, der Rest bleibt gleich. So klicken wir uns fleißig für alle Knöpfe durch.

Testing
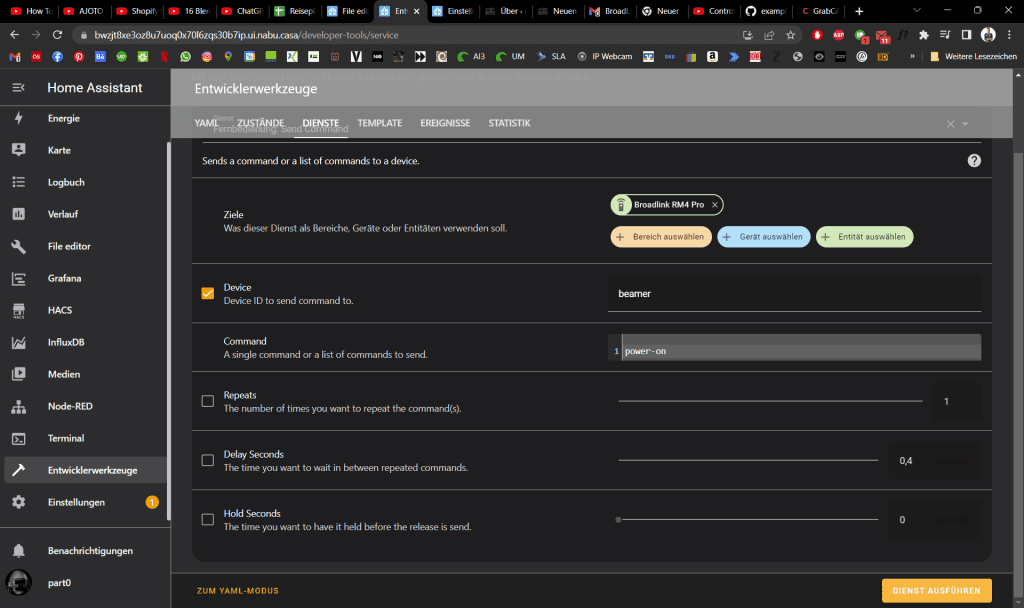
Die ganzen Befehle können wir nun auch ausprobieren, in dem wir auf den Service „remote.send_command“ wechseln und die Felder analog zu den zuvor angelernten Befehlen befüllen.

Komandos nachschlagen
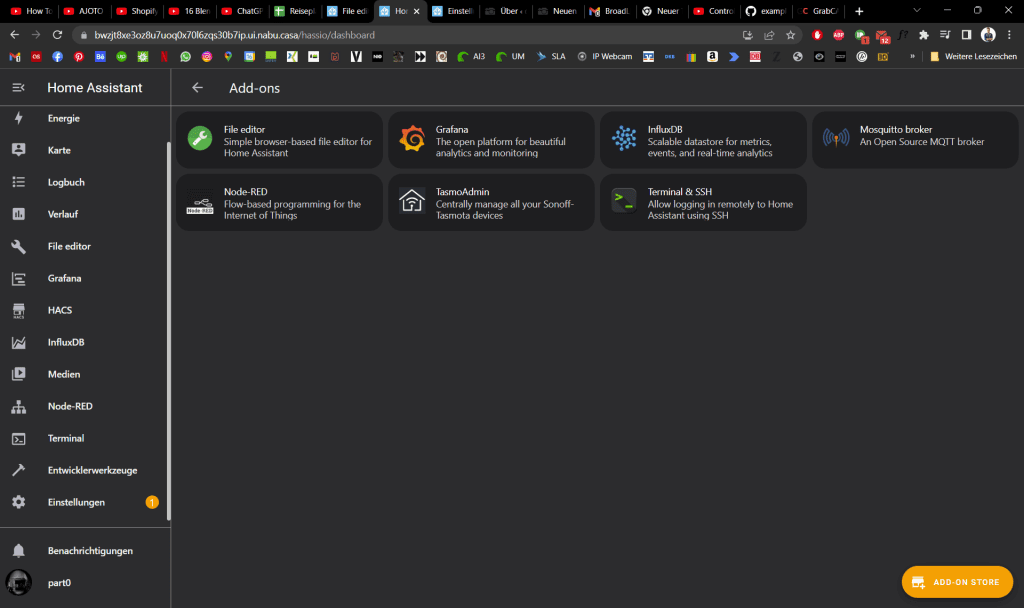
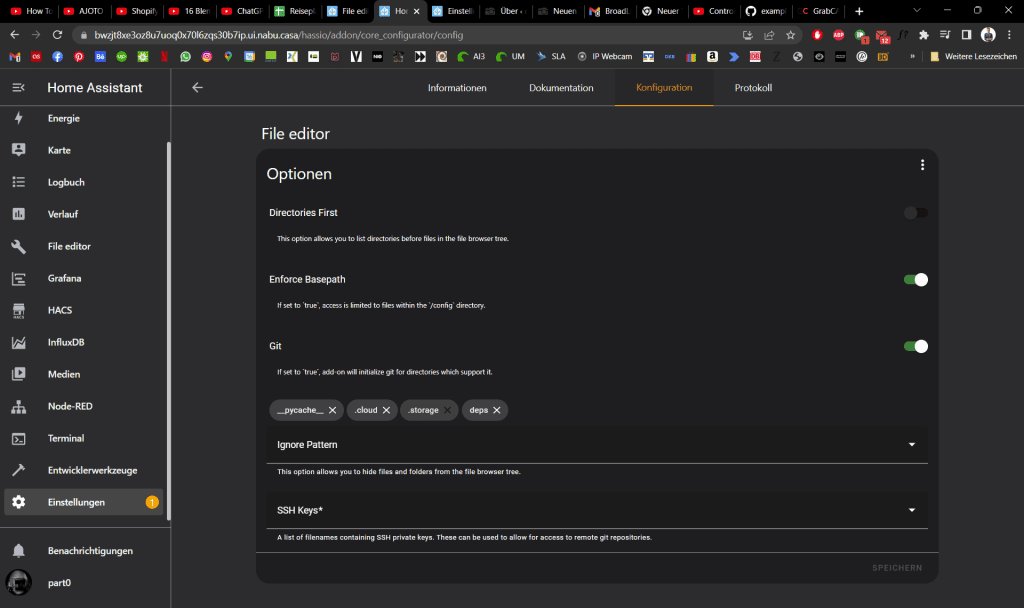
Wer eine komplizierte Fernbedienung hat, kann sich evtl. nicht alle Kommandos merken. Kein Problem, mit einem kleinen Kniff kann man diese Kommandos nachschlagen. Unter Einstellungen – Add Ons gehen wir in den File-Editor.

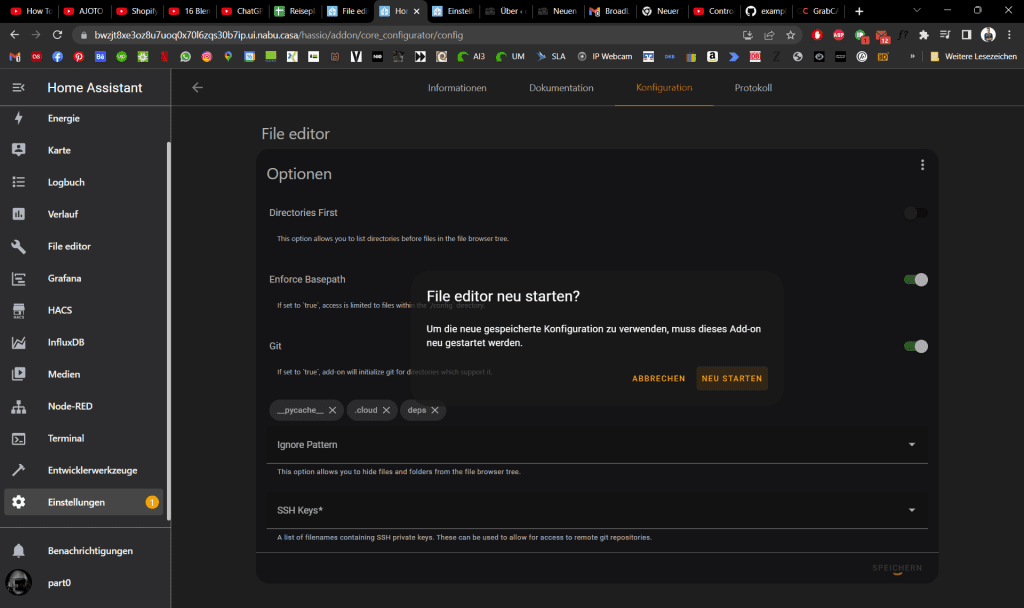
Beim Reiter Konfiguration können wir den Unterordner .storage aus der Exclude Liste löschen. Dann speichern wir und das Add-On wird neu gestartet.


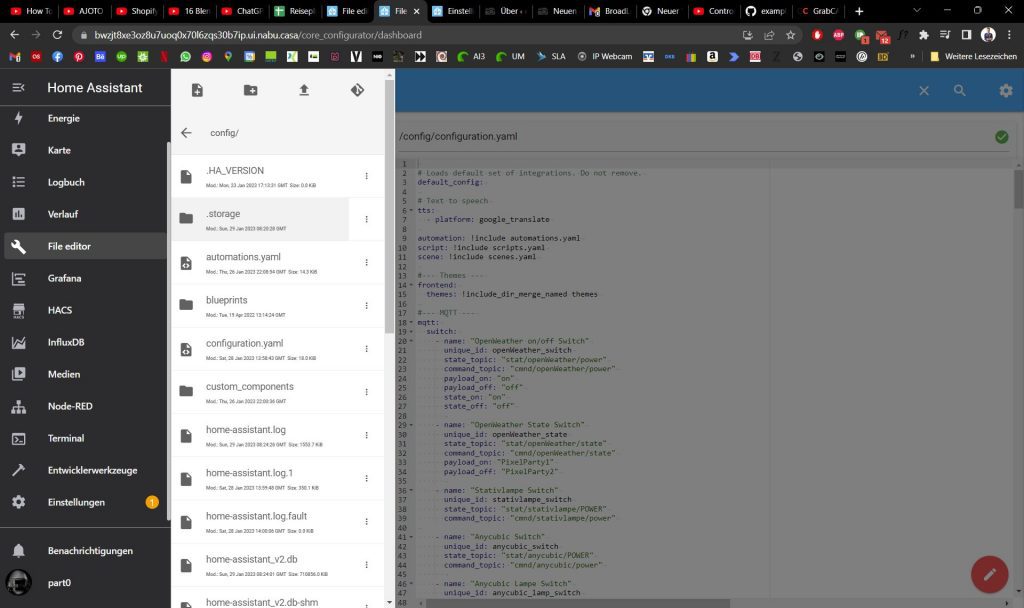
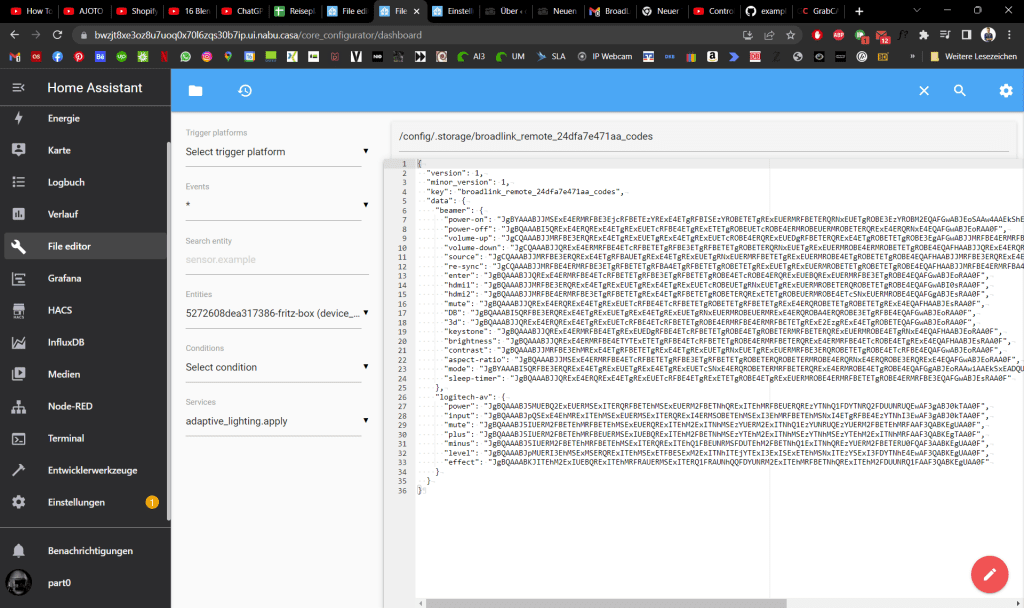
Im File-Editor können wir jetzt in den sonst versteckten Unterordner .storage gehen und die Datei mit den Codes raussuchen.


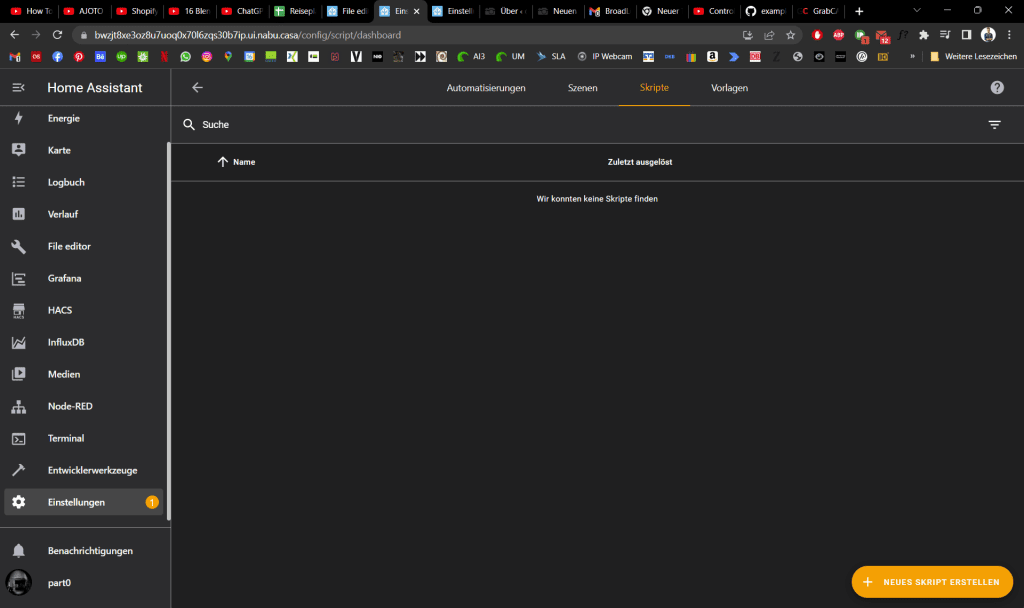
Scripte
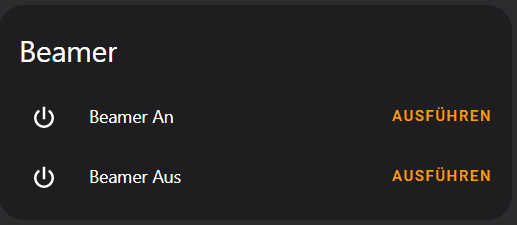
Damit das ganze Benutzbar wird, können wir uns Scripte einrichten, die den Dienst mit dem Befehl ausführen. Als Script lassen sich die Funktionen sogar schon ins Dashboard einbinden, da gibt es aber später noch einen schöneren Weg.

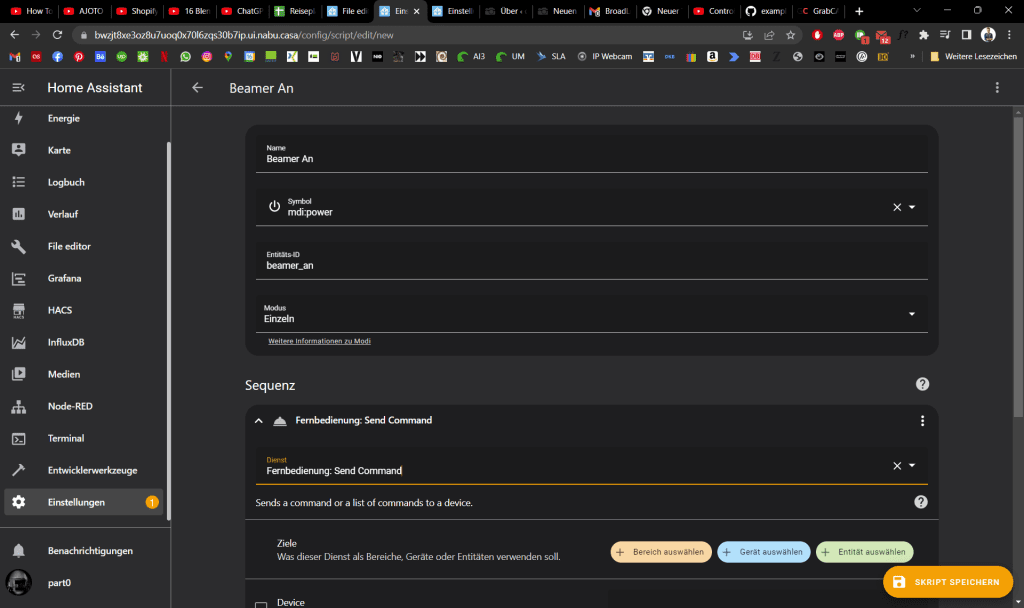
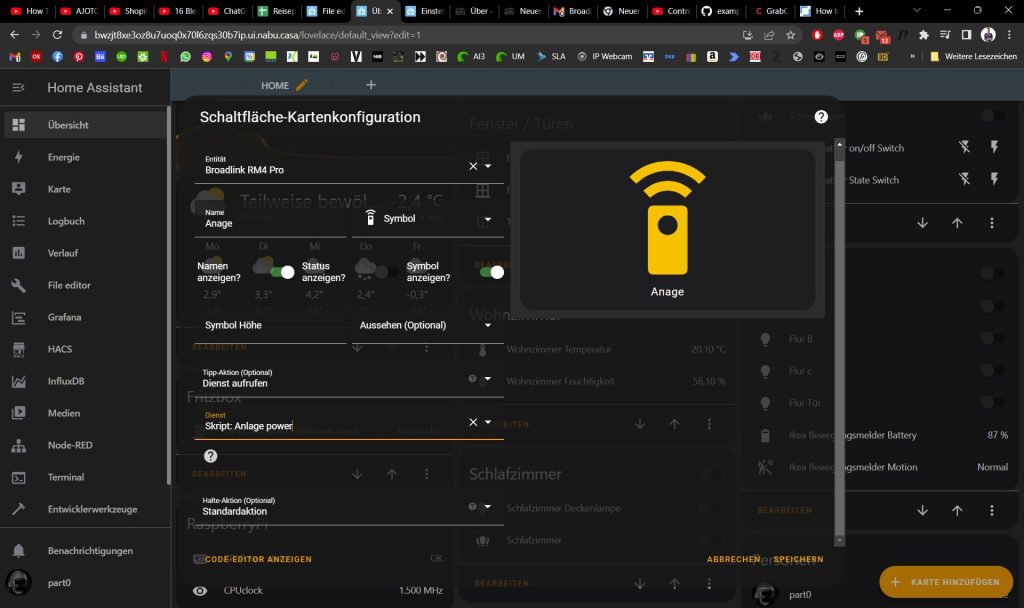
Im Kopf des Scriptes vergeben wir Namen, icon und ID. Bei der Sequenz müssen wir nun einfach, wie vorhin beim Testen, den Dienst konfigurieren.


Wer will, kann sich die Services schon als Karte oder als Button aufs Dashboard packen. Ich persönlich finde diese Variante aber nicht so sexy.



Button to butt on
Wir können nun mit Hilfe eines input_boolean und eines Template Switches einen Toggle-Button erstellen, der den aktuellen Zustand des Gerätes widerspiegelt und bei Betätigung, des jeweilige Script feuert. Ein netter Nebeneffekt: Diesen Button kann man auch mit Alexas Sprachsteuerung bedienen.
input boolean
Der input boolean wird gebraucht, um den Status des Template Switches zu speichern. Wenn wir ohne diesen Arbeiten, gibt es zwar den Toggle Button, aber der springt dann wieder in den Initialzustand zurück, nach dem er Betätigt wurde.
input_boolean:
beamer_power:
name: Beamer ist an
anlage_power:
name: Anlage ist antemplate switch
Ein template switch kann den Zustand aus Entitäten lesen und entsprechend bei der Bedienung Dinge auslösen. Z.B. das etwas an- oder ausgeschalten wird. Bei uns wird der wie folgt definiert:
input_boolean:
beamer_power:
name: Beamer ist an
anlage_power:
name: Anlage ist an
switch:
- platform: template
switches:
beamerpower:
unique_id: beamerPowerStatus
#device_class: "power"
value_template: "{{ states('input_boolean.beamer_power') }}"
turn_on:
- service: script.turn_on
entity_id: script.beamer_on
- service: input_boolean.toggle
entity_id: input_boolean.beamer_power
turn_off:
- service: script.turn_on
entity_id: script.beamer_off
- service: input_boolean.toggle
entity_id: input_boolean.beamer_power
anlagepower:
unique_id: anlagePowerStatus
#device_class: "power"
value_template: "{{ states('input_boolean.anlage_power') }}"
turn_on:
- service: script.turn_on
entity_id: script.anlage_power
- service: input_boolean.toggle
entity_id: input_boolean.anlage_power
turn_off:
- service: script.turn_on
entity_id: script.anlage_power
- service: input_boolean.toggle
entity_id: input_boolean.anlage_powerMit dem
value_template lesen wir aus dem input_boolean den Status. Damit können wir unterscheiden, ob die turn_on oder turn_off funktion bei betätigung ausgelöst werden soll.
turn_on: Hier legen wir die services fest, die beim Anschalten ausgelöst werden sollen.
service: Es gibt verschiedene services, die ihr im home assitant auslösen könnt, um Entitäten zu manipulieren. hier nutzen wir den .turn_on service zum starten des scriptes bzw. zum wechseln des Zustands des input_boolean.
entity_id: Die genaue ID des zu manipulierenden Zielobjekts.
Und so weiter und sofort. Man kann den target: auch in der Syntax weglassen. wenn man den gleichen Service auf verschiedene Objekte packen will, kann man die hier ggf. gruppieren.
Hier wird also beim Betätigen nicht nur der Service für die Broadlink verbindung ausgeführt, sondern auch der Status in der bool aktualisiert, da sonst switch und echter status nicht miteinander verknüpft sind. Ist ein bischen weird, dass der Button seinen eigenen zustand nicht weiß, aber so ist es hier eben.
Alexa
Ich hab den NabuCasa dienst aktiviert, daher wurden die beiden template-switches für Beamer und Anlage automatisch erkannt. Es gibt aber auch Wege, das ohne Nabu Casa zu erledigen.
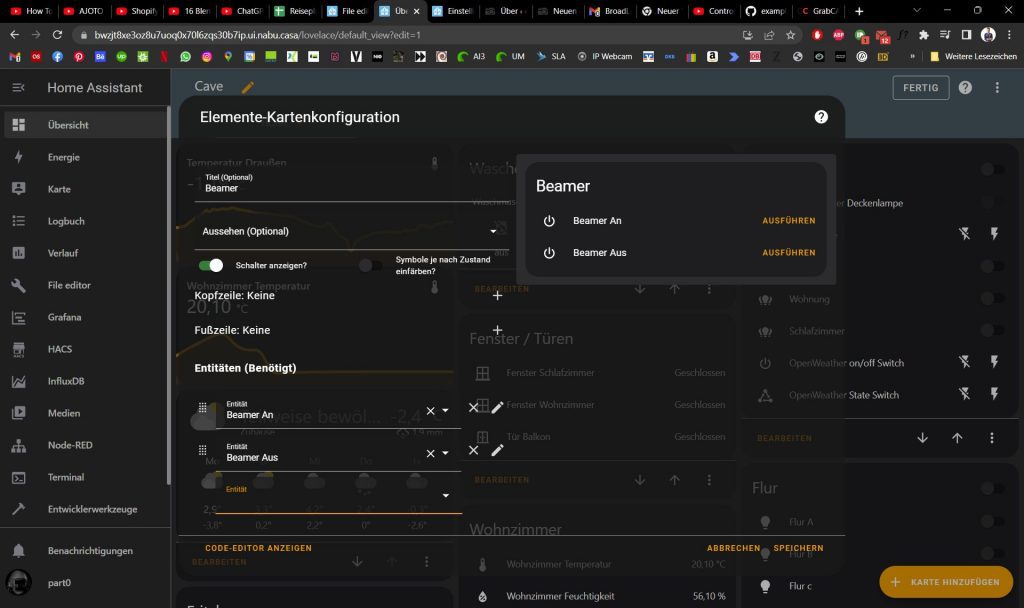
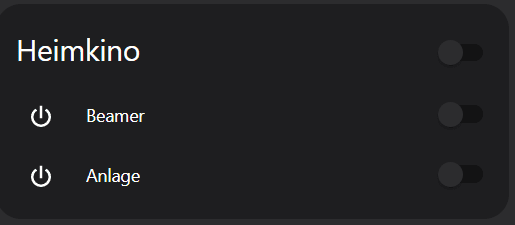
Dashboard
Wir können den Button nun auch aufs Dashboard legen. Sieht doch cooler aus so:

Fimabend Szene
Man kann nun einfach eine Alexa Routine erstellen, in der man die Schalter und Befehle zusammen konfiguriert, oder man macht eine Szene in HomeAssistant, dann kann man diese nämlich auch mit einem ZigBee Button auslösen.
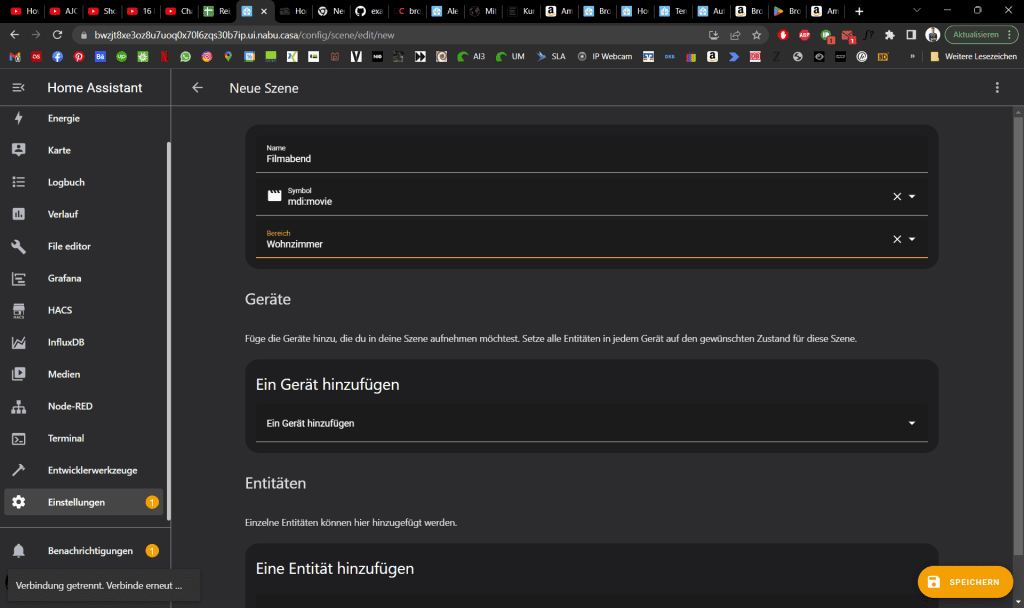
Dazu gehen wir auf Einstellungen – Szenen und erstellen mit dem Button unten rechts eine neue Szene:

Wir fügen dann einfach die Entitäten in dem aktuellen Status, wie es sein soll hinzu. Das ist ein bisschen eigenartig bei Home Assistant, dass man keinen Wunschstatus konfigurieren kann.
Ich hoffe ich konnte hier das ein oder andere Konzept verständlich machen. Viel spaß beim Basteln!
Update: Hier auch ein Guide für RF Fernbedienungen
$ Die mit einem $ gekennzeichneten Links, sind Affiliate Links. Wenn du über diese in den Shop gelangst und etwas kaufst, bekomme ich eine kleine Provision




13 Kommentare
Bin neu mit Homeassistant beschäftig. Habe eine XS1 (EZ-Control) sowie den Broadlink RMpro (Ir+RF). Laufen zur Zt. über iobroker. Nun habe ich im HA die IP von der XS1 im file editor eingegeben und es waren plötzlich alle Geräte wie TV,Jalousien,Steckdosen im HA vorhanden. und so hatte ich mir das beim Broadlink auch vorgestellt. Nur wird er zwar angezeigt aber im Yaml kommt dei Fehlermeldung Entietät nicht gefunden.
Ich kann nicht ganz folgen. Also leider muss man alle Befehle der Fernbedienungen zunächst anlernen und dann kann man diese mit Scripten und Template switches nutzbar machen.
Welche Entität wird in welcher yaml nicht gefunden?
Den xs1 kenne ich leider nicht.
XS1 ist ein Gateway von EZ-Control. Das wsr der Anfang von Smart Home. Hierüber konnte ich 433/866 Mhz sowie IR-Geräte anlernen und betreiben. Nachher auch per Alexa bedienen.
Später ging auch alles über iobroker, wobei hier ein XS1-Adapter vorhanden war. Diese Geräte hat mit der Eingabe nur der IP im HA alle auftauchen lassen und waren sofort betriebsbereit. So hatte ich mir das mit dem Broadlink auch vorgestellt. Es gab in der HA-Dokumentatin einen Link mit dem das funktionieren sollte. Leider kam hier nur Error 404 not found zum Tragen. Ihre Anleitung ist schon toll, vlt. versuche ich es hierüber noch mal. M.f.G. Hansemann
[…] wir damals benutzt um unseren RM4 Pro zu entsperren und ins WLAN zu hängen. Dazu ein kleiner Guide hier. Diese nutzen wir jetzt um den Broadlink direkt in die richtige Frequenz zu schummeln. Dazu müssen […]
Sehr schöne Anleitung 👍
Gibt es eine Möglichkeit, ein langes Funksignal auszulösen, sprich einen langen Tastendruck zu simulieren? Doppelte oder hintereinander gesendete Befehle werden nicht akzeptiert. Ich möchte gern bei den Rollos die Mittelposition anfahren.
Hi René,
bist du bei IR oder bei RF?
funk also rf wenn ich richtig liege
https://daniel-strohbach.de/broadlink-rm4-pro-rf-fernbedienungen-anlernen
Da hab ich bisschen was zu den Funk-Geschichten zusammengeschrieben. Im Beispiel nutze ich eine 433,3 MHz Fernbedienung von einem Led Dimmer. Um die Stufen zwischen 0 und 100 zu steuern nutze ich node-red. Da rechne ich einfach zwischen dem aktuellen Zustand, den gewünschten und dann die Schritte für die Differenz. Die Signale darf man aber nicht zu schnell hintereinander Rausfeuern. da kann man im node-red einen delay node für benutzen. Das kann man bestimmt für die Rolladen adaptieren.
Ich weiß jetzt nicht welches System du hast, aber wenn die Fernbedienung da keinen Knopf für hat, wird es schwierig. Sonst, wenn es tatsächlich ein langes Drücken ist, musst du halt einfach mal versuchen mit dem Workaround. Weil das dürfte kein langes Signal sein, sondern einfach ein anderes.
Oder ganz zur Not auf Shelly’s wechseln.
LG
Moin,
bei mir hakt es schon bei deiner Anweisung „Wir drücken dann den kleinen Button unten rechts um das Lernen zu starten.“
Was für ein Button ist denn da gemeint? Der einzige Button unten rechts bei mir ist „Dienst ausführen“, was logischer weise nicht funktioniert.
Moin Norbert,
genau der Button ist gemeint, habe ich im Text ergänzt. Warum funktioniert das bei dir nicht? Was genau passiert denn?
Hi,
ich habe alles eingerichtet. Es funktionieren auch die Skripte (leider teilweise) Ich habe ein Skript, dass bei „Kino an“ 2 Shellys startet dann 20sec Pause, dann werden Beamer und AV-Receiver ect. gestartet. Manchmal aber eben nicht – das Skript wurde aber abgearbeitet. Was mir eigentlich sagt, dass der RM4 Pro noch nicht bereit war. Wie kann ich diesen Status abfragen? Also wenn RM4 Pro on dann sende Befehle. Ich kann diesbezüglich leider keine Entitität finden……
Hi Marco,
hast du schon probiert dass mit Wiederholungen beim Senden zu lösen? Manchmal werden die IR Signale ja auch einfach „übersehen“.
Sonst kannst du wohl nur unter Entwicklerwerkzeuge – Zustände oder – Ereignisse schauen ob sich da was geeignetes findet oder ganz im Zweifel z.B. 500 ms delay einbauen.
LG
Hi Daniel,
das Problem ist halt das es machchmal geht, manchmal nicht. Wenn ich jetzt 2 Wiederholungen eingebe und es geht – dann geht es wieder aus.
Bezgl. der Ereignisse hatte ich ja auch schon geschaut, komischerweise weden diese beim Broadlink überhaupt nicht aktualisiert, obwohl dieser schon 10m aus ist, steht da immer noch „on“ – das macht mich echt irre…..
Gruß
Marco